MVC与单元测试实践之健身网站(八)-统计分析
2021-06-22 21:06
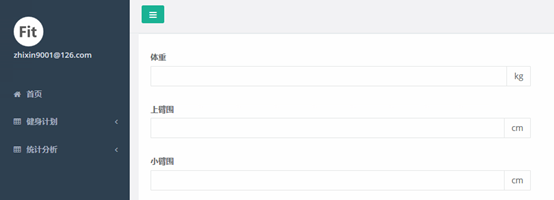
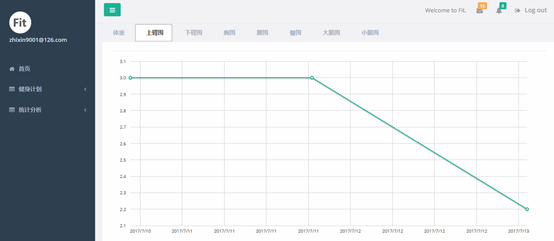
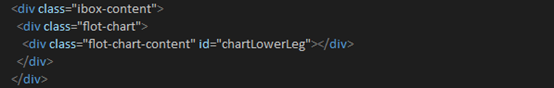
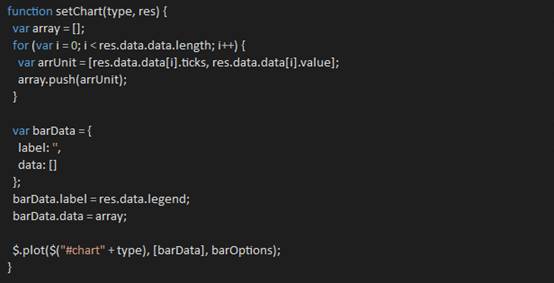
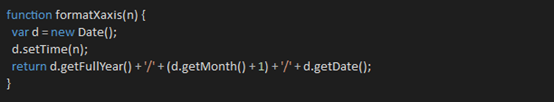
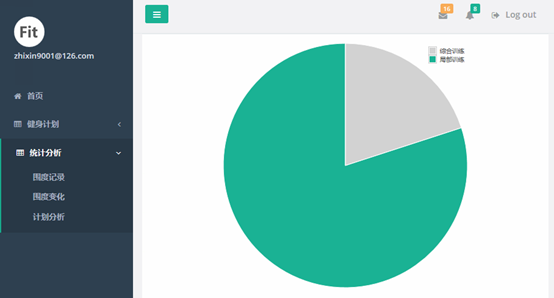
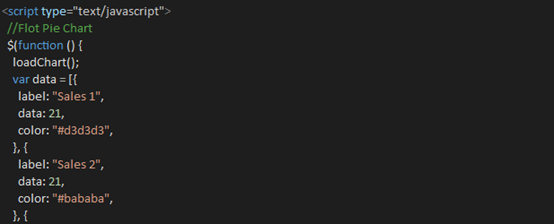
标签:激活 data 坐标 灰色 log 维数 网站 点击 show ?统计分析模块与之前的内容相对独立,用于记录并跟踪各部位围度的变化。还需提供对所作计划的分析,辅助使计划更合理。 一 围度记录 这儿可以记录各项身体围度指标,现在包括体重在内身体上上下下基本全部提供了,虽然貌似用处不大,所以这个界面并不做非空校验,但会有对输入格式的限制,必须是整数或一位小数。 二 围度变化 有了上一步记录的数据后,就可以基于这些数据,以图表的形式直观地反映围度的变化了。 a) 模板提供了各种图表插件,最后选择了flotchart,需求比较基础,完全可以满足。用起来也挺方便: 放置一个类似这样的div块,然后用js来初始化,$.plot()中提供数据和显示选项,发现像js这样的动态语言用起来挺爽的,写起来很方便,有时也挺符合直觉的。 b) 在barOptions对象中,设置lines.fill为false,可以避免坐标轴从0开始;设置points.show为true可以在折线上显示数据点。还有关于日期的显示,要求横坐标为日期距1970/1/1的毫秒数。然后在x轴上指定格式化方法就可以显示日期了: c) 这个页面包含8个页签、8张折线图,不希望在加载页面时一次性加载这些数据,做成了点击某个页签时动态获取数据的方式,想来应该更进一步,只有第一次激活时才请求后台。 三 计划分析 计划分析提供两个角度,局部训练vs.综合训练两者的比例,7个肌群的动作各自所占的比例,这可以反映一些问题,辅助将计划调整到更合理。 描述比例的话,用饼状图比较合适。同样使用flot chart提供的饼状图,用法与折线图类似,但数据源的结构有区别,折线图为二维数组,饼状图为包含了数据单元的一维数组。 color属性不赋值时,颜色会随机挑选,为了吻合系统整体的风格,在数据库配置了一套以绿色和灰色为主的颜色。 MVC与单元测试实践之健身网站(八)-统计分析 标签:激活 data 坐标 灰色 log 维数 网站 点击 show 原文地址:http://www.cnblogs.com/zhixin9001/p/7163822.html






上一篇:jsp参数传递