实验十四 Swing图形界面组件
2021-06-28 01:06
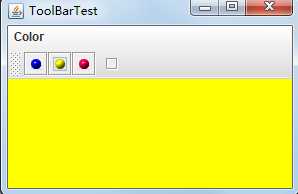
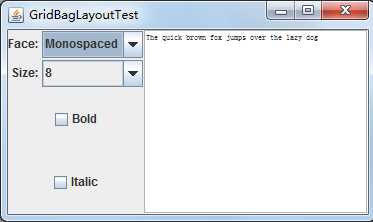
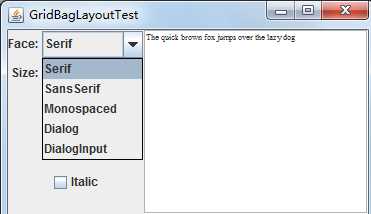
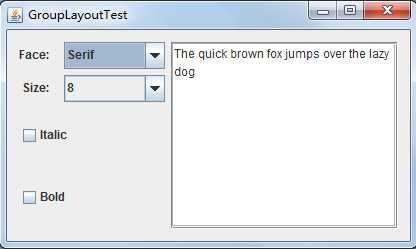
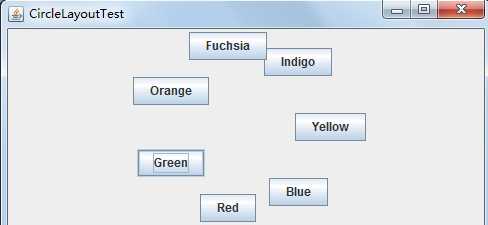
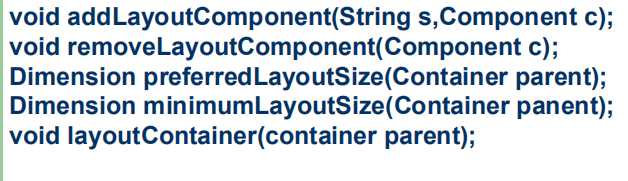
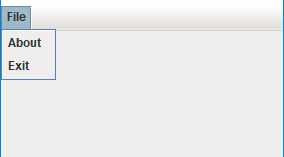
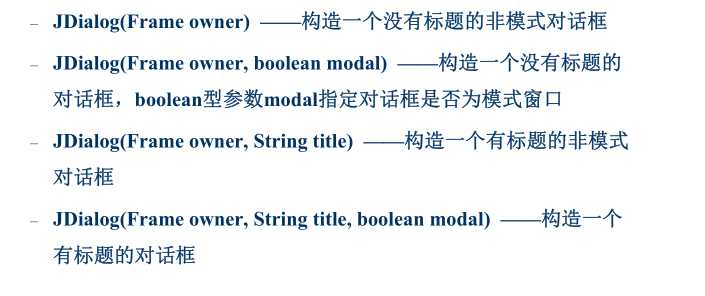
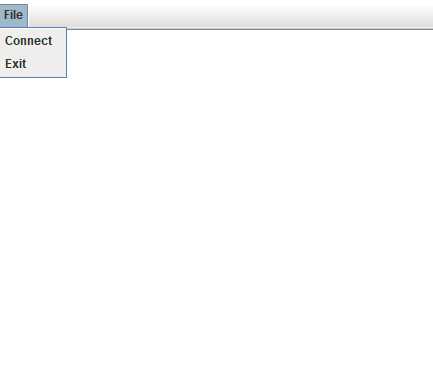
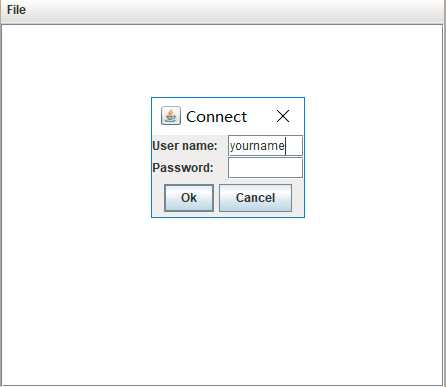
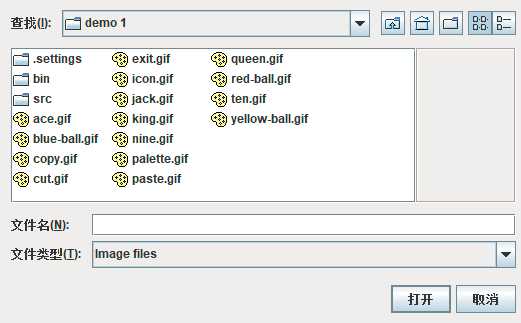
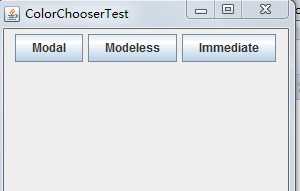
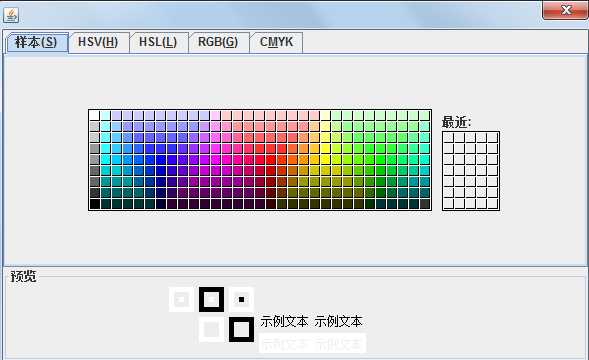
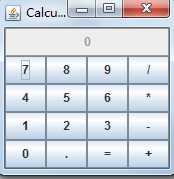
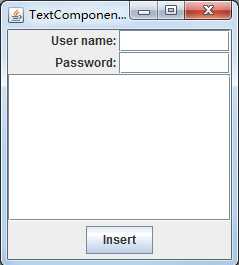
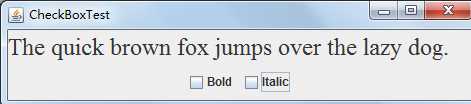
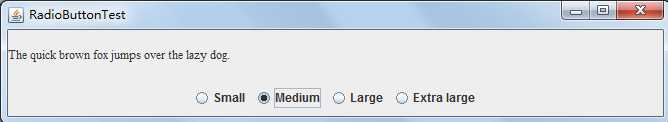
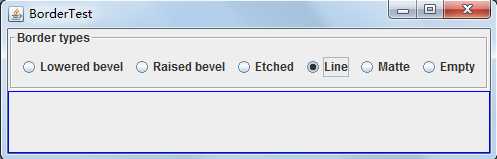
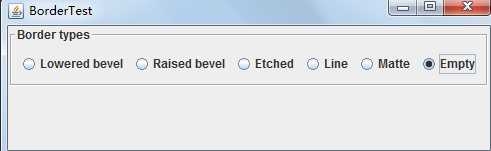
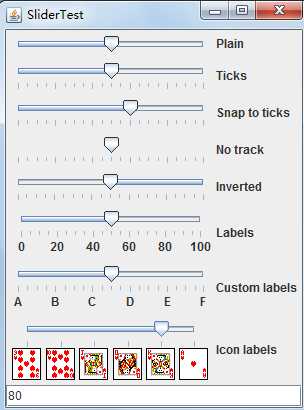
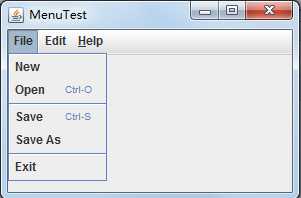
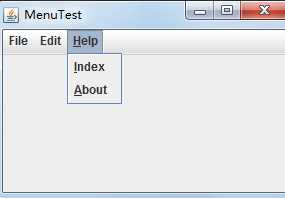
标签:个数 返回 取消 win 分享 def 形式 img 命令 实验十四 Swing图形界面组件 实验时间 20178-11-29 1、实验目的与要求 (1) 掌握GUI布局管理器用法; (2) 掌握各类Java Swing组件用途及常用API; 2、实验内容和步骤 实验1: 导入第12章示例程序,测试程序并进行组内讨论。 测试程序1 在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序; 掌握各种布局管理器的用法; 理解GUI界面中事件处理技术的用途。 在布局管理应用代码处添加注释; 测试结果: 这个程序是一个网格布局,网格布局像一个数据表一样,按行排列所有的组件,不过它的每个单元格的大小都是不一样的。其单元格的大小也是不一样的,不但如此,而且容器可以作为其他容器的组件来使用 测试程序2 在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序; 掌握各种文本组件的用法; 记录示例代码阅读理解中存在的问题与疑惑。 程序测试结果及其理解: 此程序介绍的是Swing用户界面组件,程序中涵盖了文本域、标签和标签组件。文本域添加窗口的方法是将它添加到面板或者其他容器中,通过传递字符串“Default input”进行初始化。在构造文本域的列数时,可以用setColumns方法。标签是容纳文本的组件,它们没有任何的修饰,也不能响应用户输入。当然初次之外还有文本区域,挡在程序中放入一个文本组件时,用户就可以输入多行文本,并用Enter键换行。最后就是滚动窗格的概念了,在Swing中没有滚动条,这时就需要将文本区插入滚动窗格了。 测试程序3 在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序; 掌握复选框组件的用法; 记录示例代码阅读理解中存在的问题与疑惑。 为了给用户更多的选项,在这个程序昂中就介绍了如何编写复选框。如图所示的是有actionPerformed方法查询bold和italic两个复选框的状态,并且把面板的字体设置为常规、加粗、倾斜或者粗斜体。 测试程序4 l 在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序; l 掌握单选按钮组件的用法; l 记录示例代码阅读理解中存在的问题与疑惑。 当出现复选框的时候用户可以选择多个复选按钮,而这个程序介绍的是单选按钮,就是用户只能选择一个按钮,不能多选其他按钮的选项 测试程序5 l 在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序; l 掌握边框的用法; l 记录示例代码阅读理解中存在的问题与疑惑。 本组程序的学习理解: 源代码的注释及其理解如下: 为了程序显示的结果简单明了,当一个窗口中出现多个按钮时,我们就需要加边框来让它们在同一个组,可以在任何继承利润JComponent的组件上应用边框。可以调用BorderFactory的方法创建边框,而且还可以通过BorderFactory.createTitledBorder的方法给边框添加一个标题 测试程序6 l 在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序; l 掌握组合框组件的用法; l 记录示例代码阅读理解中存在的问题与疑惑。 在有多个按钮时,我们就需要选择组合框,用户可下拉从中选择一项,这时可以调用getSelectedItem方法获取当前项,如果组合可以编辑,当前选项就是可以编辑的 测试程序7 l 在elipse IDE中调试运行教材501页程序12-7,结合运行结果理解程序; l 掌握滑动条组件的用法; l 记录示例代码阅读理解中存在的问题与疑惑。 滑动条可以让用户从一组一组撕烂值中进行选择,并且允许进行连续值得选择 而且我们还可以对滑动条进行修饰 测试程序8 l 在elipse IDE中调试运行教材512页程序12-8,结合运行结果理解程序; l 掌握菜单的创建、菜单事件监听器、复选框和单选按钮菜单项、弹出菜单以及快捷键和加速器的用法。 l 记录示例代码阅读理解中存在的问题与疑惑。 菜单是GUI编程中经常用到的一种组件。位于窗口顶部的菜单栏(menu bar)中包括下拉菜单的名字。点击一个名字就可以打开包含菜单项(menu items)和子菜单(submenus)的菜单。 菜单的创建 首先创建一个菜单栏菜单栏是一个可以添加到容器组件任何位置的组件。通常放置在框架的顶部。 JMenuBar menuBar=new JMenuBar(); 调用框架的setJMenuBar方法可将一个菜单栏对象添加到框架上 测试程序9 l 在elipse IDE中调试运行教材517页程序12-9,结合运行结果理解程序; l 掌握工具栏和工具提示的用法; l 记录示例代码阅读理解中存在的问题与疑惑。 工具栏在程序中提供快速访问常用命令的按钮栏。 工具栏的优点在于可以移动,脱离工具栏或拖拽到框架其他地方 工具提示(tooltips)提示用户小按钮的含义。当 光标停留在某个按钮上片刻是,工具提示就会激活 。工具提示文本显示在一个有颜色的矩形里。当用 户移开鼠标是,工具提示就会自动地消失; 在Swing中,可以调用setToolTest方法将工具提 示添加到JComponent上; exitButton.setToolTipText(" Exit "); 另外一种方法是,如果使用Action对象,就可以用SHORT-DESCRIPTION关联工具提示:exitButton.putValue(Action.SHORT-DESCRIPTIO 当然也有各种布局管理的职能 测试程序10 l 在elipse IDE中调试运行教材524页程序12-10、12-11,结合运行结果理解程序,了解GridbagLayout的用法。 l 在elipse IDE中调试运行教材533页程序12-12,结合程序运行结果理解程序,了解GroupLayout的用法。 l 记录示例代码阅读理解中存在的问题与疑惑。 使用布局管理器来管理网络格局的约束,这其中有两个构造器可以用来设置最常用的参数gridx和gridy 测试程序11 l 在elipse IDE中调试运行教材539页程序12-13、12-14,结合运行结果理解程序; l 掌握定制布局管理器的用法。 l 记录示例代码阅读理解中存在的问题与疑惑。 定制布局管理器,可以通过自己设计LayoutManager类来实现特殊的布局方式。 定制布局管理器必须实现LayoutManager接口,并且实现下面的方法: 测试程序12 l 在elipse IDE中调试运行教材544页程序12-15、12-16,结合运行结果理解程序; l 掌握选项对话框的用法。 l 记录示例代码阅读理解中存在的问题与疑惑。 对话框是一种大小不能变化、不能有菜单的容器窗口; 对话框不能作为一个应用程序的主框架,而必须包含在其他的容器中。 JOptionPane提供的对话框是模式对话框。当模式对话框显示时,它不允许用户输入到程序的其他的窗口。使用JOptionPane,可以创建和自定义问题、信息、警告和错误等几种类型的对话框 测试程序13 l 在elipse IDE中调试运行教材552页程序12-17、12-18,结合运行结果理解程序; l 掌握对话框的创建方法; l 记录示例代码阅读理解中存在的问题与疑惑。 创建对话框,要想实现一个对角框,需要从JDialog派生一个类。这与应用程序窗口派生与JFrame的过程完全一样。具体过程如下: 测试程序14 l 在elipse IDE中调试运行教材556页程序12-19、12-20,结合运行结果理解程序; l 掌握对话框的数据交换用法; l 记录示例代码阅读理解中存在的问题与疑惑。 数据交换: 输入对话框含有供用户输入文本的文本框、一个确认和取消按钮,是有模式对话框。当输入对话框可见时,要求用户输入一个字符串。javax.swing包中的JOptionPane类的静态方法:public static String showInputDialog(Component parentComponent, Object message,String title,int messageType) 测试程序15 l 在elipse IDE中调试运行教材556页程序12-21、12-2212-23,结合程序运行结果理解程序; l 掌握文件对话框的用法; l 记录示例代码阅读理解中存在的问题与疑惑。 文件对话框 专门用于对文件(或目录)进行浏览和选择的对话框,常用的构造方法: JFileChooser():根据用户的缺省目录创建文件对话框 JFileChooser(File currentDirectory):根据File型参数currentDirectory指定的目录创建文件对话框 JFileChooser(String currentDirectoryPath):根据String型参数currentDirector 测试程序16 l 在elipse IDE中调试运行教材570页程序12-24,结合运行结果理解程序; l 了解颜色选择器的用法。 l 记录示例代码阅读理解中存在的问题与疑惑。 颜色对话框: Swing提供了JColorChooser来选取颜色。与JFileChooser一样,颜色选择器也是一个组件,而不是一个对话框,但是它包含了用于创建包含颜色的选择器组件的对话框方法。 实验2:组内讨论反思本组负责程序,理解程序总体结构,梳理程序GUI设计中应用的相关组件,整理相关组件的API,对程序中组件应用的相关代码添加注释。 实验3:组间协同学习:在本班课程QQ群内,各位同学对实验1中存在的问题进行提问,提问时注明实验1中的测试程序编号,负责对应程序的小组需及时对群内提问进行回答。 实验总结:本周学习的理论知识部分已经写入每一个测试程序的后面,在这儿就不再一次写入,通过本周的实验课程,学习了有关图形组件的技术以及在实验当中通过测试程序来进一步加强自己的理论知识部分。不但如此,本周有之前的两人结对编程练习改为三个人的小组学习形式,这让我们更加能够积极地讨论问题,而且是分组进行,那么就有充分的时间将自己组负责的内容搞透彻,在其他同学询问的时候能够为他们解答,为我们也会在其他知识方面不懂的去问其他组的同学,这就提高了我们的学习效率。 实验十四 Swing图形界面组件 标签:个数 返回 取消 win 分享 def 形式 img 命令 原文地址:https://www.cnblogs.com/791683057mxd/p/10039638.html





package border;
import java.awt.*;
import javax.swing.*;
import javax.swing.border.*;
/**
* A frame with radio buttons to pick a border style.
*/
public class BorderFrame extends JFrame
{
private JPanel demoPanel;
private JPanel buttonPanel;
private ButtonGroup group;
//此类用于为一组按钮创建一个多斥(multiple-exclusion)作用域。
public BorderFrame()
{
demoPanel = new JPanel();
buttonPanel = new JPanel();
group = new ButtonGroup();
addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder());
//创建一个具有凹入斜面边缘的边框,将组件当前背景色的较亮的色度用于高亮显示,较暗的色度用于阴影。(
addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder());
//创建一个具有凸出斜面边缘的边框,将组件当前背景色的较亮的色度用于高亮显示,较暗的色度用于阴影。(
addRadioButton("Etched", BorderFactory.createEtchedBorder());
//创建一个具有“浮雕化”外观效果的边框,将组件的当前背景色用于高亮显示和阴影显示。
addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE));
// 创建一个具有指定颜色的线边框。
addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE));
//使用纯色创建一个类似衬边的边框
addRadioButton("Empty", BorderFactory.createEmptyBorder());
//能够呈现围绕 swing 组件边缘边框的对象
Border etched = BorderFactory.createEtchedBorder();
//建一个具有“浮雕化”外观效果的边框,将组件的当前背景色用于高亮显示和阴影显示
Border titled = BorderFactory.createTitledBorder(etched, "Border types");
buttonPanel.setBorder(titled);
setLayout(new GridLayout(2, 1));
add(buttonPanel);
add(demoPanel);//将指定组件追加到此容器的尾部
pack();
}
public void addRadioButton(String buttonName, Border b)//该接口描述一个能够呈现围绕 swing 组件边缘边框的对象
{
JRadioButton button = new JRadioButton(buttonName);
//创建一个具有指定文本的状态为未选择的单选按钮。6
button.addActionListener(event -> demoPanel.setBorder(b));
//设置此组件的边框。Border 对象负责定义组件的 insets(直接对组件重写所有 insets 设置),并且可选地呈现这些 insets 范围内的边框装饰。
group.add(button);//将按钮添加到组中。
buttonPanel.add(button);//将指定组件追加到此容器的尾部
}
}






创建菜单对象,并将菜单对象添加到菜单栏中
JMenu editMenu=new Jmenu("Edit");
menuBar.add(editMenu);