html基础(选择器,font属性 )
2021-06-23 10:05
标签:inpu value hover isp title css选择器 nbsp 12px visit 多元素选择器 属性选择器 伪类选择器 开始 开始 html基础(选择器,font属性 ) 标签:inpu value hover isp title css选择器 nbsp 12px visit 原文地址:http://www.cnblogs.com/wdz1/p/7162073.html
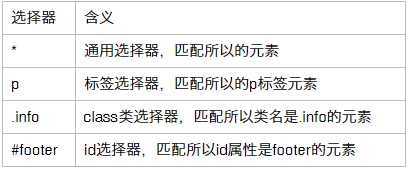
*{margin:0; padding:0}网页中所以的标配都可以用
p{ font-size:2px }标签选择器
.input{background:#ffo}
p.info{background:red} p下面类名是info的标签
#footer{ background:red; }
p#info{ background:red; }p下面id是#info的标签

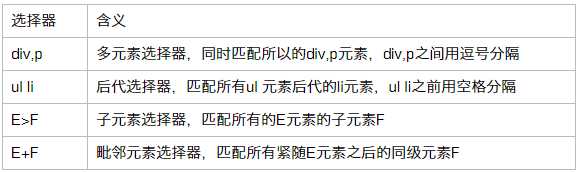
div,p{ color:#f00 }多元素选择器
ul li{ display:inline;}后代选择器
ul>li{ displa:inline; }子元素选择器
div+p{ color:#f00;}毗邻元素选择器

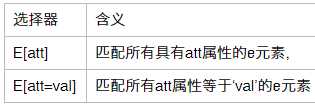
E[att]
E[att=val]
命中所有div,因为匹配到了class属性,属性值都包含了b
只匹配第一个input
"text" name="Name"/>
"button" name="Name"/>
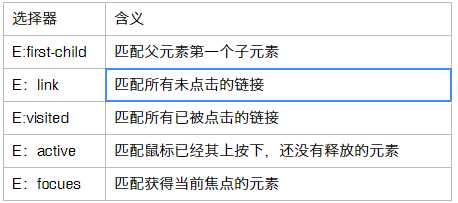
p:frist-child{ font:12px } 匹配父元素第一个子元素
a:link{ color:red; }/* 未被访问的链接 */
a:visited{color:red }/* 已被访问的链接 */
a:hover{ color:red;}/* 鼠标指针移动到链接上 */
a:active{ color: red;}/* 正在被点击的链接 */
style type="text/css">
input[type=text]:focus { background:red; color:#fff}
"text" value="skss" />
匹配获得当前焦点的元素