API XML Httprequest
2021-06-23 11:07
JavaScript中的XMLHttpRequest与WebAPI它仅仅是一种客户端与服务端的关系。JavaScript中的XMLHttpRequest负责在客户端发起请求,而Web API负责在服务端返回响应。
Web API:
和人不同,代码没有一双能够读书或者看图的眼睛。它只能以一种它能读取的格式来查看“某样东西”。这也就是数据交换格式(如JSON)的用武之地。Web API是通过HTTP服务进行交互的一组指令和标准。这些交互可以包括创建、读取、更新、删除等操作,且Web API都会有一份说明,概述如何使用这些指令和标准。
JavaScript在幕后进行的这些操作,如请求某项数据,称为异步操作。异步操作通常指那些发生在幕后的、不会中断主进程的操作。
JavaScript中的XMLHttpRequest对象:
JavaScript是一种基于对象的语言,而XMLHttpRequest就是一类对象。当使用new XmlHttpRequest()语法,并将其返回值给一个变量时,它就具有了从某一地址请求资源的功能。

我们需要关注XMLHttpRequest中以下这些可用函数:
1、open(method,url,async(可选),user(可选),password(可选));
2、send()。
以及下面这些属性:
1、onreadstatechange(可以在代码中给它赋值为一个函数);
2、readyState(返回一个0~4)的值,用来表示状态码;
3、status(返回HTTP状态码,如200表示请求成功);
4、responseText(当请求成功时,该属性会包含作为文本的响应体,如我们请求的JSON)。
注意:属性的值可以是一个函数。因为JavaScript中的函数也是一类对象。对象是一类数据,因此它可以被赋值给一个变量(属性)、修改和传递。在编程中,这种情况称为“函数是一等公民”。onreadystatechange的值应该是一个函数。
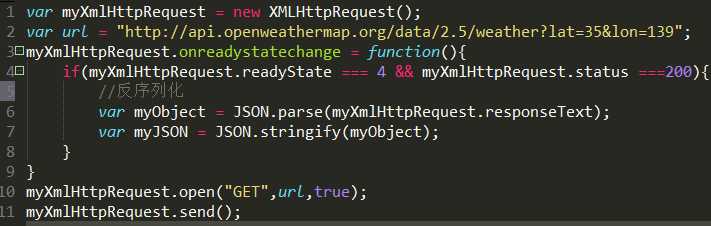
创建一个XMLHttpRequest对象,并让它从OpenWeather-Map API获取JSON数据:

在本例的第二行代码中,创建了一个保存着JSON资源的URL的字符串。然后将一个函数赋值给myXmlHttpRequest的onreadystatechange属性。该函数会在每次readyState属性发生变化时执行。在这一函数中,会判断readyState值是否为4(表示完成),以及HTTP状态码是不是200(表示成功)。如果这两个条件都返回true,就将JSON文本解析成JSON对象。
一、实例化 XMLHttpRequest 对象
使用 Ajax API 的第一件事情就是实例化 XMLHttpRequest 对象。
var xhr = new XMLHttpRequest();二、初始化请求
使用 XMLHttpRequest 对象时,要调用的第一个方法就是 open()。它不会真正发送请求,而只是初始化一个请求准备发送。
open() 方法接受三个参数:请求的类型(“GET”、“POST”等)、请求的资源地址和表示是否发送异步请求的布尔值(默认为 true)。
JavaScript在幕后进行的这些操作,如请求某项数据,称为异步操作。异步操作通常指那些发生在幕后的、不会中断主进程的操作。
xhr.open(‘GET‘, ‘example.php‘, false);
JavaScript是一种基于对象的语言,而XMLHttpRequest就是一类对象。当使用new XmlHttpRequest()语法,并将其返回值给一个
变量时,它就具有了从某一地址请求资源的功能。
启动一个同步 GET 请求,请求的资源地址为 example.php。
三、发送请求
xhr.send(null);send() 方法接受一个参数,表示发送的请求主体数据。如果不需要发送请求主体数据,则必须输入 null,因为这个参数对有些浏览器来说是必需的。
四、GET 请求
HTML 代码:
div class="content">JavaScript 脚本:
var xhr = new XMLHttpRequest();
function addURLParam(url, name, value) {
url += (url.indexOf(‘?‘) == -1 ? ‘?‘ : ‘&‘);
url += encodeURIComponent(name) + ‘=‘ + encodeURIComponent(value);
return url;
}
xhr.onreadystatechange = function(){ 属性onreadstatechange(可以在代码中给它赋值为一个函数);
if (xhr.readyState === 4) { 属性readyState(返回一个0~4)的值,用来表示状态码 4表示完成;
if (xhr.status === 200) { 属性status(返回HTTP状态码,如200表示请求成功)
document.querySelector(‘.content‘).innerHTML = xhr.responseText; 属性responseText(当请求成功时,该属性会包含作为文本的响应体,如我们请求的JSON)
} else {
console.error(xhr.statusText);
}
} 注意:属性的值可以是一个函数。因为JavaScript中的函数也是一类对象。对象是一类数据,因此它可以被赋值给一个变量(属性)、修改和传递。在编程中,
这种情况称为“函数是一等公民”。onreadystatechange的值应该是一个函数。
};
xhr.onerror = function (e) {
console.error(xhr.statusText);
};
var url = ‘server.php‘; 表示获取资源的地址是server.php
url = addURLParam(url, ‘author‘, ‘张宝‘);
url = addURLParam(url, ‘article‘, ‘XMLHttpRequest API 使用指南‘);
xhr.open(‘GET‘, url, true); true表示支持异步操作
xhr.send(null);PHP 处理脚本:
if (isset($_GET["author"]) && isset($_GET["article"])) {
echo "GET:《" . $_GET["article"] . "》 by " . $_GET["author"];
}五、POST 请求
POST 请求把数据作为请求主体提交。
5.1 使用序列化数据
HTML 代码:
div class="content">JavaScript 脚本:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if (xhr.readyState === 4) {
if (xhr.status === 200) {
document.querySelector(‘.content‘).innerHTML = xhr.responseText;
} else {
console.error(xhr.statusText);
}
}
};
xhr.onerror = function (e) {
console.error(xhr.statusText);
};
var url = ‘../asset/source/server.php‘;
xhr.open(‘POST‘, url);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send("foo=bar&lorem=ipsum");PHP 处理脚本:
if (isset($_POST["foo"]) && isset($_POST["lorem"])) {
echo "POST: foo=" . $_POST["foo"] . "&lorem=" . $_POST["lorem"];
}5.2 使用序列化后的表单数据
HTML 代码:
div class="content">
JavaScript 脚本:
var xhr = new XMLHttpRequest();
function serialize(form) {
var parts = [],
field = null,
i,
len,
j,
optLen,
option,
optValue;
for (i = 0, len = form.elements.length; i ‘select-one‘:
case ‘select-multiple‘:
if (field.name.length) {
for (j = 0, optLen = field.options.length; j encodeURIComponent(field.name) + ‘=‘ +
encodeURIComponent(optValue));
}
}
}
break;
case undefined:
case ‘file‘:
case ‘submit‘:
case ‘reset‘:
case ‘button‘:
break;
case ‘radio‘:
case ‘checkbox‘:
if (field.checked) {
break;
}
default:
if (field.name.length) {
parts.push(encodeURIComponent(field.name) + ‘=‘ +
encodeURIComponent(field.value));
}
}
}
return parts.join(‘&‘);
}
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
document.querySelector(‘.content‘).innerHTML = xhr.responseText;
} else {
console.error(xhr.statusText);
}
}
};
xhr.onerror = function (e) {
console.error(xhr.statusText);
};
var url = ‘server.php‘;
xhr.open(‘POST‘, url);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send(serialize(document.getElementById(‘postForm‘)));PHP 处理脚本:
if (isset($_POST["foo"]) && isset($_POST["lorem"])) {
echo "POST: foo=" . $_POST["foo"] . "&lorem=" . $_POST["lorem"];
}六、FormData 类型
FormData 类型可以用于构造表单数据。
var formData = new FormData();
formData.append(‘username‘, ‘张三‘);
formData.append(‘email‘, ‘zhangsan@example.com‘);
formData.append(‘birthDate‘, 1940);
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if (xhr.readyState === 4) {
if (xhr.status === 200) {
document.querySelector(‘.content‘).innerHTML = xhr.responseText;
} else {
console.error(xhr.statusText);
}
}
};
xhr.open("POST", "server.php");
xhr.send(formData);PHP 处理脚本:
if (isset($_POST["username"]) && isset($_POST["email"]) && isset($_POST["birthDate"])) {
echo "POST: username=" . $_POST["username"] . "&email=" . $_POST["email"] . "&birthDate=" . $_POST["birthDate"];
}七、上传文件
HTML 代码:
form action="uploadFiles.php" method="post" enctype="multipart/form-data">
JavaScript 代码:
function uploadFiles(url, files) {
var formData = new FormData();
for (var i = 0, file; file = files[i]; ++i) {
formData.append(‘images[]‘, file); // 有可选的第三个参数,指定上传文件的文件名
}
var xhr = new XMLHttpRequest();
xhr.open(‘POST‘, url, true);
xhr.onload = function(e) {
document.querySelector(‘.content‘).innerHTML = xhr.responseText;
};
xhr.send(formData);
}
document.querySelector(‘input[type="file"]‘).addEventListener(‘change‘, function(e) {
uploadFiles(‘../asset/source/uploadFiles.php‘, this.files);
}, false);PHP 服务器处理脚本(在与脚本同级的目录下,新建文件夹 uploads,作为保存上传文件的地方):
for($i = 0; $i‘images‘][‘name‘]); $i++) {
if ($_FILES[‘images‘]["error"][$i] > 0) {
switch($_FILES[‘images‘]["error"][$i]) {
case 1:
$err_info="上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值";
break;
case 2:
$err_info="上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值";
break;
case 3:
$err_info="文件只有部分被上传";
break;
case 4:
$err_info="没有文件被上传";
break;
case 6:
$err_info="找不到临时文件夹";
break;
case 7:
$err_info="文件写入失败";
break;
default:
$err_info="未知的上传错误";
break;
}
echo "错误:" . $err_info . "
";
continue;
}
echo "上传文件名: " . $_FILES[‘images‘]["name"][$i] . "
";
echo "文件类型: " . $_FILES[‘images‘]["type"][$i] . "
";
echo "文件大小: " . ($_FILES[‘images‘]["size"][$i] / 1024) . " kB
";
echo "文件临时存储的位置: " . $_FILES[‘images‘]["tmp_name"][$i];
echo "
";
$tmpFilePath = $_FILES[‘images‘][‘tmp_name‘][$i];
if ($tmpFilePath != "") {
$newFilePath = "./uploads/" . $_FILES[‘images‘][‘name‘][$i];
move_uploaded_file($tmpFilePath, $newFilePath);
}
}
Json纯文本 和js对象的区别:
Json对象:var JSONObject= {
“name”:”John Johnson”,
“street”:”Oslo West 555″,
“age”:33,
“phone”:”555 1234567″};
typeof(JSONObject)结果是:”object”
Json纯文本: 是具有JSON数据格式(纯文本)字符串
var txt = ‘{ “employees” : [‘ +
‘{ “firstName”:”John” , “lastName”:”Doe” },’ +
‘{ “firstName”:”Anna” , “lastName”:”Smith” },’ +
‘{ “firstName”:”Peter” , “lastName”:”Jones” } ]}’;
typeof(txt)结果: “string”
Json纯文本转化为JS对象:
Var jsObj = eval(“(” + txt + “)”)
typeof(jsObj)结果是: “object” , 可以使用json对象的语法, 而json纯文本是不能使用json对象的语法
JS :定时器
id = setTimeout(执行的行为,5000) : 设置定时器 , 清除定时器clearTimeout(id)
id = setInterval(“alert(‘1’)”,2000) ,clearInterval(id) .指定的周期(以毫秒计)来调用函数或计算表达式
介绍 JSON |
Italiano 日本 ??? ????? Polski Português Roman? Русский Српско-хрватски Sloven??ina Espa?ol Svenska Türk?e Ti?ng Vi?t
json
element
value
object
array
string
number
"true"
"false"
"null"
object
‘{‘ ws ‘}‘
‘{‘ members ‘}‘
members
member
member ‘,‘ members
member
ws string ws ‘:‘ element
array
‘[‘ ws ‘]‘
‘[‘ elements ‘]‘
elements
element
element ‘,‘ elements
element
ws value ws
string
‘"‘ characters ‘"‘
characters
""
character characters
character
‘0020‘ . ‘10ffff‘ - ‘"‘ - ‘\‘
‘\‘ escape
escape
‘"‘
‘\‘
‘/‘
‘b‘
‘n‘
‘r‘
‘t‘
‘u‘ hex hex hex hex
hex
digit
‘A‘ . ‘F‘
‘a‘ . ‘f‘
number
int frac exp
int
digit
onenine digits
‘-‘ digit
‘-‘ onenine digits
digits
digit
digit digits
digit
‘0‘
onenine
onenine
‘1‘ . ‘9‘
frac
""
‘.‘ digits
exp
""
‘E‘ sign digits
‘e‘ sign digits
sign
""
‘+‘
‘-‘
ws
""
‘0009‘ ws
‘000a‘ ws
‘000d‘ ws
‘0020‘ ws
JSON
(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition – December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语言。
JSON建构于两种结构:
- “名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
- 值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
这些都是常见的数据结构。事实上大部分现代计算机语言都以某种形式支持它们。这使得一种数据格式在同样基于这些结构的编程语言之间交换成为可能。
JSON具有以下这些形式:
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。

数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。

值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
字符串(string)与C或者Java的字符串非常相似。

数值(number)也与C或者Java的数值非常相似。除去未曾使用的八进制与十六进制格式。除去一些编码细节。

空白可以加入到任何符号之间。 以下描述了完整的语言。
下一篇:Spring MVC执行流程