POST & GET & Ajax 全解
2021-06-22 06:03
YPE >
GET&POST&Ajax 全解
一、POST和GET的差别
GET:GET方法提交数据不安全,数据置于请求行。客户段地址栏可见;GET方法提交的数据限制大小在255个字符之内。參数直接跟在URL后面清晰可见,该http请求的body部分也是空的。仅仅有head部分显示了一个http的基本信息。
POST:POST方法提交的数据置于消息主体内,client不可见,POST提交的数据大小没有限制。
POST方式发送的http请求,參数不是跟在URL后面的,而是存放在http请求的body部分的,请求參数在http在body中的存放形式类似GET方式。
二、Ajax的使用
(1)原生AJAX的使用
① 创建一个XMLHttpRequest对象
② 准备发送请求的数据: url
③ 调用XMLHttpRequest对象的open方法
④ 调用XMLHttpRequest对象的send方法
⑤ 为XMLHttpRequest对象加入onreadystatechage响应函数[XMLHttpRequest对象的readyState属性]
⑥ 在推断响应是否可用:XMLHttpRequest对象status属性值为200
⑦ 打印响应结果:responseText
Tip:在IE5,IE6不支持XMLHttpRequest。要通过ActiveXObject(“Microsoft.XMLHTTP”)来创建,实现效果一样。
因此为了兼容全部的浏览器,我们一般会这样写:
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject(“Microsoft.XMLHTTP”);
}
详细代码例如以下:
(2)jQuery中Ajax的使用
$.ajax({
type: ‘POST‘,//GET, POST
url: ‘/index.php/Forum/checkNote‘,
data: {‘note_title‘: title,‘note_content‘: content,‘note_type‘: type, ‘srcUrl‘: srcUrl, ‘note_author_id‘: ‘123456‘},
success: function(msg) {
alert("发表成功!" + msg);
location.href = ‘/index.php/Forum/noteList?type=‘ + type;
},
error: function(XMLHttpRequest, textStatus, errorThrown,msg) {
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
alert(errorThrown);
alert(msg);
},
});
相对原生的XMLHttpRequest,jquery的Ajax显得更加精简,用起来也更加方便。
三、Ajax的JSON返回值及其解析
引题:浏览器与网页常常须要进行异步交互,由之前的XMLHttpRequest。我们基本上知道怎么有网页端向server发送数据了。可是,还要须要从server返回到网页呢。比方,用户登录的时候。除了要在server验证登录账号、password。还须要在网页上面更新页面以及是否成功登录的状态信息呢,这样的情况我们常常遇到的。这个时候就须要用到Ajax的回调函数而且对返回的JSON进行解析了。
首先,有必要介绍一下JSON以及Ajax的几个基本的參数:
什么是JSON?
json的原名:JavaScript ObjectNotation,json採用键/值的结构。简便易读,是一种轻量级的数据交换格式,主要用于跟server进行交换数据。
跟XML相类似。它独立语言,在跨平台传输数据上有非常大的优势。
json的格式: $res ={‘name’:’helios’,’age’:’22’,’sex’:’man’};
格式十分严格。中括号中面每一组用逗号分隔。一组里面一冒号分隔,冒号前面是属性值(键),冒号的后面是属性值(值)。
多组JSON:
$info= [
{‘name’:’helios1′,’age’:’22’,’sex’:’man’},
{‘name’:’helios2′,’age’:’22’,’sex’:’man’},
{‘name’:’helios3′,’age’:’22’,’sex’:’man’}
];
Ajax的几个基本的參数:
(1) 回调函数:Function类型
当中,success, error都是回调函数,都是比較经常使用的几个回调函数,此外,还有beforeSend, dataFilter,complete。
各个函数功能例如以下:
- beforeSend 在发送请求之前调用,而且传入一个XMLHttpRequest作为參数。
- error 在请求出错时调用。传入XMLHttpRequest对象,描写叙述错误类型的字符串以及一个异常对象(假设有的话)
- dataFilter 在请求成功之后调用。
传入返回的数据以及"dataType"參数的值。
而且必须返回新的数据(可能是处理过的)传递给success回调函数。
- success 当请求之后调用。
传入返回后的数据,以及包括成功代码的字符串。
- complete 当请求完毕之后调用这个函数。不管成功或失败。
传入XMLHttpRequest对象,以及一个包括成功或错误代码的字符串。
(2) dataType:String类型
预期server返回的数据类型。假设不指定,jQuery 将自己主动依据 HTTP 包 MIME 信息来智能推断,比方 XML MIME 类型就被识别为 XML。
在 1.4 中,JSON 就会生成一个 JavaScript 对象。而 script 则会运行这个脚本。随后server端返回的数据会依据这个值解析后。传递给回调函数。可用值:
- "xml": 返回 XML 文档,可用 jQuery 处理。
- "html":返回纯文本 HTML 信息;包括的 script 标签会在插入 dom 时运行
- "script": 返回纯文本JavaScript 代码。不会自己主动缓存结果。除非设置了 "cache" 參数。注意:在远程请求时(不在同一个域下),全部 POST 请求都将转为 GET 请求。(由于将使用 DOM 的 script标签来载入)
- "json": 返回 JSON 数据。
- complete 当请求完毕之后调用这个函数,不管成功或失败。传入XMLHttpRequest对象,以及一个包括成功或错误代码的字符串。
- "jsonp":JSONP 格式。
使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自己主动替换 ? 为正确的函数名。以运行回调函数。
- "text": 返回纯文本字符串
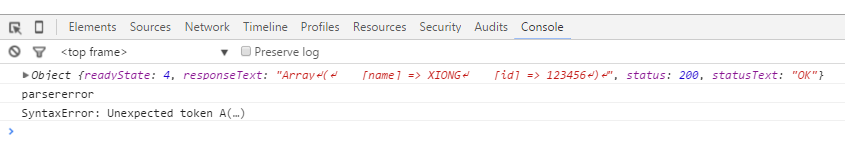
值得注意的是,dataType一定要与server发送的数据格式一致,假设dataType指定为json。发送的格式又是text。那么是不能用success成功接收成功的。
//PHP输出 ‘XIONG‘,‘id‘=>‘123456‘); print_r($data);
Ajax
执行例如以下:

在这样的情况下,error回调被运行。而且返回parseerror。假设遇到情况,我们仅仅须要将发送或者接收的数据格式换一下就好了。
以下介绍解决这类问题的几种方法:
① 用PHP中用json_encode(),将数组转为json形式的字符串。然后在Ajax中将dataType设为json格式接收。[推荐]
PHP代码:
‘XIONG‘,‘id‘=>‘123456‘); //print_r($data); echo json_encode($data);
JS代码:
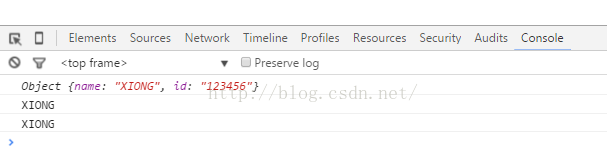
$(‘button‘).click(function () {
$.ajax({
type: ‘POST‘,
url: ‘test.php‘,
dataType: ‘json‘,
success: function (data) {
console.log(data);
console.log(data.name);
console.log(data[‘name‘]);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
},
});
});
执行例如以下:

② 用PHP中用json_encode(),将数组转为json形式的字符串,然后在Ajax中将dataType设为text格式接收。然后用eval转化为json对象。
PHP代码同上;
JS代码:
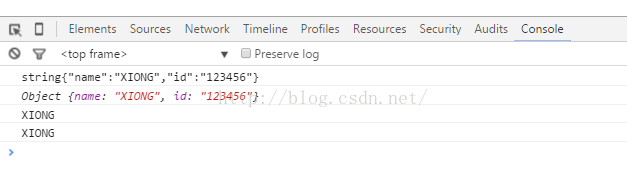
$(‘button‘).click(function () {
$.ajax({
type: ‘POST‘,
url: ‘test.php‘,
dataType: ‘text‘,
success: function (data) {
var jsonObj = eval("(" + data + ")");
console.log(typeof data + data);
console.log(jsonObj);
console.log(jsonObj.name);
console.log(jsonObj[‘name‘]);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
},
});
});执行例如以下:

四、參考链接:
[1].深入理解HTTP协议:http://www.blogjava.net/zjusuyong/articles/304788.html
[2].thinkphp中ajax与php响应过程具体解释:http://www.jb51.net/article/58274.htm
[3].JQuery_1.9.1_手冊CN.chm
[4].ajax处理数据格式为json的格式http://www.woshinannan741.com/?
p=129
文章标题:POST & GET & Ajax 全解
文章链接:http://soscw.com/essay/97245.html