手把手教你实现Java权限管理系统 前端篇(十二):用户管理模块
2021-06-27 17:07
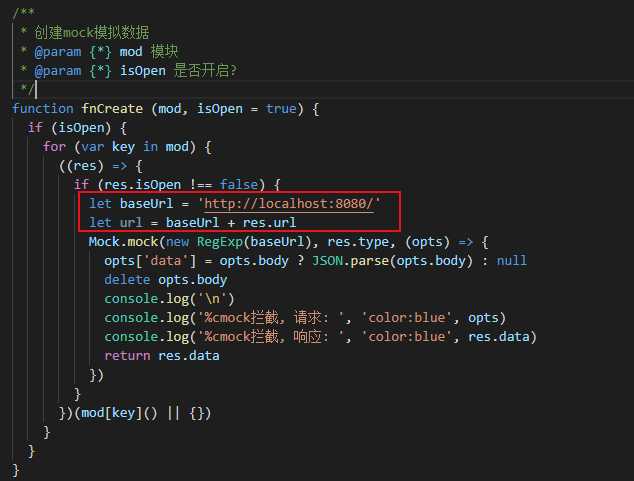
标签:ack index bat imp page ptr tty rop table 在 http/moduls/user.js 中添加用户管理相关接口。 在 mock/moduls/user.js 中添加用户管理相关mock接口。 为了可以统一控制mock的开启与关闭,把mock的根路径提取出来。 而具体的Mock接口,把根路径移除,因为在生成Mock的时候会自动把根路径加上去。 用户管理界面主要是用户信息的表格展示,并提供基础的增删改查功能。 User.vue 为了可以实现表格的代码复用,封装表格组件。 src/views/Core/KtTable.vue 为了可以实现对表格数据进行新增、编辑、删除操作按钮的权限控制,封装权限按钮组件。 src/views/Core/KtButton.vue 测试效果如下,增删改功能,mock不能实际操作数据库,可以结合本教程的后端代码一起测试。 码云:https://gitee.com/liuge1988/kitty-ui.git 作者:朝雨忆轻尘 手把手教你实现Java权限管理系统 前端篇(十二):用户管理模块 标签:ack index bat imp page ptr tty rop table 原文地址:https://www.cnblogs.com/xifengxiaoma/p/9593989.html用户管理模块
添加接口
import axios from ‘../axios‘
/*
* 用户管理模块
*/
// 保存
export const save = (params) => {
return axios({
url: ‘/user/save‘,
method: ‘post‘,
params
})
}// 删除
export const del = (params) => {
return axios({
url: ‘/user/delete‘,
method: ‘post‘,
params
})
}
// 分页查询
export const findPage = (params) => {
return axios({
url: ‘/user/findPage‘,
method: ‘post‘,
params
})
}
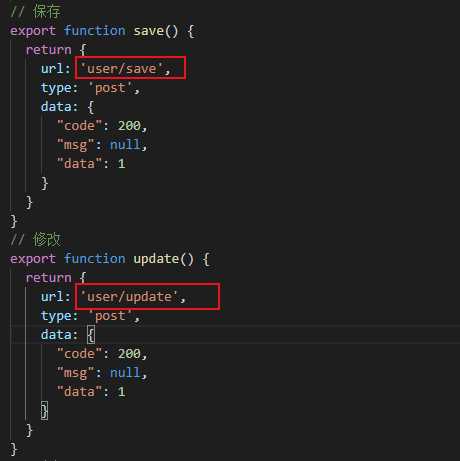
模拟数据
/*
* 用户管理模块
*/
// 保存
export function save() {
return {
url: ‘http://localhost:8080/user/save‘,
type: ‘post‘,
data: {
"code": 200,
"msg": null,
"data": 1
}
}
}// 删除
export function del() {
return {
url: ‘http://localhost:8080/user/delete‘,
type: ‘post‘,
data: {
"code": 200,
"msg": null,
"data": 1
}
}
}
// 分页查询
export function findPage() {
return {
url: ‘http://localhost:8080/user/findPage‘,
type: ‘post‘,
data: findPageData
}
}
提取根路径


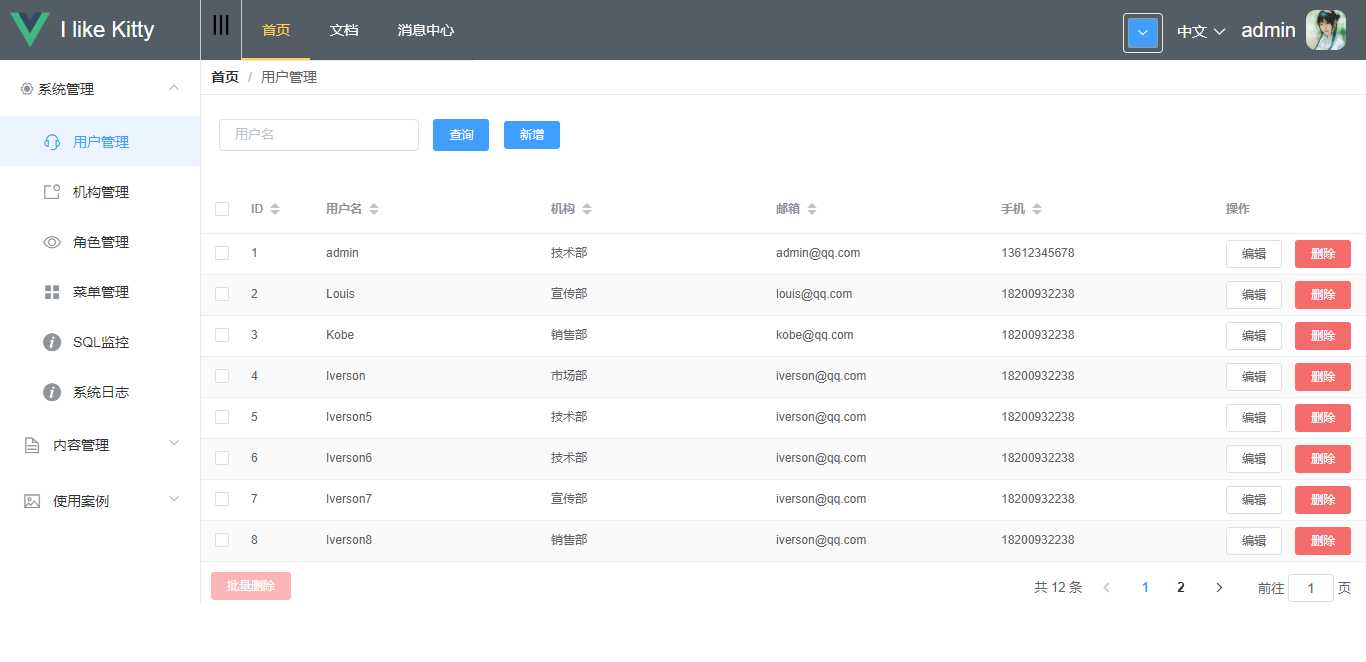
用户界面
表格组件封装
权限按钮封装
测试效果

源码下载
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。
上一篇:汇编语言第一章总结
文章标题:手把手教你实现Java权限管理系统 前端篇(十二):用户管理模块
文章链接:http://soscw.com/essay/98517.html