【ADO.NET--MVC】初学MVC(MVC入门)(1)
2021-06-27 12:04
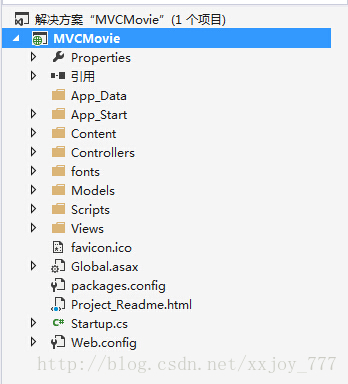
标签:动作 view mapr iss 打开 轻量 模板 water register 最近一直在学MVC,本来今天想开始做项目了,但是一下手才发现还有好多好多都不懂,虽然想照搬别人的模板,但是还是觉得很虚,这也不懂哪也不懂。看来学习一门技术断不是那么简单,只要随便套套模板,看看别人代码就会的。还是得从基础开始,从头开始,所以又重新看了一遍入门的那个关于电影的例子,按着它的讲解一步一步操作,同时将操作过程中一些心得记录在这里,以便加深理解。 第一步,打开VS2013,新建一个叫做MVCMovie的项目。新建完以后解决方案包括以下东西。如图 APP_Data用于存放一些数据,比如数据库的东西。App_Start包含下面这几个文件,按我的理解,BundleConfig.cs用于给CSS或者JavaScript文件的引用创建一个虚拟的路径,我们在页面中要引用这类文件只需要用到此处创建的虚拟路径即可。Filterconfig.cs按照名字来看应该是过滤器,具体怎么用还没接触。Routeconfig.cs用于配置页面的路径。具体参照这篇文章http://blog.csdn.net/xxjoy_777/article/details/39103657 Startup.Auth.cs这个应该跟用户信息有关,没有接触。 Content文件夹主要用于存放一些Images,CSS,或者js文件。 fonts不知道是什么,莫非是字体。 接下来便是三个重要的文件夹Models,View,还有Controllers.这也是MVC三者。我的初步理解是,Models存放数据库中数据的定义,包括它们的类型,还有它们的限定,比如邮箱类数据啊,密码类数据啊,都是有限定的。把数据库的数据用类的形式表示出来,一个表对应于一个Models类。View是视图,简单理解,就是HTML 页面,呈现在前端的。Controller最难理解,是个控制器,一个Controller类对应一个View的文件夹,比如我们新建一个叫做HelloWorldController的类,则在View中会有一个HelloWorld的文件夹出现,这个文件夹里面有很多view,对应于Controller的一些Actionresult。一般的,一个ActionResult会返回一个view。可以这样理解,Controller视图操纵数据类,然后返回相应的视图。 值得注意的是,view中现在就有一个叫做Home的文件夹和一个叫做shared的文件夹。Home是vs2013新建的时候自带的,是我们运行以后显示的页面。就跟我们之后会创建的页面一样,是没有什么特殊意义。Shared文件夹中存放着模板页还有一个叫做error的页面,其他页面可以应用模板页,引用了模板页便有了模板页所具有的一切样式和内容,error应该是定义了一种当程序崩溃的时候跳到的页面。相对应的,Controller里面有一个叫做HomeController的文件。我们不妨先来看看View的home文件夹和Controller中的Homecontroller文件。 View中包含三个文件Index、About和Contact,对应的Controller中有三个方法,如下所示。 大概可以明白的是,一个ActionResult方法会对应返回一个视图页面。 现在我们按照教程来进行操作。 1.新建一个名为HelloWorld的控制器,可以看见View中自动生成一个名为HelloWorld的文件夹,不过这时候该文件夹中啥也没有。 我们再看看HelloWorldController文件里面的代码: 可以发现它有一个方法了,就是ActionResult Index(),可是我们此时的View中并没有Index视图页面。我们运行程序,并且在浏览器地址栏后面添加/HelloWorld,页面便链接到HelloWorld的Index,但是,说找不到Index,这是因为HelloWorld中根本就没有Index页面。 我们添加一个叫做Index的视图页,并让他引用模板页。输入一些内容,如下: @{ 再次运行,这次成功了。 所以我们初步明白了View和Controller的运作机理,通过Controller来展示view,是一个很重要的知识点。此外,你会发现View的文件是.cshtml,并且有很多@符号,还有一些从前从未接触的东西。这些其实都是视图语法,需要去学习,可以参考这里。http://blog.csdn.net/xxjoy_777/article/details/39032591 我们再来试验一下,在Controller中写一个这样的方法。 public string hello() 并且运行,在浏览器地址栏后面键入HelloWorld/hello。你可能会认为此时View中并没有hello这个文件。但是当我们运行以后,还是成功了,页面上输出一句Hello,how are you! 至此,我们可以推测出一些潜在的规律。 首先,只有当返回类型是ActionResult并且最后又return view()这样的语句的时候,才必须确保在View文件夹中有相应的视图文件。 此外,因为MVC都是通过Controller/Action来进行页面或者说数据或者说代码操作的,从这里我们可以知道Action应该指的是一个动作,它并不一定是一个试图页面,如这里的hello()方法,他并没有返回一个页面,只返回了一个字符串,所以Action是方法,Controller里面所有的方法都是一个Action。 此处对MVC的执行过程稍加说明,MVC会根据传入的URL调用不同的Controller和其中的action()方法。具体的URL配置需要我们在App_Start中的Routeconfig中进行配置,系统默认配置的Route如下: 可以发现MVC是通过Controller/Action/id的规律来寻找要显示的页面的。所以Helloworld/Index对应的便是Helloworldcontroller和Index()方法。同样的,Helloworld/hello指的是hello()这个Action。 关于模板页和子页面之间的关系,类似于.net webform的模板页,此处就不在多介绍。模板页中通过@RenderBody()来存放子页面的内容。此外,模板页中还提供了这样一个方法,@RenderSection("scripts", required: false)。这个方法在模板页中先预定一个地方,然后不同的子页面可以再这个地方用不同的东西进行填充,一般是引用一些Js或者css文件的工作,因为除了所有页面都要公用的css和js文件之外,还有一部分js和css文件是不能共用的。当然,如果required是false的话,说明子页面也可以不填充任何内容。 接下来,我们通过一个电影网站的精简例子来学习如何与数据库进行交互。 在这之前,我们先学习一下使用Viewbag把数据从Controller传递到view。 我们定义一个方法,叫做welcome,方法这样写。 该方法将两个数据存入ViewBag,分别是name和num,将它们存入ViewBag的message和num中,这样,我们只要在视图中使用ViewBag并将其中的数据显示出来了。在HelloWorld视图文件夹中新建一个View,起名叫做welcome,并在其中写下如下代码。 @ViewBag.message 运行,在浏览器输入这串:http://localhost:12149/HelloWorld/welcome?name=scotte&num=10 则会发现运行的结果是: 可见Controller可以从浏览器的url读取参数,并将其存入到viewbag中供视图来调用显示。 下面来学习MVC中的最后一个关键的成员,M,也就是Model。 我们将使用.net的Entity FrameWork,简称EF ,这种数据访问技术来定义和使用模型,EF提供了一种叫做code first的开发范例。允许你写一些类来创建模型,这些类将会生成数据库。 首先,我们在Models文件夹下新建一个类,命名为Movie,并在其中写下如下代码。 一目了然,这些字段就跟我们在数据库中定义的字段是一样的,分别记录了电影的ID,名称,上映时间,类别以及票价。这就是一个电影的类,或者说一个电影的数据表的模型。 接下来,在此文件中添加一个叫做MovieDBContext的类,该类继承自DbContext,用于处理获取、存储和更新数据库中的Movie类的实例的工作。为了能够引用DbContext和DbSet,需要添加system.Data.Entity。但是我发现即便添加了这个引用,程序还是无法识别DbContext。后来才发现原来是程序中没有Entity Framework.dll这个文件。通过引用--浏览 添加这个文件。(可去下载,也可以在别人的项目里面去找)。添加这个引用之后,就可以是吧DbContext了。 现在我们建立了一个模型还有一个用于处理模型实例的DbContext类,但是并没有跟实际的数据库联系起来。怎么做呢? 我们现在还没指定数据库,但是其实EF默认使用了一个数据库,就是LocalDB。 以下这段话是教程中的原句。 LocalDB 是SQL Server Express 数据库引擎的轻量级版本,LocalDB 运行在SQL Server Express 的特殊执行模式下,允许你使用数据库文件(例如 .mdf 文件)。通常情况下,LocalDB数据库文件放在解决方案的App_Data 文件夹下。 SQL Server Express 是不推荐用在 web 应用程序产品中的,其实准确的说,LocalDB 也不能用在 web 应用程序产品中,因为它设计的时候就没考虑和 IIS 一起使用。然而,一个LocalDB数据库可以很简单的迁移到SQL Server 或 SQL Azure。 在Visual Studio2013(或 2012)中,Visual Studio 默认安装了LocalDB。 默认情况下,EntityFramework 会查找和对象上下文类同名的数据库连接(在这个项目中是 MovieDBContext)。 此时去查看“服务资源管理器”中的数据连接,还没有看到有数据库。 接着我们在web.cofig中的connectionString中去进行配置数据库的连接。输入如下代码: 这个数据库连接的名字就叫做MovieDBContext,他把一个数据库放在了appdata里面,并给他命名为Movies.mdf。此时运行并查看,服务资源管理器,还是没有数据库。 接下来,我们添加一个名叫Movie的Controller,Controller的类别选择最后一个,就是能够增删改查并且同时创建视图的Controller,选择对应的Model class为Movie模型,选择data context class 为MovieDbContext。点击完成以后。会发现项目里多出了一个MovieController的同时,还多出了一个装有几个视图的Movie文件夹。这几个视图分别是Create,Delete,details,edit,index。分别对应电影信息的增删改查页面。 运行程序以后,再看服务资源管理器,会发现项目中已经有了一个叫做Movie.mdf的数据库了。 【ADO.NET--MVC】初学MVC(MVC入门)(1) 标签:动作 view mapr iss 打开 轻量 模板 water register 原文地址:http://www.cnblogs.com/888888CN/p/7147070.html
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
namespace MVCMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public ActionResult Index()
{
return View();
}
}
}
Layout = "~/Views/Shared/_Layout.cshtml";
ViewBag.title="Hello World Page";
}This is HelloWorld Index page.
{
return "Hello , how are you!";
}public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
public ActionResult welcome(string name,int num)
{
ViewBag.message = name;
ViewBag.num = num;
return View();
}
@{
Layout = "~/Views/Shared/_Layout.cshtml";
ViewBag.title = "welcome page";
}
@{
for(int i=0;i)
{
1 scotte
2
3 scotte
4
5 scotte
6
7 scotte
8
9 scotte
10
11 scotte
12
13 scotte
14
15 scotte
16
17 scotte
18
19 scotte
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
上一篇:net core建站
下一篇:js正则表达式验证(化繁为简)
文章标题:【ADO.NET--MVC】初学MVC(MVC入门)(1)
文章链接:http://soscw.com/essay/98415.html