奇舞js笔记——第0课——如何写好原生js代码
2021-06-28 00:05
标签:刷新 js代码 可扩展 复杂度 状态 traffic cti 原因 分离 摘要 1.好的代码职责要清晰,javscript不要用来操作样式; 2.API要设计的合理:通用性,适度的抽象(数据抽象,过程抽象),可扩展性; 3.效率问题:用好的、合适的算法(前端程序员要把自己当程序员)。 注: 1.学习视频地址 2.ppt地址 3.个人感想: 是我hin厉害的师父推荐我看的月影大大的视频,感觉对于我这个小白来说,真的是一遍又一遍的刷新知识面。我觉得像月影大大这种大佬的思路,我接触之后真的是受益匪浅。 所以我总结出来不仅是自己记笔记,也是想分享给想要成为真正的前端“工程师”的前端er。 真的很珍惜这种知识面被刷新的感觉——越学习,越感到自己无知,共勉。 目录 1. 问题一:操作DOM 版本1,初级工程师: 版本2,中规中矩: 版本3,专业版: 操作DOM问题的总结: 2.问题二:API的设计 版本1: 嵌套setTimeout 版本2: 数据抽象 版本3:数据抽象,封装(七八十分)(一定要会)(中规中矩)(项目中用起来不错) 版本4:过程抽象(版本2和3是数据抽象) 版本5: 改需求,改时间 的对策 版本6:(高级程序员写的) API设计问题总结: 3.问题三:效率/性能问题 版本1:两个循环 版本2:利用数组的排序方法sort,先排序,再遍历 版本3:空间复杂度换时间复杂度 效率问题总结 4.总结 正文 做一个列表单选 优点: 在ul上添加事件句柄,由于事件可以冒泡,在点击事件中筛选event.target来处理就可以 问题: js负责的是“行为” 在js中定义样式,若需求改动后,会导致不灵活 js:不操作DOM样式,操作DOM状态 分清职责: css中添加样式类 js来操作状态(类属性) 这样实现,充分利用html标准,更具有语义性,灵活 1.写 JavaScript 操作 DOM 要注意什么 不要操作DOM样式 (很多wvvm框架禁止直接在js中操作DOM的原因就是这个,害怕写出版本1那种代码) 2. JavaScript 与 HTML、CSS 的职责如何分离 html负责内容,语义 css负责样式 js负责状态,不负责样式 3. 把复杂性放在哪一头,为什么? 4. 框架?原生?: 框架帮你解决了代码写的不好的问题,一旦用惯了,再换框架,会写出问题很多的代码; 写原生的更能意识到自己的问题; 三个状态用红(stop)、绿(pass)、黄(wait)表示 要求用 JavaScript 让三个状态轮流切换 每个状态的停留时间是 2 秒 css: 优点: html,css中把三个状态类”stop”,”wait”,”pass”放在父元素上,然后在css中直接用:nth-child操作父元素的某个子元素,这样灵活性很高 缺点: 如果需求增加到 5 盏、10 盏灯? 过程耦合 + Callback Hell…… 差评!!!: 代码中,三个状态有顺序,必须先1再2再3,过程耦合; Callback Hell难以维护 优点: 把状态抽取出来,通过数组的下标去操作,更改数据很方便 把数据/状态抽象出来 缺点!!: 依赖于外部变量 stateList、currentStateIndex 封装性不好……差评!! 优点: 把currentStateIndex分装进函数,因为使用者使用不到; 把state的数组和dom元素暴露出来,以便更改; 很重要:::::什么该暴露,什么该封装 缺点: 可复用性差,只有当前的能用到 抽象出来了一个poll 函数是一个高阶函数(偏函数),返回值是function,说明做了一个过程抽象。 它的参数是一系列函数,返回值也是函数,它的功能是按顺序调用参数中的函数。 小王去开门:person类,是数据抽象;开门,开xx,是过程抽象 bind函数也是一个高阶函数(偏函数),它也返回一个函数, 优点:poll函数可复用,很通用。 例如: 版本2.3.4做了抽象反而不能改时间,版本1可以改,要回去??? promise(是es6里面很重要的概念) 不用promise的版本: 内部实现很复杂,但是外部API很好用;可以随意向状态列表添加状态,且每个状态里面可以做很多种事情; 1.写原生的js有很多方向可以写,但是用框架类库模式会很固定 2.避免过程耦合,即上下两个过程有关联(例如版本1中,必须先实现状态1,再状态2...) 3.要知道什么数据该封装,什么不该封装(例如例子中的currentIndex该封装,因为只有在内部实现时要用到它,而状态列表,元素,不该封装,因为与具体的过程实现没关系,而是与外部接口有关系) 4.可复用的过程可以抽象出来(例如例子中的按顺序执行几个行为) 5.与过程无关的数据可以抽象出来(例如例子中的三个状态,等待时间) 效率:两层循环,时间复杂度是O(n^2),效率很低 效率: 排序时间复杂度n*log(n),遍历复杂度是O(n) 总的就是O(n*logn+n) 如果数组很大的话,效率高很多,比如n=10000 n^2=100000000,n*logn+n=50000 (大致思路就是将1和9中的1放在key上,另一个放在value上) 1.程序优化本质上是要用好的算法,要重视算法问题,尤其是在js不止被用在浏览器上时(例如用在服务端时,比如处理图片就要处理大量的像素点,所以算法很重要,可以在leetcode刷题,前端在程序员比鄙视链上,要正式这个问题,别把自己不当程序员) 2.其他优化要了解:http协议特点,资源请求特点,图片格式 1.好的代码职责要清晰,javscript不要用来操作样式 2.API要设计的合理:通用性,适度的抽象,可扩展性 3.用好的、合适的算法(前端程序员要把自己当程序员) 奇舞js笔记——第0课——如何写好原生js代码 标签:刷新 js代码 可扩展 复杂度 状态 traffic cti 原因 分离 原文地址:http://www.cnblogs.com/Nirvana-zsy/p/qiwu_js_0.html
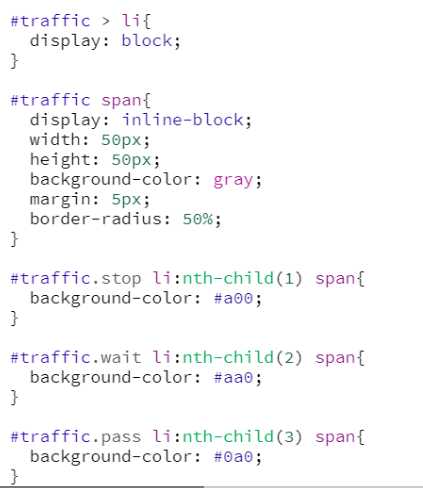
1.问题一:操作DOM
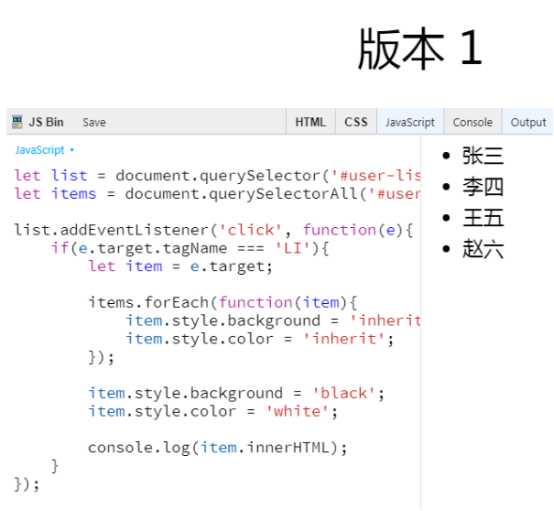
版本1,初级工程师:

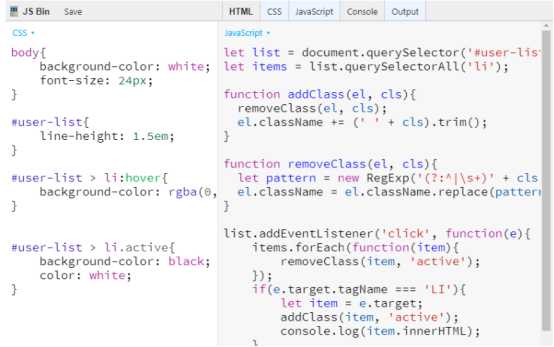
版本2,中规中矩:

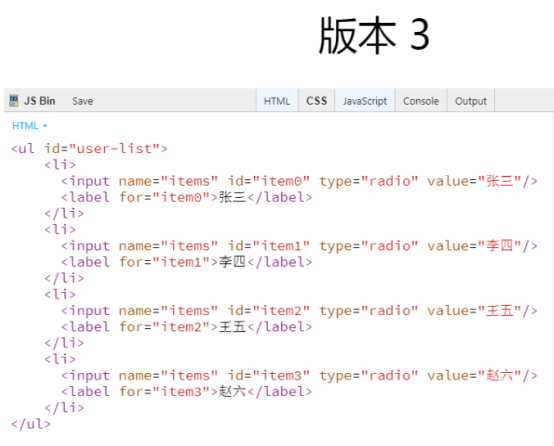
版本3,专业版:

操作DOM问题的总结:
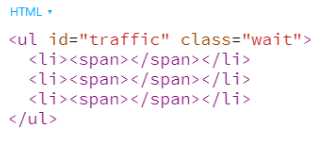
2.问题二:API的设计
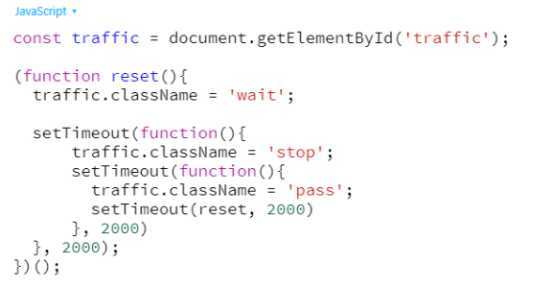
版本1:



const traffic = document.getElementById(‘traffic‘);
(function reset(){
traffic.className = ‘wait‘;
setTimeout(function(){
traffic.className = ‘stop‘;
setTimeout(function(){
traffic.className = ‘pass‘;
setTimeout(function(){
...
...
...
...
setTimeout(reset, 2000)
...
...
...
...
}, 2000)
}, 2000)
}, 2000);
})();
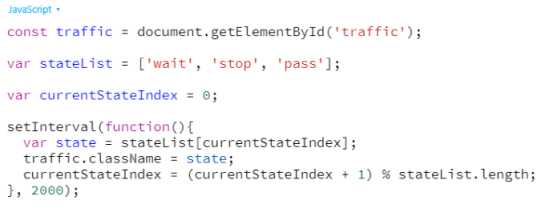
版本2:

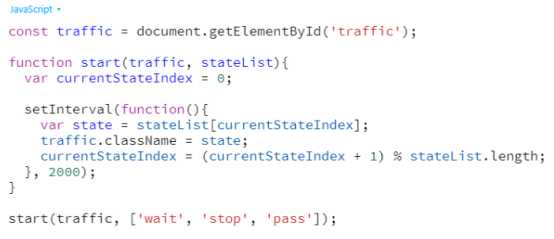
版本3:封装好(七八十分)(一定要会)(中规中矩)

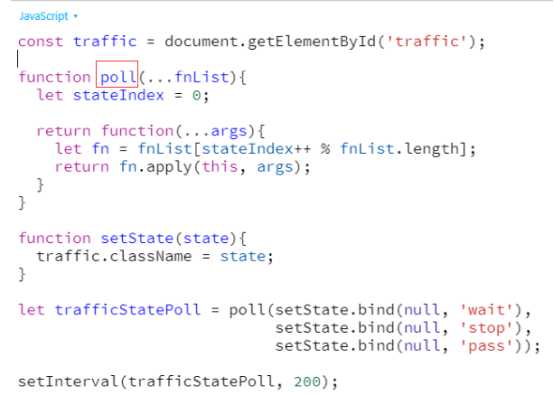
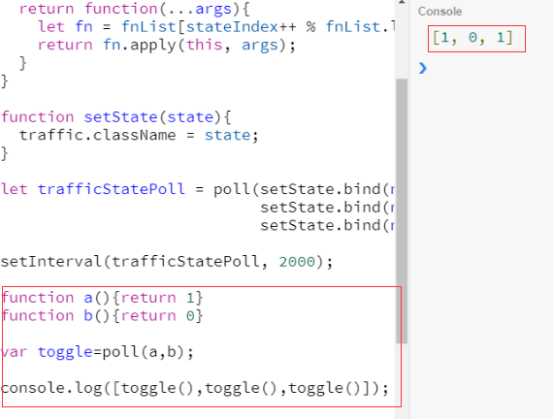
版本4:(过程抽象)(版本2和3是数据抽象)


版本5:改需求:改时间



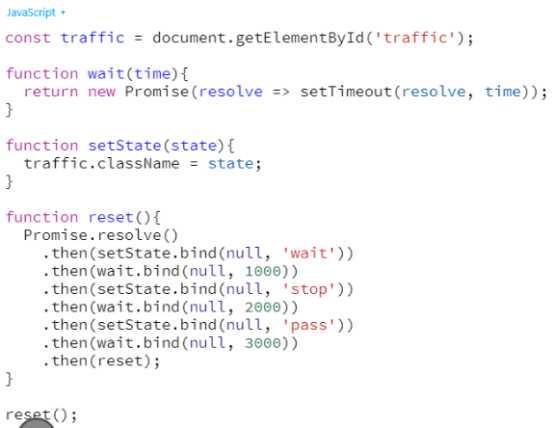
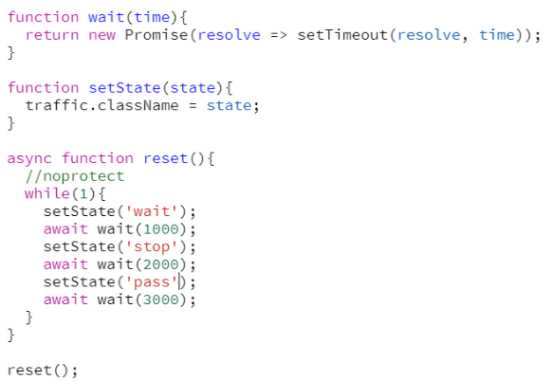
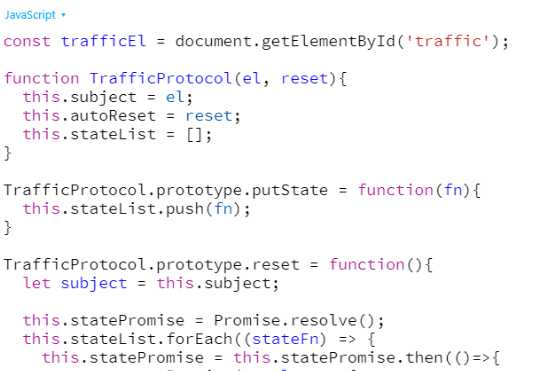
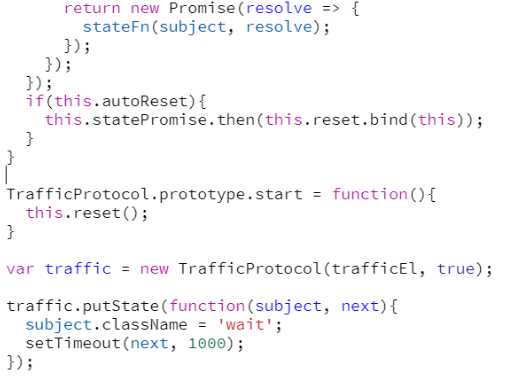
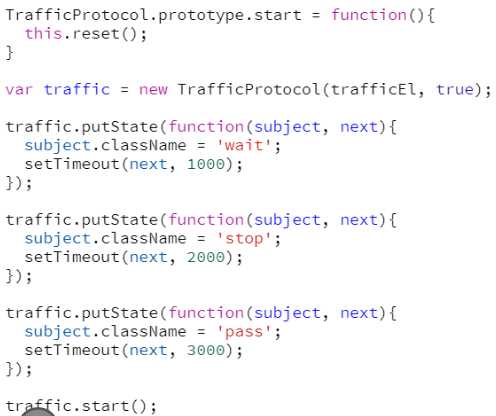
版本6:(高级程序员写的)



API设计问题总结:
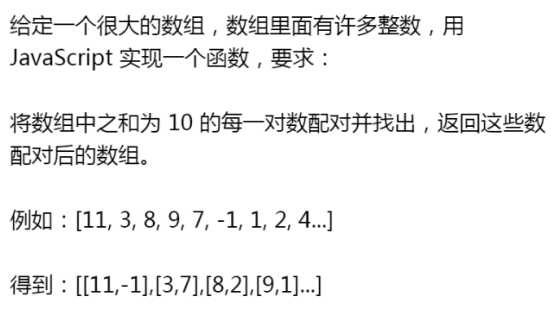
3.问题三:效率/性能问题:

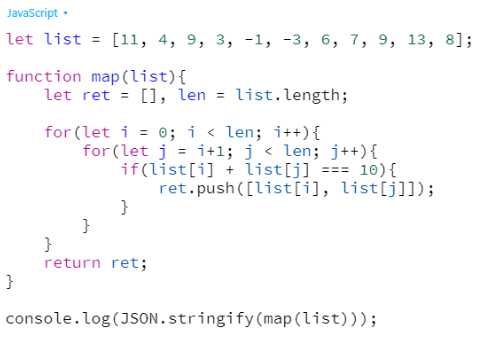
版本1:两层循环

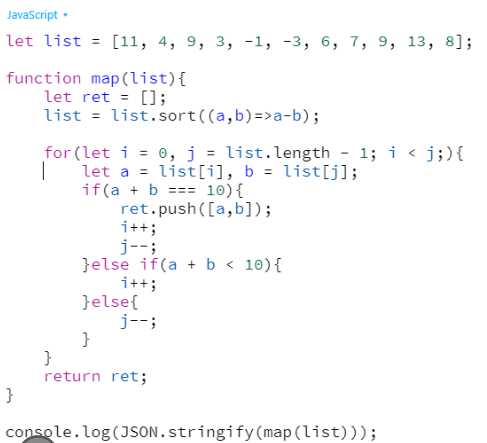
版本2:利用数组的排序方法sort,先排序,再遍历

版本3:空间复杂度换时间复杂度
效率问题总结:
4.总结: