spring boot项目之webSocket消息推送
2021-06-23 21:05
标签:targe detail not basic server web void import 推送 WebSocket是客户端和服务端的通信(https://www.cnblogs.com/jingmoxukong/p/7755643.html) 了解计算机网络协议的人,应该都知道:HTTP 协议是一种无状态的、无连接的、单向的应用层协议。它采用了请求/响应模型。通信请求只能由客户端发起,服务端对请求做出应答处理。 这种通信模型有一个弊端:HTTP 协议无法实现服务器主动向客户端发起消息。 这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。大多数 Web 应用程序将通过频繁的异步JavaScript和XML(AJAX)请求实现长轮询。轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。 因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。WebSocket 连接允许客户端和服务器之间进行全双工通信,以便任一方都可以通过建立的连接将数据推送到另一端。WebSocket 只需要建立一次连接,就可以一直保持连接状态。这相比于轮询方式的不停建立连接显然效率要大大提高。 Web浏览器和服务器都必须实现 WebSockets 协议来建立和维护连接。由于 WebSockets 连接长期存在,与典型的HTTP连接不同,对服务器有重要的影响。 基于多线程或多进程的服务器无法适用于 WebSockets,因为它旨在打开连接,尽可能快地处理请求,然后关闭连接。任何实际的 WebSockets 服务器端实现都需要一个异步服务器。 一、前端代码(order-->list.ftl)
}else {
alert(‘该浏览器不支持websocket!‘);
}
websocket.onopen = function (event) {
console.log(‘建立连接‘);
}
websocket.onclose = function (event) {
console.log(‘连接关闭‘);
}
websocket.onmessage = function (event) {
console.log(‘收到消息:‘ + event.data)
//弹窗提醒, 播放音乐
$(‘#myModal‘).modal(‘show‘);
document.getElementById(‘notice‘).play();
}
websocket.onerror = function () {
alert(‘websocket通信发生错误!‘);
}
window.onbeforeunload = function () {
websocket.close();
}
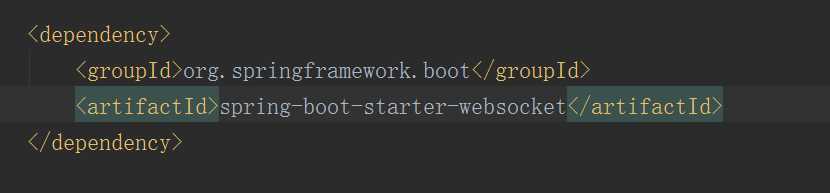
二、先在后端pom.xml引进

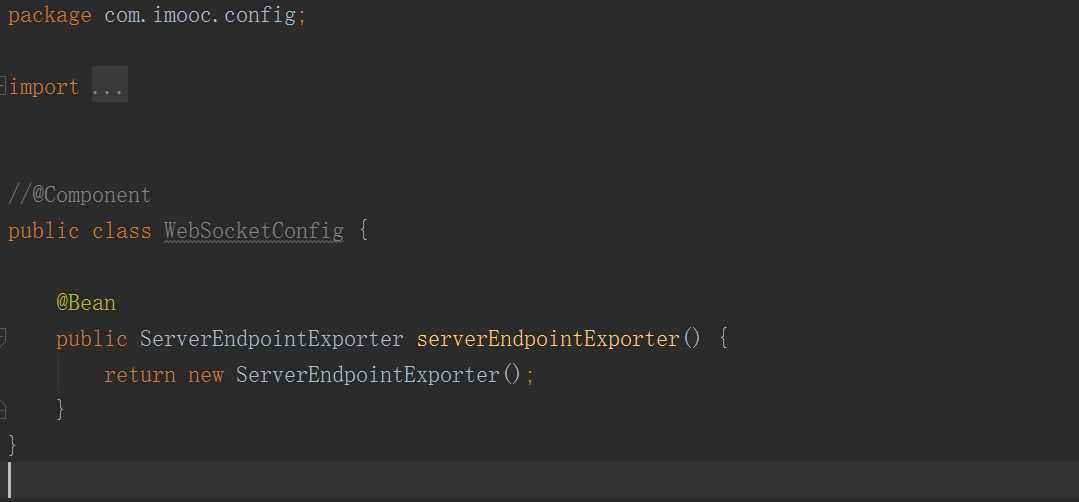
三、做配置类WebSocketConfig

四、编写WebSocket类(https://blog.csdn.net/zzhao114/article/details/60154017)
package com.imooc.service;import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
import java.util.concurrent.CopyOnWriteArraySet;@Component
@ServerEndpoint("/webSocket")
@Slf4j
public class WebSocket {private Session session;
private static CopyOnWriteArraySet
webSocketSet = new CopyOnWriteArraySet(); //储存session @OnOpen
public void onOpen(Session session) {
this.session = session;
webSocketSet.add(this);
log.info("【websocket消息】有新的连接, 总数:{}", webSocketSet.size());
}@OnClose
public void onClose() {
webSocketSet.remove(this);
log.info("【websocket消息】连接断开, 总数:{}", webSocketSet.size());
}@OnMessage
public void onMessage(String message) {
log.info("【websocket消息】收到客户端发来的消息:{}", message);
}public void sendMessage(String message) {
for (WebSocket webSocket: webSocketSet) {
log.info("【websocket消息】广播消息, message={}", message);
try {
webSocket.session.getBasicRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}}
发送消息只需要使用websocket.send("发送消息"),就可以触发服务端的onMessage()方法,当连接时,触发服务器端onOpen()方法,此时也可以调用发送消息的方法去发送消息。关闭websocket时,触发服务器端onclose()方法,此时也可以发送消息,但是不能发送给自己,因为自己的已经关闭了连接,但是可以发送给其他人。
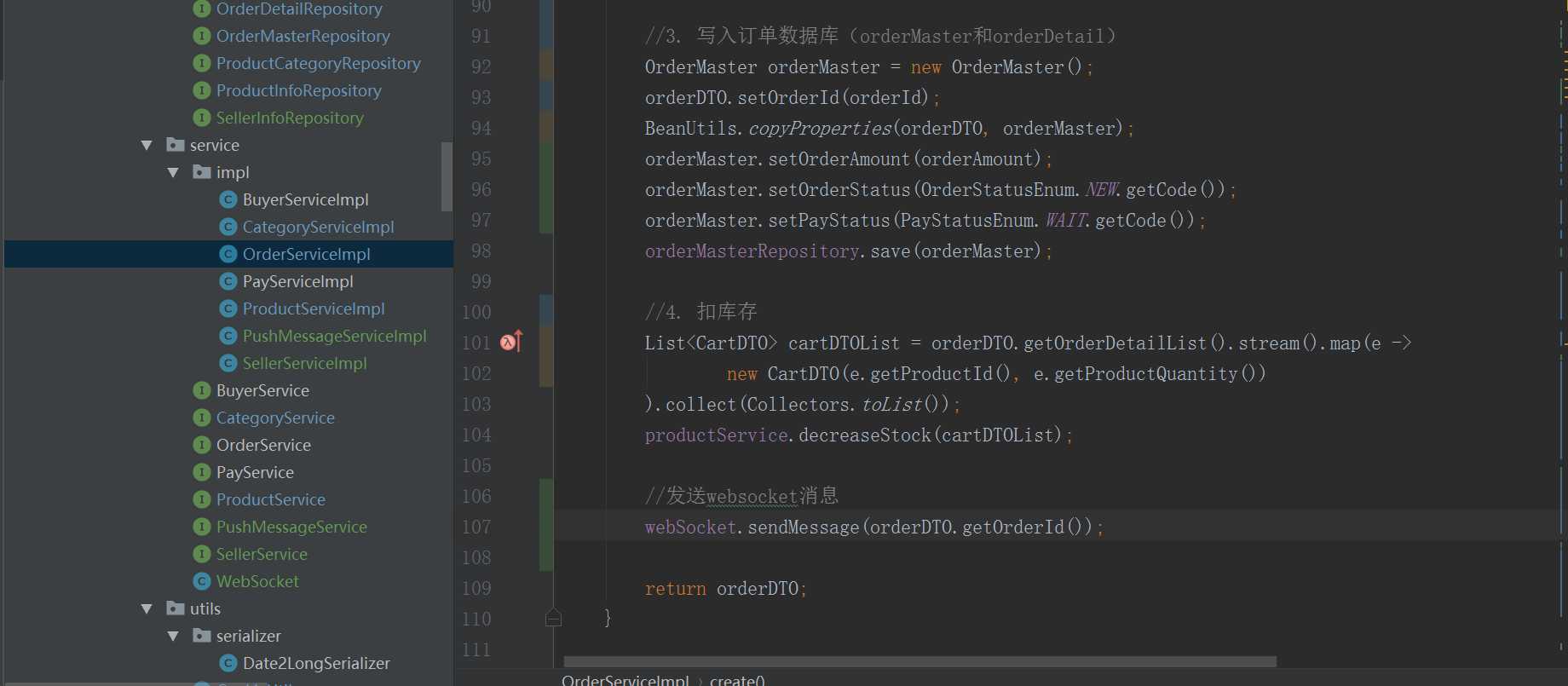
五、在创建新订单时发送消息

spring boot项目之webSocket消息推送
标签:targe detail not basic server web void import 推送
原文地址:https://www.cnblogs.com/bozzzhdz/p/9672265.html
上一篇:从零开始的Python学习Episode 4——列表
下一篇:数组与指针