如何用webpack实现自动化的前端构建工作流
2021-06-28 00:04
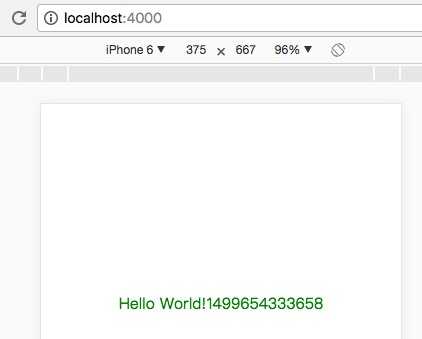
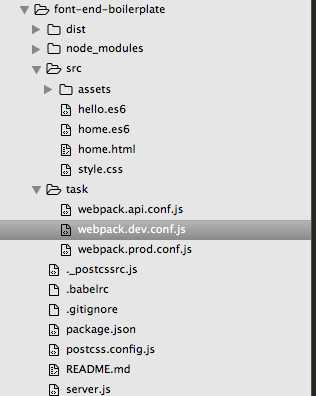
标签:打包 int hot rip esc png form info 3.0 1. 自动补全css私有前缀,自动转化less\sass为css,自动转化es6\vue\jsx语法为js,自动打包小图片为base64以减少http请求,自动给js,css,甚至img加hash值,以避免浏览器缓存,自动合并压缩代码,自动刷新实时预览效果(甚至免刷新),可以按照自己喜欢的目录结构存放原始资源文件,为了方便手机等访问,不需要搭建apache、nginx等服务器实现http访问...... 首先 git clone https://github.com/bjtqti/font-end-boilerplate.git 一份到本地 然后 npm install && npm run start 最后打开浏览器,运行http://localhost:4000 接下来看看目录结构: 解析一下这些目录的用途: |- dist下面存放发布的js、css 文件 (自动生成) |- node_modules 下面是npm安装的包文件 (自动创建) |- src 存放具体的业务代码 |- task 存放webpack的配置代码 |- task |- webpack.api.conf.js 用于webpack的api方式的配置文件 server.js用到 |- webpack.dev.conf.js 用于CLI方式使用webpack 的配置 |- webpack.prod.conf.js 用于生产环境打包输出的配置 |- .postcssrc.js post-loader的插件配置文件,由于后面用了postcss.config.js所以重命名了这个 |- .babelrc babel的配置文件,为了解析es6语法 |- .gitignore git的配置,指出要不参与版本控制的文件及文件夹 |- .package.json 包配置文件 |- postcss.config.js post-loader配置 |- README.md github.com自动创建的项目说明文件 |- server.js 本地开发调式用的web服务器 需要重点掌握的是package.json 其次是server.js 和 task相关的配置内容 先看看package.json: 这个文件其实就是一个json对象,里边重点掌 scripts 的用法。比如start:node server.js 对应 npm run start (或 npm start) 这条命令就相当于是在node环境下运行了server.js 那么server.js(文件名可以自已定)里边保存了一些什么内容? 其实就是使用了express来搭建一个小型的开发服务器。然后引用webpack-dev-middleware和webpack-hot-middleware两个中间件,结合webpack.api.conf.js的配置,实现打包和热加载src下面的代码。由于这里涉及到express的知识,不打算涉及全栈的前端只需了解一下即可,因为后面还有一个封装好的工具可以替代这些工作--webpack-dev-server 所以我在script中添加了一个dev:webpack-dev-server 的命令,这全完是为了方便学习这两种方式的应用,实际上任选其中一种就好了,这一种可能会感觉更简单,因为它是第一种方式的封装,但是要深入的了解,还是建议看看第一种方式,Vue-cli也是采用的第一方式,因为它可供开发者自由支配的空间更大。唯一需要注意的是,如果使用webpack-dev-server的话,目前还不能用webpack3.0+。 接下来运行npm run build 看看,dist目录下是不是多了一些文件?这就是将来可以直接发布到线上的代码了。 到这里,打包,发布 都介绍完了,下面简单演示一下热替换(也就是所谓的无刷新替换效果)。为了演示方便,我在src下放了一些代码. 当我们打开http://localhost:4000的时候,浏览器上有一段绿色的文字:Hello world 还有一个时间毫秒数,加这个毫数的目的是为了演示,如果页面刷新了,数字会改变。 然后修改style.css中的内容,比如把字体颜色改成红色,浏览器上的字体颜色也相应的变化了,而数字没有发生改变。如果手动刷新的话,可以看到数字是会变化的。 这不仅会节省时间,而且对于要保存页面状态(比如某按钮选中)的情况非常有用。当我们修改hello.es6的时候,页面变成了自动刷新,这是因为我没有使用js的热替换加载器。 如果对html的修改,也想要自动刷新的话,需要用到插件,发出相应的事件。比如vue-cli中的方式: 这里只是发出一个通知:action:‘reload‘,要使页面自动重新加载,还需要有一个接收通知的代码: 比如在入口中加入: /* eslint-disable */ hotClient.subscribe(function (event) { 这个地方比较深奥,没有弄明白也没关系,有其它方式同样可以实现。比如webpack-dev-server 内部已经自动完成了对不支持热替换的加载器,自动降为刷新。 这也是为什么在开发环境下使用了extract-text-webpack-plugin(提取css的插件)后,样式的热替换变成了刷新效果的原因。 小结: 通过对webpack的运用,搭建一个前端自动化构建工作流程,做到学以致用。对一些常用的webpack配置和插件有了实践经验之后,即便去用vue-cli这样现成的工具,也可以放心的按照自己的实际情况去修改了。自动化构建的过程,其实就是对webpack插件和加载器的学习和运用的过程,纸上得来终觉浅 绝知此事要躬行,动手试试吧。 如何用webpack实现自动化的前端构建工作流 标签:打包 int hot rip esc png form info 3.0 原文地址:http://www.cnblogs.com/afrog/p/7145111.html什么是自动化的前端构建流?
如何快速开始


{
"name": "shop",
"version": "1.0.0",
"description": "webapp frontend shop",
"main": "index.js",
"scripts": {
"start": "node server.js",
"dev": "webpack-dev-server --config ./task/webpack.dev.conf.js",
"build": "webpack --config ./task/webpack.prod.conf.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"mall",
"shop"
],
"author": "frog",
"repository": "https://github.com/bjtqti/font-end-boilerplate.git",
"license": "MIT",
"devDependencies": {
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.5.2",
"css-loader": "^0.28.4",
"express": "^4.15.3",
"extract-text-webpack-plugin": "^2.1.2",
"html-webpack-plugin": "^2.29.0",
"postcss-loader": "^2.0.6",
"style-loader": "^0.18.2",
"webpack": "^2.6.1",
"webpack-dev-middleware": "^1.11.0",
"webpack-dev-server": "^2.5.0",
"webpack-hot-middleware": "^2.18.0"
},
"dependencies": {
"babel-plugin-transform-runtime": "^6.15.0"
}
}
var express = require("express");
var webpack = require("webpack");
var path = require(‘path‘)
var app = express();
var webpackConfig = require("./task/webpack.api.conf.js");
var compiler = webpack(webpackConfig);
var devMiddleware = require(‘webpack-dev-middleware‘)(compiler, {
contentBase: webpackConfig.output.path,
publicPath: webpackConfig.output.publicPath,
//hot: true,
//stats: { colors: true },
quiet: true
})
var hotMiddleware = require(‘webpack-hot-middleware‘)(compiler, {
//lazy: true,
//path:‘/hmr‘,
log: () => {}
})
app.use(express.static(‘./dist‘));
app.use(hotMiddleware)
app.use(devMiddleware)
app.listen(4000, function () {
console.log("Listening on port 4000!");
});
// force page reload when html-webpack-plugin template changes
compiler.plugin(‘compilation‘, function (compilation) {
compilation.plugin(‘html-webpack-plugin-after-emit‘, function (data, cb) {
hotMiddleware.publish({ action: ‘reload‘ })
cb()
})
})
require(‘eventsource-polyfill‘)
var hotClient = require(‘webpack-hot-middleware/client?noInfo=true&reload=true‘)
if (event.action === ‘reload‘) {
window.location.reload()
}
})
上一篇:jQuery相关知识点2