github Desktop上传项目
2021-06-28 09:03
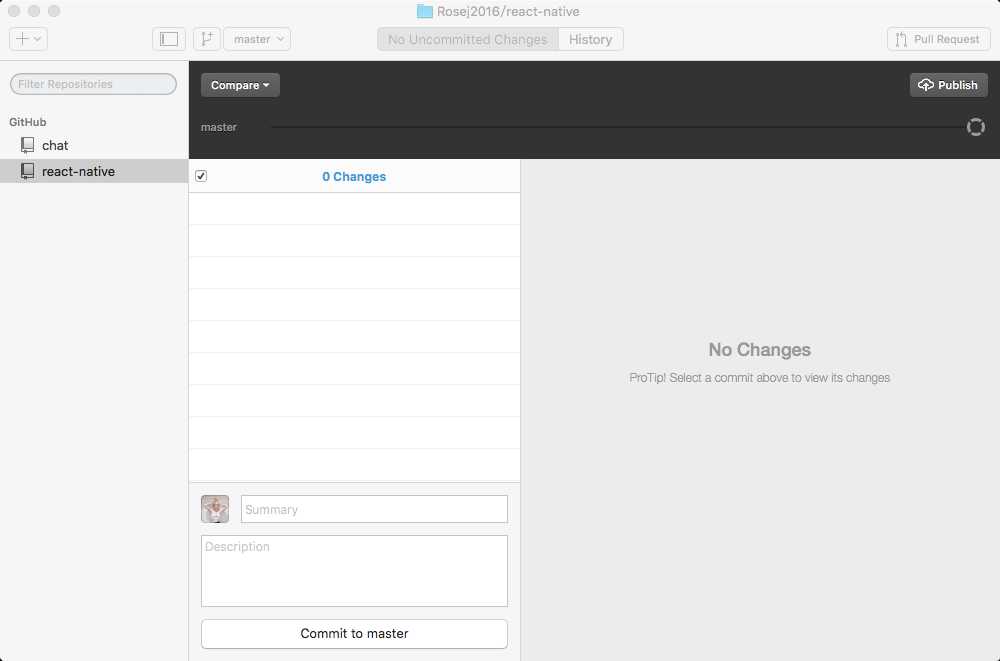
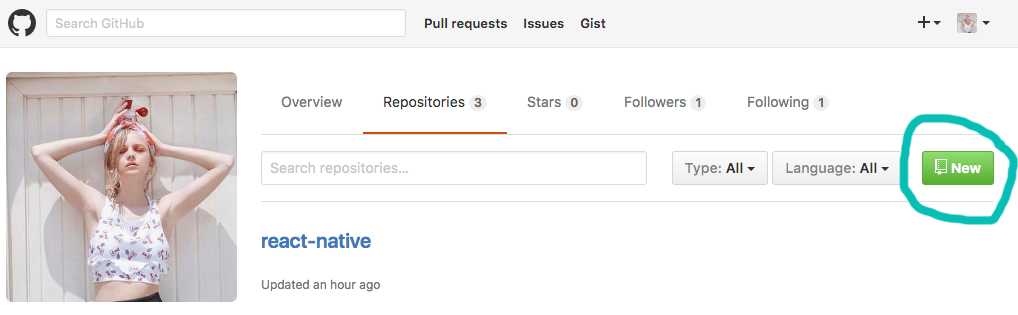
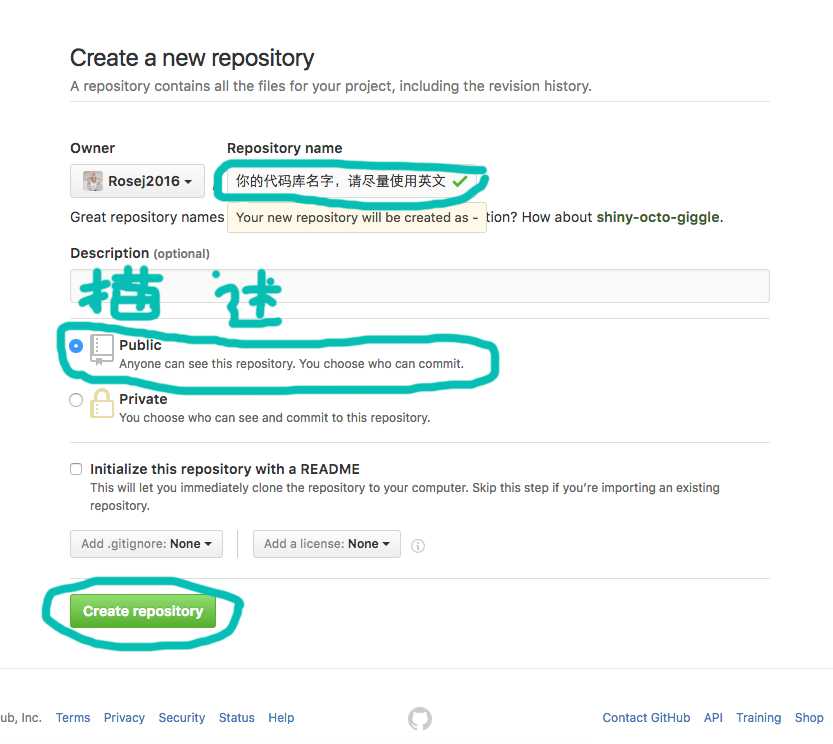
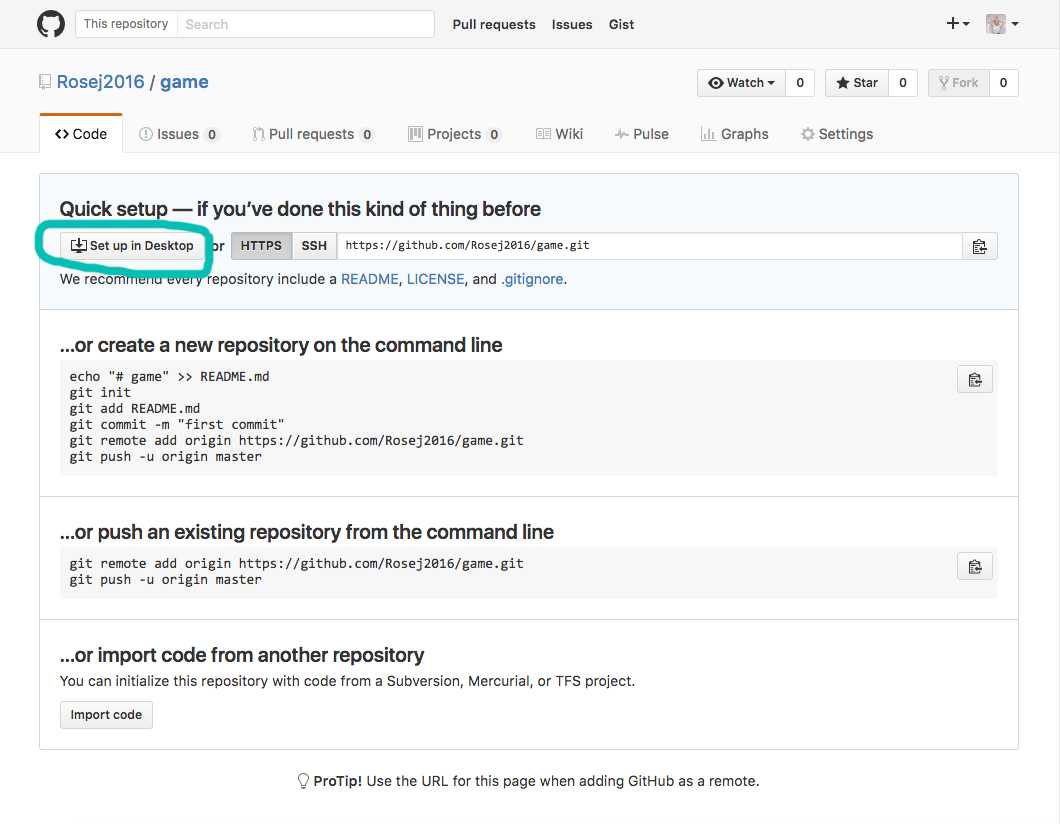
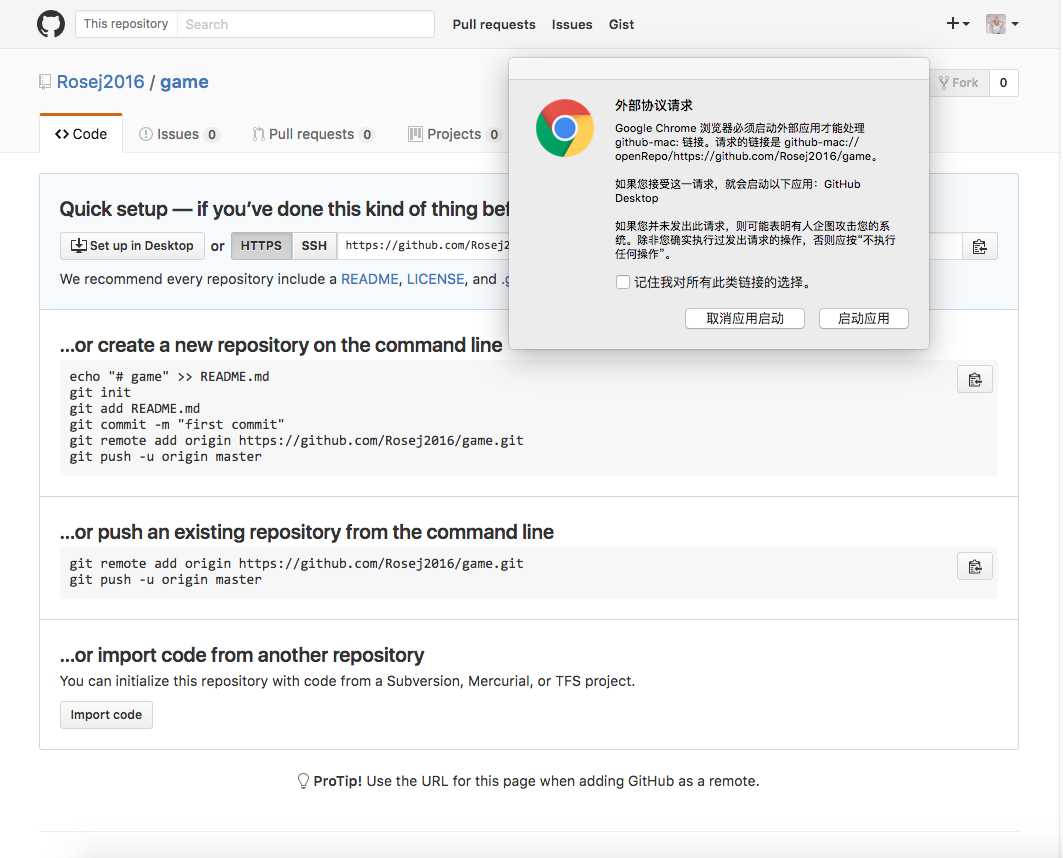
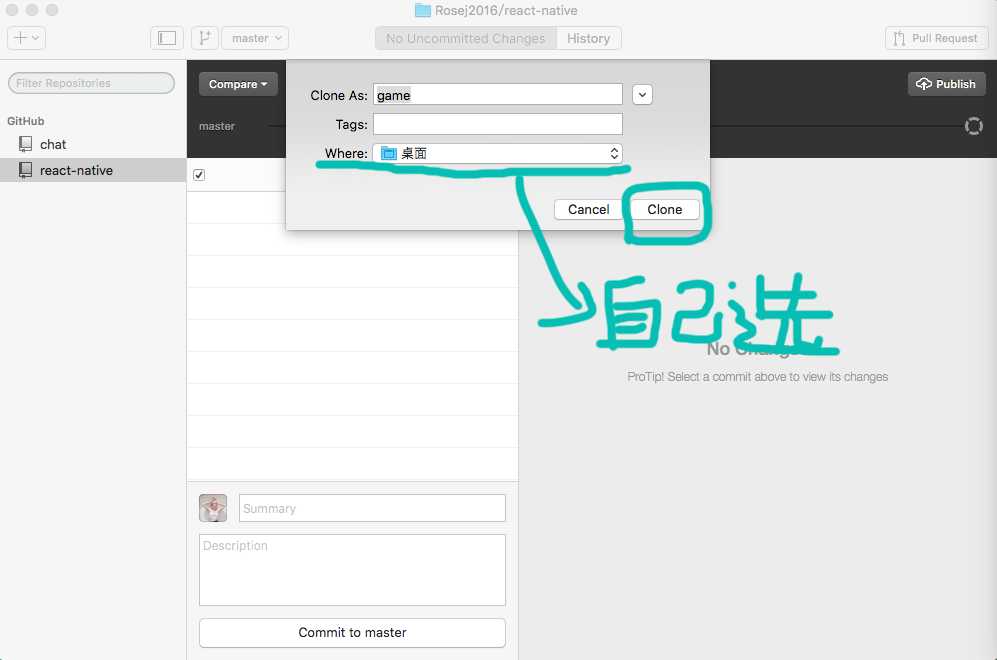
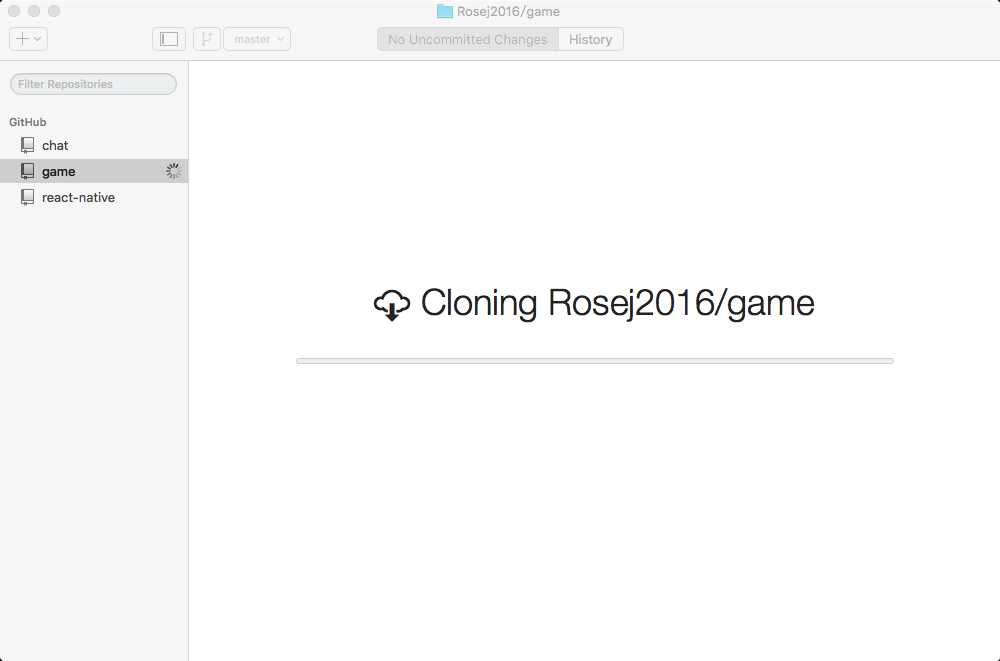
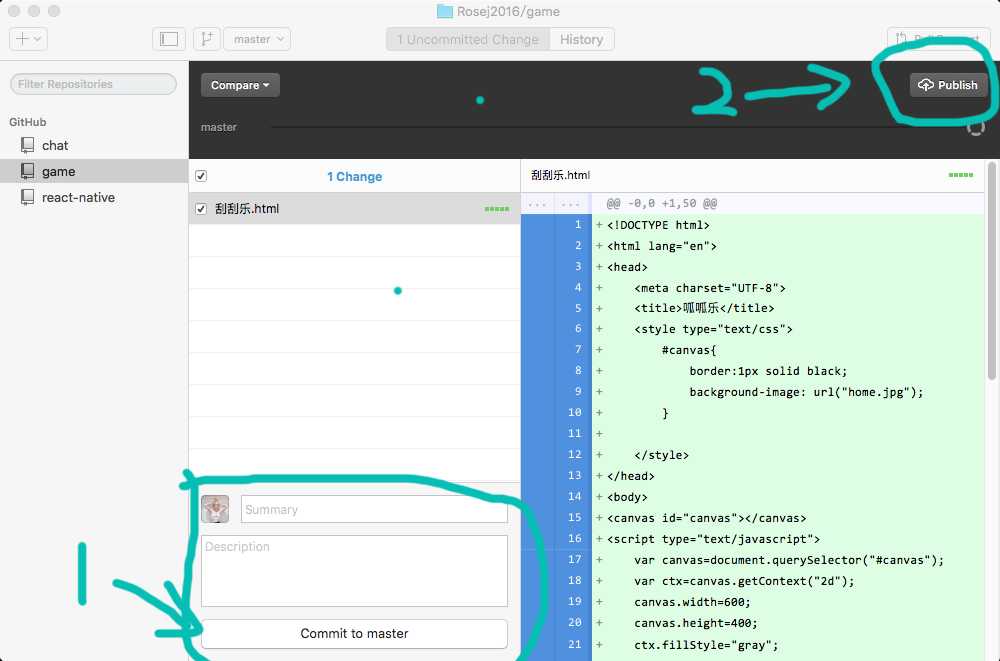
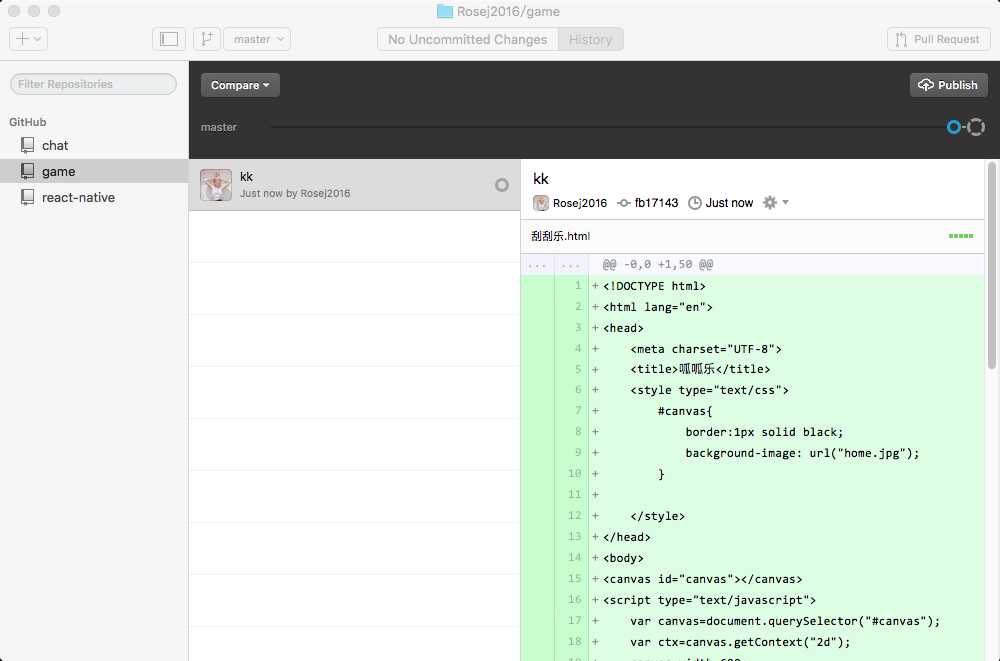
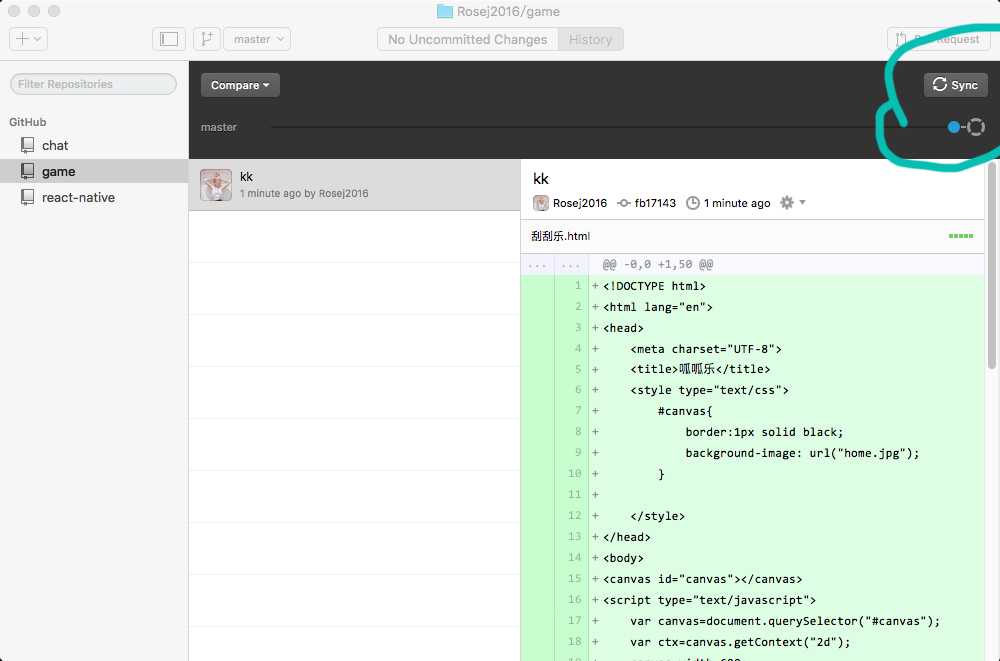
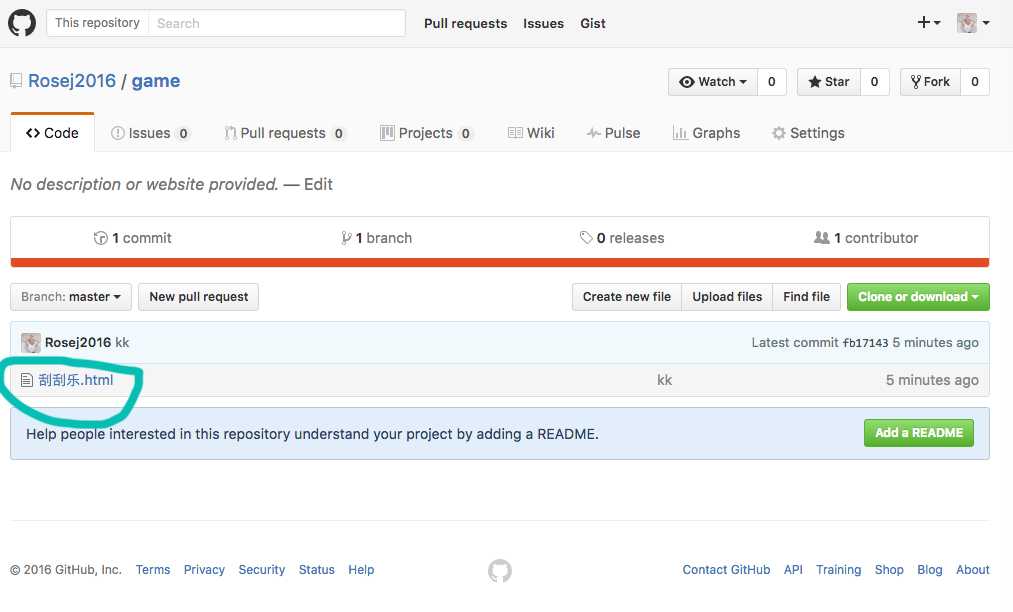
标签:div 新建 最好 syn for get summary 用户 desktop 首先,我们需要github账号一枚,在本地安装github Desktop, 第一步,安装本地的github Desktop,并且登陆。登陆成功后,显示如下。注意:此处的chat和react-native为自己建好的库,若是用户第一次使用github Desktop 则没有这两个库。 第二步,进入github官网,https://github.com/ 登陆 第三步,选择 Repositories. 以没有代码库为例,新建一个,选择绿色的 new 按钮 新建你的代码库,填写信息,并按下绿色按钮下方的 creat repository 点击后出现以下页面,注意绿色标注区域,点击它 点击后,可能出现一个提示框,点击启动应用。 之后,你的github Desktop会变成以下提示,在where:选择你的库在本地的位置,由于我选的是桌面,所以会在桌面生成一个文件夹。这一步的意思可以理解为把你的库clone到本地。 点击clone后,正在生成 且在桌面生成文件夹。 第四步,将你在本地写好的项目文件,放进你的这个库中,此例中,也就是在桌面生成的文件夹game。我在这里放入了一个刮刮乐.html(文件名最好用英文,此例仅为方便理解,采用中文)。放入项目后,你的github Desktop会自动检测到,显示如下: summary 写一个名字,description 写对项目的描述,最后点击 Commit to master 按钮,反应后,点击publish按钮。 publish为提交,提交成功后,会变成如图,publish变为sync(同步),点击sync,就会同步到你的github网页上了。 完成上述步骤后。 第五步,刷新你的github网页,就会发现你的项目已经上传成功了!刮刮乐.html出现在你的game库中了。 一次上传项目就完成了。本文仅为个人理解,如有错误之处,请您站内信通知我,谢谢。 github Desktop上传项目 标签:div 新建 最好 syn for get summary 用户 desktop 原文地址:http://www.cnblogs.com/xingyazhao/p/7143685.html