JavaScript设计模式-原型模式
2021-06-22 17:06
标签:属性 原型模式 通过 name try javascrip 模式 src img 1.JavaScript中,所有函数(类)和部分原始数据类型(Number,String,Array,Function)具有prototype属性。 2.在类的prototype属性上设置的属性,所有实例共享。 3.实例可修改prototype上的属性。如果修改的是值类型,只是当前实例发生更改。如果修改的是引用类型,则会更改类的prototype属性,影响所有实例。 4.类可以直接设置静态属性,可直接通过 ”类名.属性名 = 值 “设置和访问,实例不可访问。 JavaScript设计模式-原型模式 标签:属性 原型模式 通过 name try javascrip 模式 src img 原文地址:https://www.cnblogs.com/yangzhi-blog/p/9678014.html 1 var Person=(function(){
2 var personCount=0;
3 function myPerson(name){
4 this.name=name;
5 personCount++;
6 console.log(‘created new person,current person count:‘,personCount);
7 }
8
9 //静态属性,外部可通过Person.country直接访问,实例不可访问
10 myPerson.country=‘china‘;
11 myPerson.prototype={
12 //值类型,实例可修改,修改只影响当前实例
13 age:20,
14 //引用类型,实例可修改,修改会影响所有实例
15 address:{
16 province:‘四川‘,
17 city:‘成都‘
18 },
19 sayHello:function(){
20 console.log(‘hi,my name is ‘,this.name,‘,i am ‘,this.age);
21 },
22 myAddress:function(){
23 console.log(this.address.province,this.address.city);
24 }
25 };
26 return myPerson;
27 }());
28
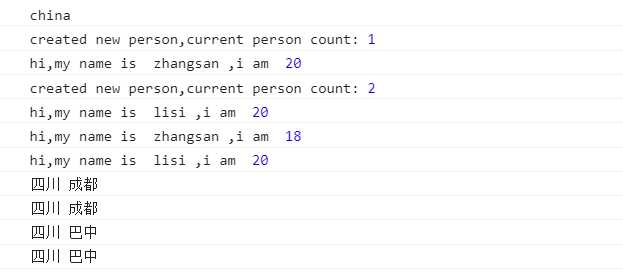
29 console.log(Person.country);
30
31 var person1=new Person(‘zhangsan‘);
32 person1.sayHello();
33 var person2=new Person(‘lisi‘);
34 person2.sayHello();
35
36 //修改值类型原型属性
37 person1.age=18;
38 person1.sayHello();
39 person2.sayHello();
40
41 //修改引用类型原型属性
42 person1.myAddress();
43 person2.myAddress();
44 person1.address.city=‘巴中‘;
45 person1.myAddress();
46 person2.myAddress();