springBoot 解决前后端分离项目中跨越请求,同源策略
2021-06-21 14:05
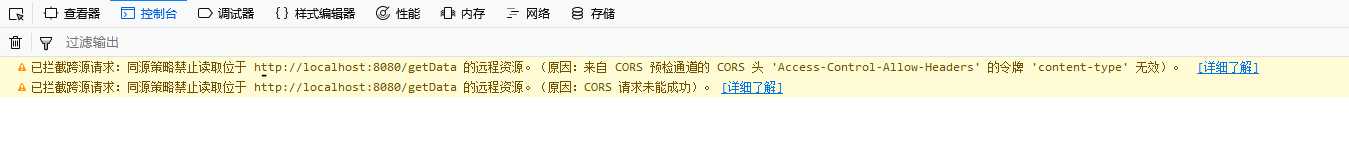
标签:ring .com 端口 运行 接口 img static style spring 今天在做项目的过程,采用前后端分离技术的时遇到采用ajax请求无法访问后台接口,按F12,查看浏览器运行状态时,报如下错误 为了解决浏览的同源策略,就必须了解什么是同源策略。 1.什么是同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。 而所谓同源是指,域名,协议,端口相同。如静态资源所在的服务器和后端接口所在服务器不是同一个服务器时,必然需要跨域获取数据 2.解决同源策略,实现数据的跨院问题的方法 将代码编写完后,重启后台服务,便可以解决同源策略问题,此时便可以访问后台的接口。 此方法可行,笔者亲身尝试过 springBoot 解决前后端分离项目中跨越请求,同源策略 标签:ring .com 端口 运行 接口 img static style spring 原文地址:https://www.cnblogs.com/linchen1300/p/9683728.html
package com.example.bookdinner;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.Bean;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@SpringBootApplication
public class BookdinnerApplication {
public static void main(String[] args) {
SpringApplication.run(BookdinnerApplication.class, args);
}
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
return corsConfiguration;
}
/**
* 跨域过滤器
* @return
*/
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); // 4
return new CorsFilter(source);
}
}
上一篇:python多线程和多进程
文章标题:springBoot 解决前后端分离项目中跨越请求,同源策略
文章链接:http://soscw.com/essay/96937.html