使用RAP2和Mock.JS实现Web API接口的数据模拟和测试
2021-06-22 10:05
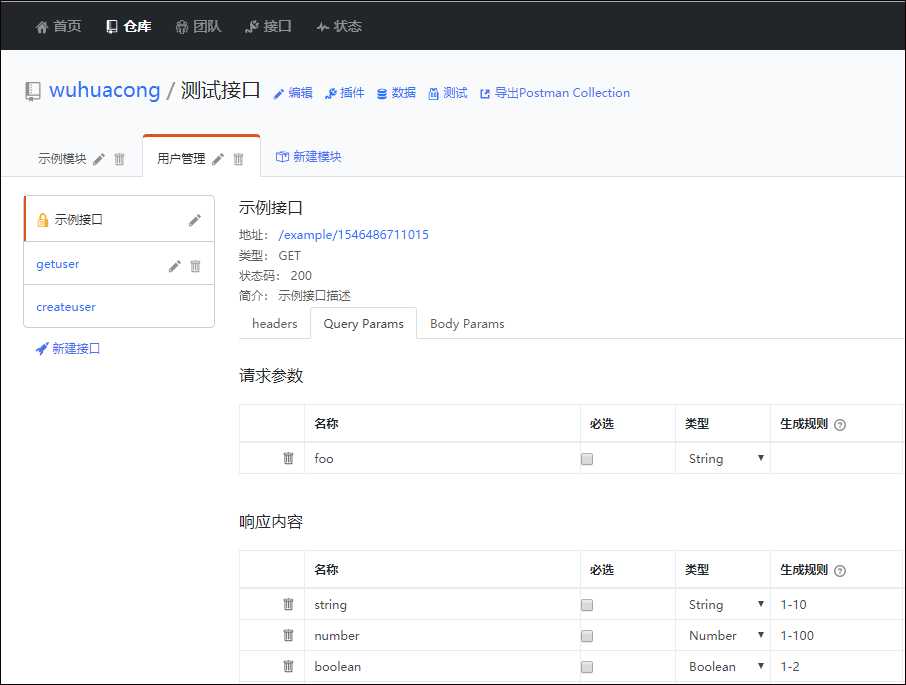
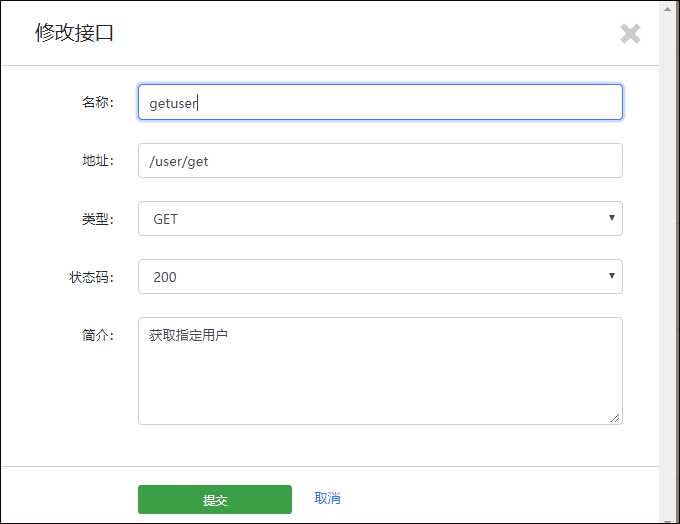
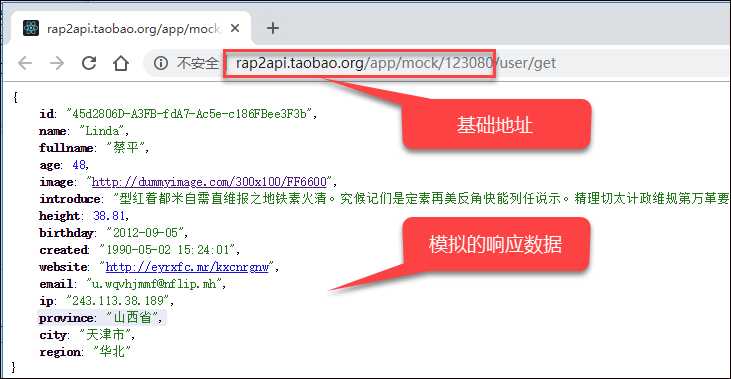
标签:com 部分 相对 接口开发 特点 9.png 开源 功能 输入输出 最近一直在思考如何对Web API的其接口数据进行独立开发的问题,随着Web API的越来越广泛应用,很多开发也要求前端后端分离,例如统一的Web API接口后,Winform团队、Web前端团队、微信小程序或者APP团队大家可以同步开发,在最初约定一些接口的输入JSON数据和输出JSON数据,但是随着项目的进度开展,这些数据结构一直有所变化,那么我们模拟的JSON数据格式也需要协同变化,但是很不幸既然大家忙着开发,接口协调的事情肯定优先级没那么高,即使每次记得协调接口数据,也不一定能够完全一致。 在Web API端也就是后端没有完全做好的情况下,我们不可能给出所有接口的输入输出JSON格式,那么我们是否可以考虑采用折中模拟数据接口的方式来提供,并且能够提供比较易读、易维护的处理方式呢?答案是肯定有的,结合RAP2和Mock.js两者的特点,可以较为方便的模拟出我们需要接口的URL、输入参数、输出参数等信息。 RAP2是一个Web接口管理工具,开源免费,接口自动化,MOCK数据自动生成,自动化测试,企业级管理。 Mock.js的出现解决了前端离开后端就没法请求数据的问题,但也出现了新的问题,就是在切换生产环境的时候,模拟的数据可能和接口又发生不同步的情况。 RAP2是一个新的解决方案,将前端后端拉倒一个团队仓库中,共享一个仓库,无论是URL地址,还是请求需要的参数,在团队仓库中双方都可以管理,并且可以记录团队成员修改了哪些接口,整合到生产环境的时候,可以比较完美的切换,同步性较好! 相关网站资源: 打开网站http://rap2.taobao.org/ ,注册一个用户账号,并创建自己的模块和接口,如下所示 默认有一个示例接口指引我们做相关的参数或者响应内容 对每个参数,都可以使用Mock规则进行生成值,如下界面所示 除了示例,我们也可以创建自己的模块和接口,如下所示我们创建一个用户管理的模块,以及两个接口。 获取用户的接口定义如下所示。 这个URL地址是我们逻辑上的相对地址,实际在使用的时候,我们加上一个基地址就可以了,在RAP2 它也是一个相对地址,测试接口的地址也是加上一个基础地址,这样我们实际开发的时候,把这部分基础地址替换为生产环境的地址即可顺利切换过去了。 这个接口实际返回的JSON数据格式就是我们约定好的JSON格式了,如果我们有变化,大家参考这个中间的平台就可以了,沟通时比较方便,也可以对比那些字段参数变化调整了,这样前后端就有了一个参考的中间平台,一致性较好。 那么这些JSON数据是如何来的,我们其实是填写了一些变量,让它自动生成的数据的,这个也是Mock.js的功劳吧。RAP2集成了MockJS的很多变量使用,参考着使用就可以构建很多不一样的数据,非常方便。 下面列出我的一些输入、输入的变量内容。 输入的参数,定义如下: 响应的输出参数如下定义。 获得的输出自动生成的JSON数据如下所示。 这个就是我们使用Mock变量的好处,自动根据规则填充,上面我使用了各种变量来定义数据,如果你需要了解Mock的变量,可以结合Mock的变量来测试即可。具体参考下面说明。 http://mockjs.com/examples.html 上面链接列出了Mock的两项定义:数据模板定义和数据占位符定义,可以根据情况用不同的定义。我更侧向于使用后者,方便快捷。 RAP2给前后端开发者一种更好更透明的协同开发方式,一个负责维护接口、一个负责参考修改调用,大家相互配合,其乐融融。 甚至更好的方案是我们 在Web API接口开发的初期,先花点功夫来定义好所有的接口输入输出,整理一个大家认为比较好的接口规范后,再开始Web API的编码,这样肯定后期开发是事半功倍,而且前端也可以很快对接。 使用RAP2和Mock.JS实现Web API接口的数据模拟和测试 标签:com 部分 相对 接口开发 特点 9.png 开源 功能 输入输出 原文地址:https://www.cnblogs.com/wuhuacong/p/10213540.html
http://rap2.taobao.org/ RAP2网址
https://github.com/thx/rap2-delos RAP2官方文档
https://github.com/nuysoft/Mock/wiki/Syntax-Specification mock.js语法规范文档1、RAP2创建接口




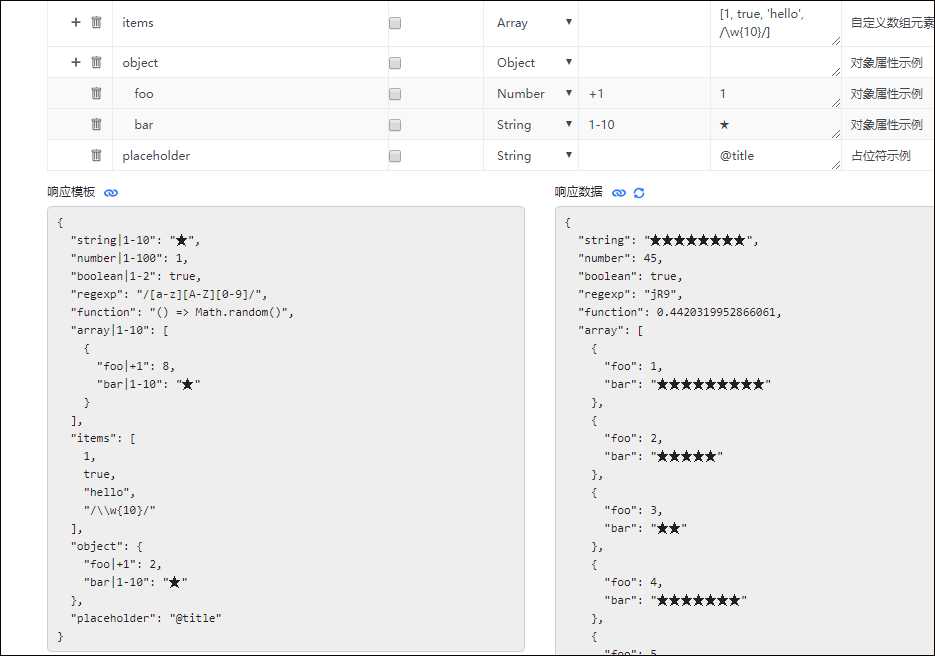
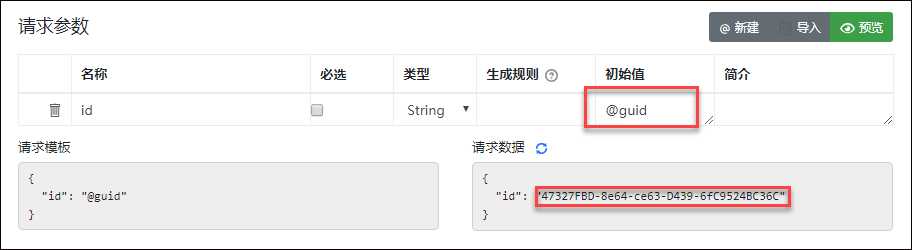
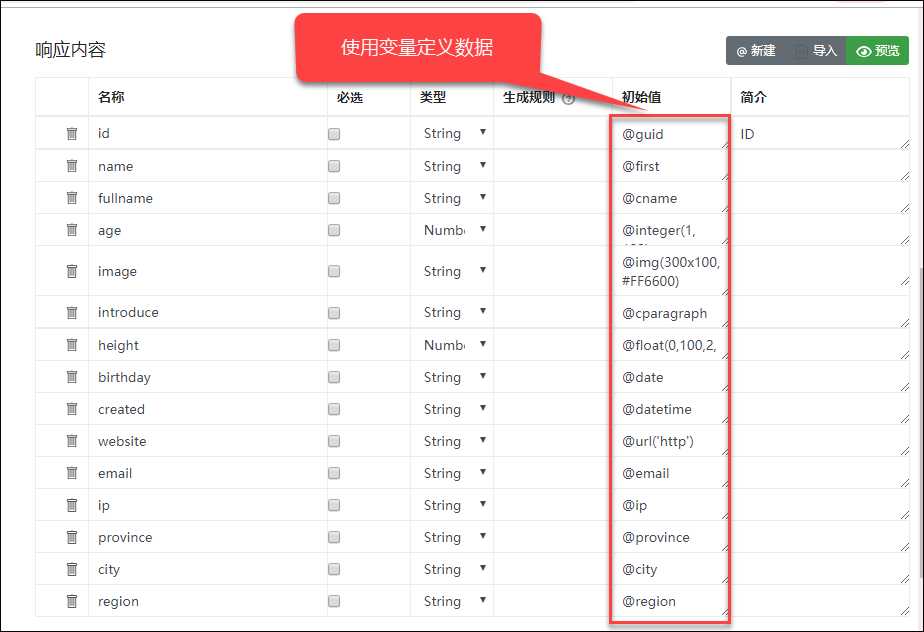
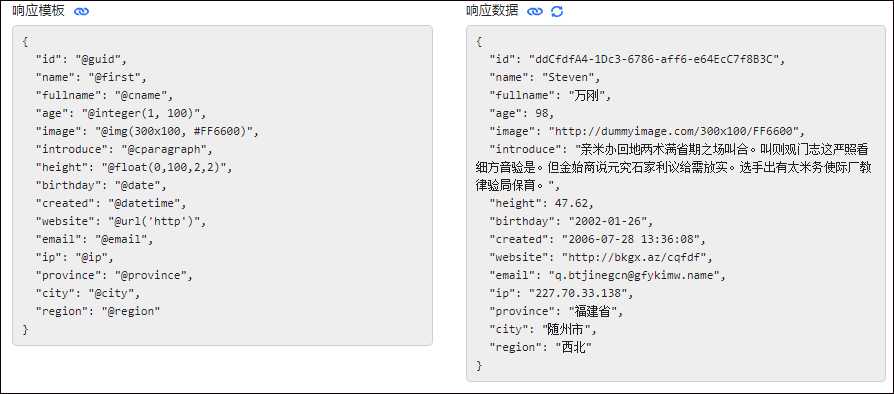
2、接口参数定义和Mock变量使用



关于RAP2的功能好像还有很多,不过我们使用它最主要的目的是解决模拟API接口和协同性的问题,这个大原则是它的主要目的,基于RAP2和Mock.js的结合,我们可以解放频繁沟通而得不到接口一致性问题的问题,从而实现更好从调试环境到生产环境的切换。
上一篇:Windows Thin PC正式版下载、激活及汉化
下一篇:c#结构体
文章标题:使用RAP2和Mock.JS实现Web API接口的数据模拟和测试
文章链接:http://soscw.com/essay/97329.html