Vue.js学习笔记(三) - 修饰符
2021-06-21 15:03
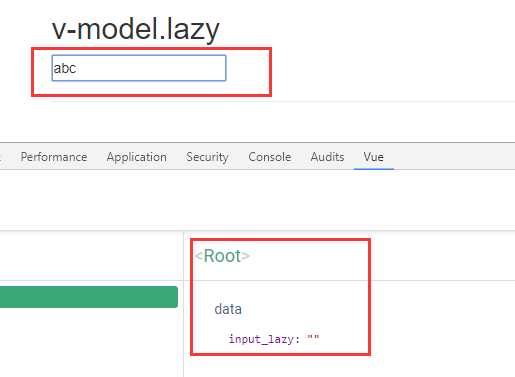
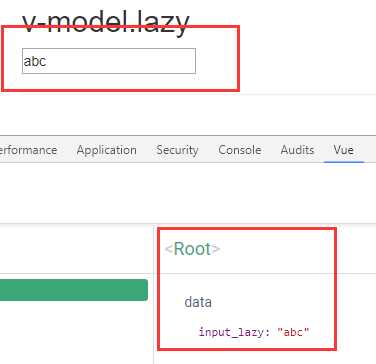
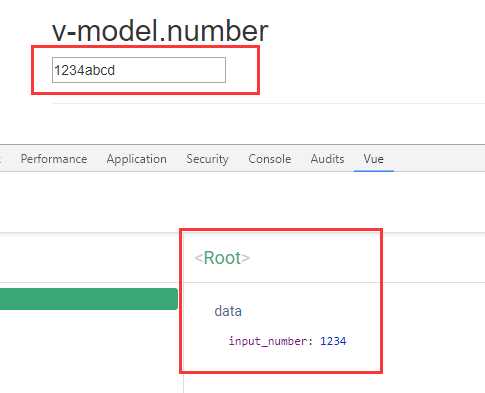
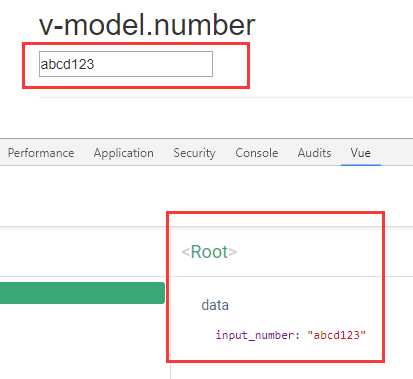
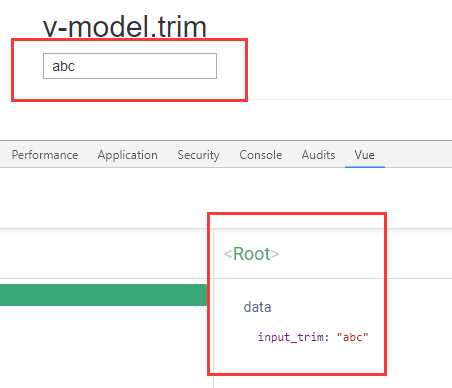
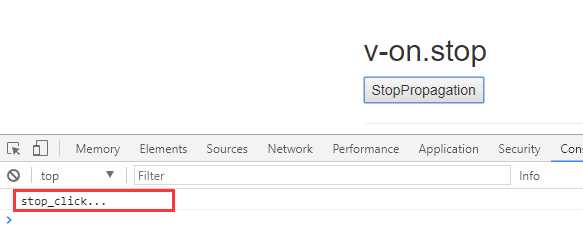
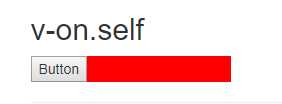
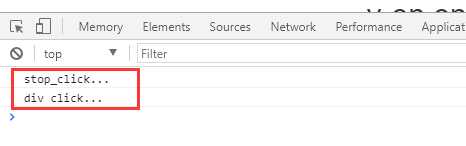
标签:ges 冒泡 targe isp 键盘 one orm 过滤 order 本篇将简单介绍常用的修饰符。 在上一篇中,介绍了 v-model 和 v-on 简单用法。除了常规用法,这些指令也支持特殊方式绑定方法,以修饰符的方式实现。通常都是在指令后面用小数点“.”连接修饰符名称。 v-model 是用于在表单表单元素上创建双向数据绑定的指令。在 input> 和 textarea> 上,默认通过监听元素的 input 事件来更新绑定的属性值。 为了能明显的看到绑定属性值的变化,需要在Chrome浏览器中安装Vue Devtools扩展程序。当查看Vue开发的页面时,按F12就可以在开发者工具里看到Vue页签。这里需要注意,只有在引用Vue的开发版本文件,即vue.js文件时,Vue Devtools工具才能正常使用。 .lazy 首先在 vm 对象中增加需要绑定的属性 在页面中的 input 的元素上添加指令 打开页面,开启Vue Devtools,在文本框中输入字符,查看属性值变化 当在文本框输入内容,并且光标焦点没有离开文本框时,属性值没有实时发生变化 而当焦点离开文本框时,属性值发生了变化并与文本框内容保持一致。从这个例子可以看出 .lazy 修饰符延迟了同步更新属性值的时机。即将原本绑定在 input 事件的同步逻辑转变为绑定在 change 事件上。 .number 该修饰符用来将输入内容自动转换成数值。 在 vm 对象里增加一个属性,默认为空字符串 在页面的 input 元素上添加指令 打开页面,在文本框内输入内容,查看绑定属性值的变化 当开始输入数字时,属性值将实时更新成Number类型的数值。数字后输入其他非数字的字符,属性值将不再变化。 而当开始输入非数字的字符串时,因为Vue无法将字符串转换成数值,所以属性值将实时更新成相同的字符串。即使后面输入数字,也将被视作字符串。 .trim 该修饰符用来自动过滤字符串前后的空字符。 在 vm 对象中增加一个属性,默认为空字符串 在 input 上添加指令 打开页面,在文本框输入内容,并在内容前后添加多个空格 Vue会自动过滤掉前后的多个空格,最终属性值是前后没有空字符的字符串。 绑定的事件修饰符可以改变事件的触发方式。 .stop 该修饰符将阻止事件向上冒泡。同理于调用 event.stopPropagation() 方法 在 vm 对象里添加两个事件 将上面两个方法绑定到一组具有父子关系的元素上 打开页面,并点击按钮,查看控制台打印结果 按照事件冒泡原理,点击按钮时,从当前触发的元素开始,沿着它的父元素一直到根元素,都会依次触发 click 事件。但是应用了 .stop 修饰符后,将只会触发当前元素的 click 事件,并阻止事件向上冒泡。 .prevent 该修饰符会阻止当前事件的默认行为。同理于调用 event.preventDefault() 方法 在 vm 对象里添加一个测试方法 页面添加一个 form 表单,并绑定表单的提交事件 当点击提交按钮时,会触发绑定的事件,并且阻止表单提交并刷新当前页面的默认行为。 .self 该指令只当事件是从事件绑定的元素本身触发时才触发回调 修改上面 .stop 的例子,在父元素 div 上添加样式 打开页面 因为父元素比它的子元素要长,所以右侧会有一部分红色的父元素显示出来。分别点击按钮和红色区域,查看控制台打印结果 因为 div_click 事件被修饰符绑定,只有在直接点击到父元素 div ,即红色区域内,事件才会被触发。 即使点击了它的子元素触发了子元素的事件,按照事件冒泡原理,父元素的事件应当被触发,但是因为事件的触发源并不是事件绑定的元素本身,所以父元素事件不会被触发。 .one 该修饰符表示绑定的事件只会被触发一次 在 vm 对象中添加一个测试方法 页面添加一个按钮,绑定事件 打开页面,多次点击按钮。只有在第一次点击时,事件才会触发。 键值修饰符 该修饰符可以用来监听键盘事件 在 vm 对象中添加一个测试方法 页面增加一个 input 元素,监听键盘事件 打开页面,在文本框输入内容,并按回车,查看控制台打印结果 通过 keyup.keyCode 的方式来监听键盘特定按键的事件。也可以通过按键名称来监听 也可以自定义按键名称 Vue.js学习笔记(三) - 修饰符 标签:ges 冒泡 targe isp 键盘 one orm 过滤 order 原文地址:http://www.cnblogs.com/niklai/p/7171873.html
一、v-model的修饰符
1 var vm = new Vue({
2 el: "#app",
3 data: {
4 input_lazy: ""
5 }
6 });
1
v-model.lazy
3 4 

1 var vm = new Vue({
2 el: "#app",
3 data: {
4 input_number: ""
5 }
6 });
1 div class="row">
2 h2>v-model.numberh2>
3 input type="text" v-model.number="input_number" />
4 hr />
5 div>


1 var vm = new Vue({
2 el: "#app",
3 data: {
4 input_trim: ""
5 }
6 });
1 div class="row">
2 h2>v-model.trimh2>
3 input type="text" v-model.trim="input_trim" />
4 hr />
5 div>

二、v-on的修饰符
1 var vm = new Vue({
2 el: "#app",
3 methods: {
4 div_click: function () {
5 console.log("div click...");
6 },
7 stop_click: function () {
8 console.log("stop_click...");
9 }
10 }
11 });
1 div class="row">
2 h2>v-on.stoph2>
3 div @click="div_click">
4 button type="button" @click.stop="stop_click">StopPropagationbutton>
5 div>
6 hr />
7 div>

1 var vm = new Vue({
2 el: "#app",
3 methods: {
4 form_submit: function () {
5 console.log("form submit!");
6 }
7 }
8 });
1 div class="row">
2 h2>v-on.preventh2>
3 form @submit.prevent="form_submit">
4 button type="submit">Submitbutton>
5 form>
6 hr />
7 div>
1 div class="row">
2 h2>v-on.selfh2>
3 div @click.self="div_click" style="display:inline-block; width: 200px; background-color:red;">
4 button type="button" @click="stop_click">Buttonbutton>
5 div>
6 hr />
7 div>


1 var vm = new Vue({
2 el: "#app",
3 methods: {
4 once_click: function () {
5 console.log("once click...");
6 }
7 }
8 });
1 div class="row">
2 h2>v-on.onceh2>
3 button type="button" @click.once="once_click">Buttonbutton>
4 hr />
5 div>
1 var vm = new Vue({
2 el: "#app",
3 methods: {
4 enter_click: function () {
5 console.log("enter click...");
6 }
7 }
8 });
1 div class="row">
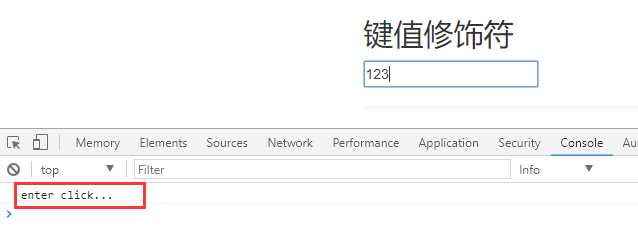
2 h2>键值修饰符h2>
3 input type="text" @keyup.13="enter_click" />
4 hr />
5 div>

1 input type="text" @keyup.enter="enter_click"/>
1 // 自定义按键名称
2 Vue.config.keyCodes.ent = 13;
3
4 // 页面引用
5