网页中的图片查看器viewjs使用
2021-06-27 15:04
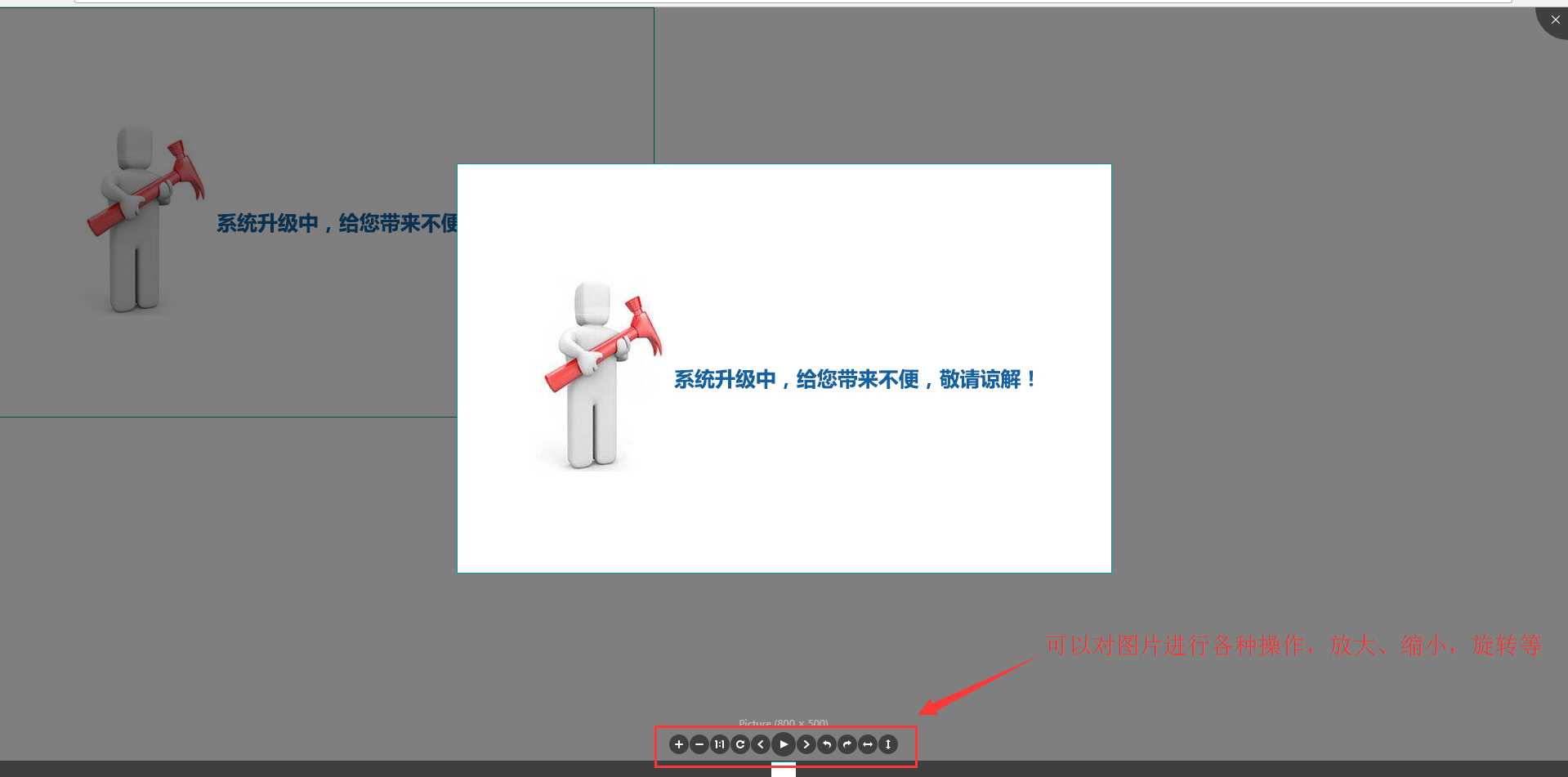
标签:scale 简单 port bsp size 方法 ict rip 其他 需求分析: 对于网页中的图片进行连续放大(便于用户清晰查看内容)、缩小,旋转等操作,可以使用viewjs图片查看器插件实现。 viewjs官方网址:https://github.com/fengyuanchen/viewerjs 具体使用方法请参照官网说明。 下面做2个简单的示例: 1、示例一:单一图片 效果: (1)网页显示: (2)点击图片后: (1)网页展示效果(未对图片进行样式控制,页面丑。) (2)点击任何一个图片,可对图片进行各种查看操作。 总结:viewjs插件可以对网页中的图片进行各种查看操作,尤其可以用于用户想连续方法查看图片等情景。其他viewjs的方法后续会 网页中的图片查看器viewjs使用 标签:scale 简单 port bsp size 方法 ict rip 其他 原文地址:http://www.cnblogs.com/mengfangui/p/7146738.html 1 DOCTYPE html>
2 html lang="zh">
3
4 head>
5 meta charset="UTF-8" />
6 meta name="viewport" content="width=device-width, initial-scale=1.0" />
7 meta http-equiv="X-UA-Compatible" content="ie=edge" />
8 title>网页中的图片查看器viewjs使用title>
9
10 link rel="stylesheet" type="text/css" href="viewjs/viewer.min.css" />
11 style type="text/css">
12 * {
13 margin: 0;
14 padding: 0;
15 }
16 img{
17 border: 1px solid #009F95;
18 }
19 style>
20 head>
21
22 body>
23 div>
24 img id="image" src="img/sj.jpg" alt="Picture">
25 div>
26
27 script src="viewjs/viewer.min.js" type="text/javascript" charset="utf-8">script>
28 script type="text/javascript">
29 var viewer = new Viewer(document.getElementById(‘image‘));
30 script>
31 body>
32
33 html>

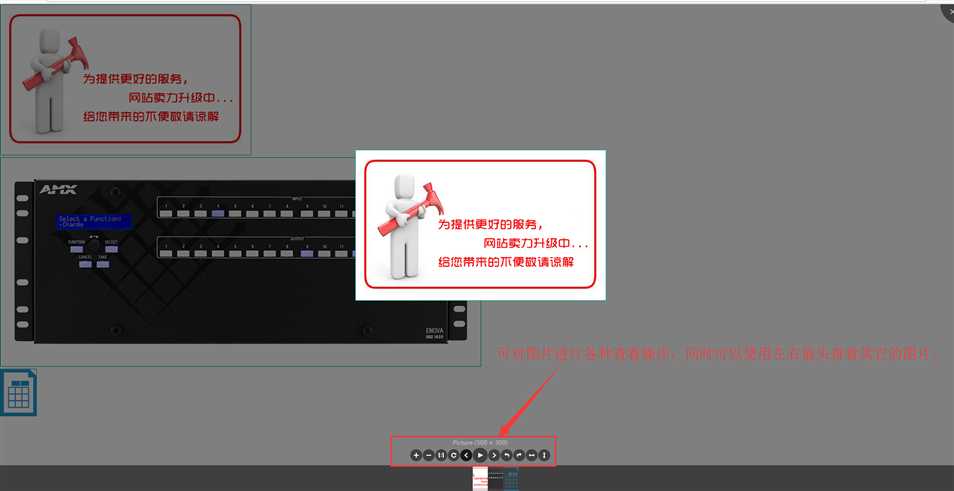
 2、示例二:多个图片同时展示
2、示例二:多个图片同时展示 1 DOCTYPE html>
2 html lang="zh">
3
4 head>
5 meta charset="UTF-8" />
6 meta name="viewport" content="width=device-width, initial-scale=1.0" />
7 meta http-equiv="X-UA-Compatible" content="ie=edge" />
8 title>网页中的图片查看器viewjs使用title>
9
10 link rel="stylesheet" type="text/css" href="viewjs/viewer.min.css" />
11 style type="text/css">
12 * {
13 margin: 0;
14 padding: 0;
15 }
16
17 img {
18 border: 1px solid #009F95;
19 }
20 style>
21 head>
22
23 body>
24 div>
25
26 ul id="images">
27 li>img src="img/aaa.jpg" alt="Picture">li>
28 li>img src="img/product4.png" alt="Picture 2">li>
29 li>img src="img/sqbg-icon.png" alt="Picture 3">li>
30 ul>
31 div>
32
33 script src="viewjs/viewer.min.js" type="text/javascript" charset="utf-8">script>
34 script type="text/javascript">
35 var viewer = new Viewer(document.getElementById(‘images‘));
36 script>
37 body>
38
39 html>


上一篇:a标签href不跳转 禁止跳转