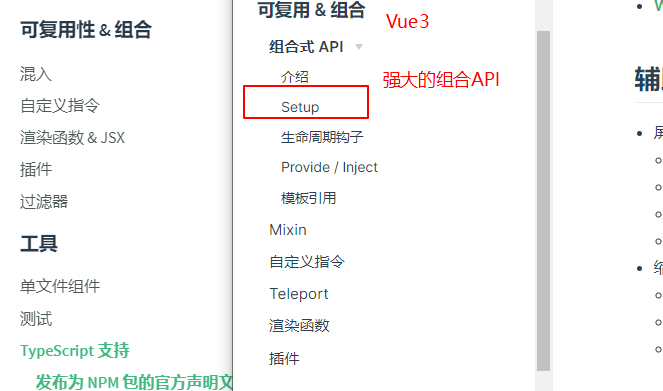
一图看懂Vue3 新增可复用组合式API(Reusability & Composition)
2021-06-28 22:04
标签:prope http src lazy rop 一个 png mamicode 使用 Vue2 和 Vue3 对比 一图看懂Vue3 新增可复用组合式API(Reusability & Composition) 标签:prope http src lazy rop 一个 png mamicode 使用 原文地址:https://www.cnblogs.com/dafei4/p/14940836.htmlVue2 和 Vue3 对比
一图看懂Vue3 新增可复用组合式API(Reusability & Composition)
Vue3 支持大多数Vue特性
Vue3中设计了一套更强大的组合API代替了Vue2中的Option API,复用性更强了
更好的支持TS
最主要: Vue3中使用了Proxy配合Reflec代替了Vue2中object.defineProperty()方法实现数据的响应式(数据代理)
重写虚拟DOM,速度更快
新的组件Fragment(片段),Teleport(瞬移),Suspense(不确定)
设计了一个新的脚手架工具vite
文章标题:一图看懂Vue3 新增可复用组合式API(Reusability & Composition)
文章链接:http://soscw.com/essay/99081.html