Js原生Ajax和Jquery的Ajax
2021-06-26 02:05
标签:状态 img ica request 浏览器内核 callback orm 卡死 自动 同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待卡死状态 异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随意做其他事情,不会被卡死 页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到服务器端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面1 功能。 js原生的Ajax其实就是围绕浏览器内内置的Ajax引擎对象进行学习的,要使用js原生的Ajax完成异步操作,有如下几个步骤: 1)创建Ajax引擎对象 2)为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎) 3)绑定提交地址 4)发送请求 5)接受响应数据 注意:如果是post提交 在发送请求之前设置一个头 xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但开发中经常使用的有三种 1)$.get(url, [data], [callback], [type]) 2)$.post(url, [data], [callback], [type]) 其中: url:代表请求的服务器端地址 data:代表请求服务器端的数据(可以是key=value形式也可以是json格式) callback:表示服务器端成功响应所触发的函数(只有正常成功返回才执行) type:表示服务器端返回的数据类型(jquery会根据指定的类型自动类型转换) 常用的返回类型:text、json、html等 3)$.ajax( { option1:value1,option2:value2... } ); ---- 以后在掌握 常用的option有如下: async:是否异步,默认是true代表异步 data:发送到服务器的参数,建议使用json格式 dataType:服务器端返回的数据类型,常用text和json success:成功响应执行的函数,对应的类型是function类型 type:请求方式,POST/GET url:请求服务器端地址 Js原生Ajax和Jquery的Ajax 标签:状态 img ica request 浏览器内核 callback orm 卡死 自动 原文地址:http://www.cnblogs.com/ms-grf/p/7152714.html一、Ajax概述
1.什么是同步,什么是异步
2.Ajax的运行原理
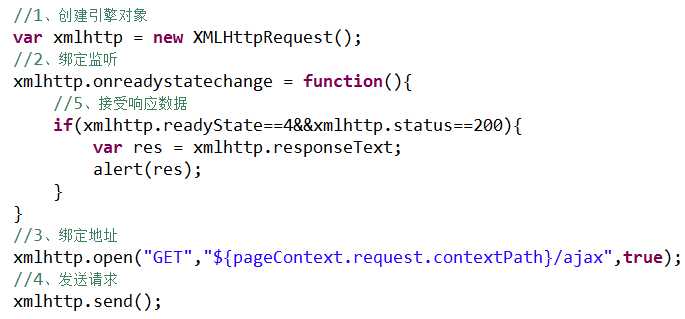
二、js原生的Ajax技术(了解)

三、Jquery的Ajax技术(重点)