css 渐变
2021-06-21 03:04
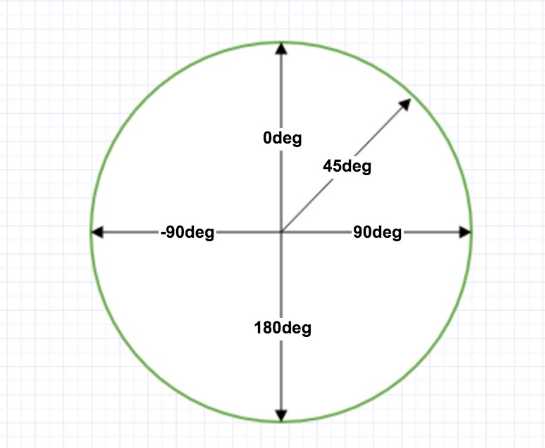
标签:span 兼容 分配 chrome tar 使用 logs http 前缀 1、线性渐变 (1)使用方向(point) (2)使用角度(angle) 角度方向为什么呢? (3)有多种颜色存在 (4)透明和渐变 使用透明度来到达图片渐变的效果,实际上是在背景图片上添加一个线性渐变,让白色由浅至深,则图片看起来会由清晰至模糊 rgba中的透明度与opacity中的value是一样的,即设置的为透明度,当value=0时,为透明度为0,0为何物,0为空,即完全透明,当value=1时,为透明度为1,可以理解为100%,即本来为空现在填满了,则完全不透明了 2、径向渐变 和线性渐变没什么区别,只是默认是从终点开始,一般不用设置point,其他没什么区别 3、重复渐变 css 渐变 标签:span 兼容 分配 chrome tar 使用 logs http 前缀 原文地址:http://www.cnblogs.com/swallowBoy/p/7183449.html/* 带前缀的使用方法*/
background: -prefix-linear-gradient(start-point, start-color, end-color);
/*标准浏览器 不带前缀 支持新版浏览器*/
background: linear-gradient(to end-point, start-colot, end-color);
/*标准*/
background: linear-gradient(, start-color, end-color);
/*前缀 老版本*/
/*此处需注意方向与标准浏览器有区别为90-*/
background: -prefix-linear-gradient(90-, start-color, end-color);

/*前缀 老版本*/
background: -prefix-linear-gradient(start-point, start-color, color position(如80%), end-color);
/*标准浏览器*/
/*意思为0%留给起始颜色(start-color) 100%留个结束颜色(end-color) 80%的位置分配给设置的颜色(color)*/
/*然后0%~80%为两种颜色渐变 80%~100%为结束颜色的渐变*/
background: linear-gradient(to end-point, start-color, color position(如80%), end-color);
/*还有一种为不设置位置则默认为等间距均分*//* 旧语法,带前缀并且已经废弃,以支持老版本的浏览器 */
background: -prefix-linear-gradient(left, rgba(255,255,255,0), rgba(255,255,255,1)), url(http://foo.com/image.jpg);
/* 新语法,不带前缀,以支持标准兼容的浏览器(Opera 12.1, IE 10, Firefox 16, Chrome 26, Safari 6.1) */
background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)), url(http://foo.com/image.jpg);
/*
重复渐变使需要注意一点是不能在第一个start-color上就设置百分数或宽度
否则是就会变为start-color 0% other-color 为两个值相减
然后一直重复other-color
*/
/*线性渐变*/
background: repeating-linear-gradient(point||, start-color, start-color line-height||百分数,other-color line-height||百分数);
/*径向渐变*/
background: repeating-radial-gradient(point||, start-color, start-color line-height||百分数,other-color line-height||百分数);
上一篇:Weblogic调优
下一篇:HTML5的操作类样式