JSON跨域解决方案收集
2021-06-27 21:06
标签:.com 等等 服务器 能力 localhost elf 难题 不同 res 最近面试问的挺多的一个问题,就是JavaScript的跨域问题。在这里,对跨域的一些方法做个总结。由于浏览器的同源策略,不同域名、不同端口、不同协议都会构成跨域;但在实际的业务中,很多场景需要进行跨域传递信息,这样就催生出多种跨域方法。 原理:所有具有 src 属性的HTML标签都是可以跨域的 在浏览器中, 原理: script标签是可以加载异域的JavaScript并执行的,通过预先设定好的callback函数来实现和母页面的交互。它有一个大名,叫做JSONP跨域,JSONP是JSON with Padding的略称。它是一个非官方的协议,明明是加载script,为啥和JSON扯上关系呢?原来就是这个callback函数,对它的使用有一个典型的方式,就是通过JSON来传参,即将JSON数据填充进回调函数,这就是JSONP的JSON+Padding的含义。JSONP只支持GET请求。 前端代码: 后台代码: 原理:服务器设置Access-Control-Allow-Origin HTTP响应头之后,浏览器将会允许跨域请求 CORS是HTML5标准提出的跨域资源共享(Cross Origin Resource Share),支持GET、POST等所有HTTP请求。CORS需要服务器端设置 Access-Control-Allow-Origin 头,否则浏览器会因为安全策略拦截返回的信息。 CORS又分为简单跨域和非简单跨域请求,有关CORS的详细介绍请看 阮一峰 的 跨域资源共享 CORS 详解 ,里面讲解的非常详细。 原理:相同主域名不同子域名下的页面,可以设置document.domain让它们同域 我们只需要在跨域的两个页面中设置document.domain就可以了。修改document.domain的方法只适用于不同子域的框架间的交互,要载入iframe页面。 例如:1. 在页面 http://a.example.com/a.html 设置document.domain 2、在页面http:// b.example.com/b.html 中设置document.domain 原理:window对象有个name属性,该属性有个特征:即在一个窗口(window)的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的。 这里有三个页面: sever.com/a.html 数据存放页面 agent.com/b.html 数据获取页面 agent.com/c.html 空页面,做代理使用 a.html中,设定 window.name 作为需要传递的值 b.html中,当iframe加载后将iframe的 src 指向同域的 c.html ,这样就可以利用 iframe.contentWindow.name 获取要传递的值了 成功获取跨域数据,效果如下: 原理: HTML5新增的postMessage方法,通过postMessage来传递信息,对方可以通过监听message事件来监听信息。可跨主域名及双向跨域。 这里有两个页面: agent.com/index.html server.com/remote.html 本地代码index.html postMessage 的使用方法: otherWindow.postMessage(message, targetOrigin); otherWindow: 指目标窗口,也就是给哪个window发消息,是 window.frames 属性的成员或者由 window.open 方法创建的窗口 message: 是要发送的消息,类型为 String、Object (IE8、9 不支持) targetOrigin: 是限定消息接收范围,不限制请使用 ‘*’ server.com上remote.html,监听 message 事件,并检查来源是否是要通信的域。 原理: 这个办法比较绕,但是可以解决完全跨域情况下的脚步置换问题。原理是利用location.hash来进行传值。www.a.com下的a.html想和www.b.com下的b.html通信(在a.html中动态创建一个b.html的iframe来发送请求) 但是由于“同源策略”的限制他们无法进行交流(b.html无法返回数据),于是就找个中间人:www.a.com下的c.html(注意是www.a.com下的)。 b.html将数据传给c.html(b.html中创建c.html的iframe),由于c.html和a.html同源,于是可通过c.html将返回的数据传回给a.html,从而达到跨域的效果。 a.html代码如下: b.html代码如下: 由于两个页面不在同一个域下,IE、Chrome不允许修改parent.location.hash的值,所以要借助于a.com域名下的一个代理iframe,这里有一个a.com下的代理文件c.html。Firefox可以修改。 c.html代码如下: 直接访问a.html,a.html向b.html发送的消息为”sayHi”;b.html通过消息判断返回了”HiWorld”,并通过c.html改变了location.hash的值 flash有自己的一套安全策略,服务器可以通过crossdomain.xml文件来声明能被哪些域的SWF文件访问,SWF也可以通过API来确定自身能被哪些域的SWF加载。当跨域访问资源时,例如从域baidu.com请求域google.com上的数据,我们可以借助flash来发送HTTP请求。首先,修改域google.com上的crossdomain.xml(一般存放在根目录,如果没有需要手动创建) ,把baidu.com加入到白名单。其次,通过Flash URLLoader发送HTTP请求,最后,通过Flash API把响应结果传递给JavaScript。Flash URLLoader是一种很普遍的跨域解决方案,不过需要支持iOS的话,这个方案就不可行了。 小结 总的来说,常见的跨域方法如上述。在不同的业务场景下,各有适合的跨域方式。跨域解决了一些资源共享、信息交互的难题,但是有的跨域方式可能会带来安全问题,如jsonp可导致水坑攻击,等标签会被用来进行xss或csrf攻击。所以,在应用跨域的场景,需要格外注意安全问题。 公众号原文 JSON跨域解决方案收集 标签:.com 等等 服务器 能力 localhost elf 难题 不同 res 原文地址:http://www.cnblogs.com/hgmyz/p/7145268.html1. 具备src的标签
2. JSONP跨域
3. 跨域资源共享(CORS)
Access-Control-Allow-Origin: * # 允许所有域名访问,或者
Access-Control-Allow-Origin: http://a.com # 只允许所有域名访问
4. document.domain
5. window.name

6. window.postMesage

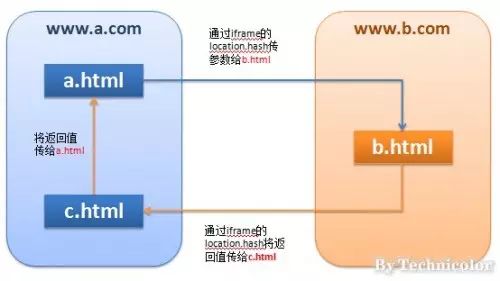
7. location.hash


8. flash URLLoader
上一篇:个人网站