CSS深入了解border:利用border画三角形等图形
2021-06-29 00:06
YPE html>
标签:alt http order ott 尺寸 颜色 blog 实现 idt
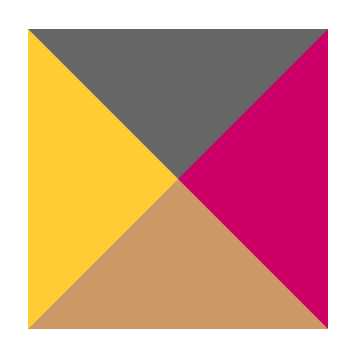
三角形实际上是border的产物 我们正常使用的border都是四边一个颜色,当我们把四边换上不同颜色 那么你就会发现,三角来了~!
"en">"UTF-8">css3三角形画法 class="content">

原来border每个边,形成了三角形。 之前一直很奇怪,为什么每次width 和 height 都是0px? 我想原因已经不言而喻。 当然我们应该试一下看看 ~
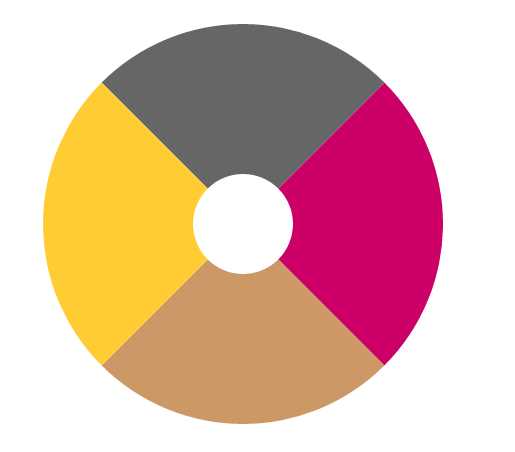
可以给加上padding:50px;中间的白色区域就是100px

再加上border-radius:50%;会变成这样

"en"> "UTF-8">css3三角形画法 class="content">
我们看到了三角,却拿不到三角? 很简单,我们知道border-color 值对应的边分别为 top 、right、bottom、left ;现在我们不想要那个,就把那个边透明。
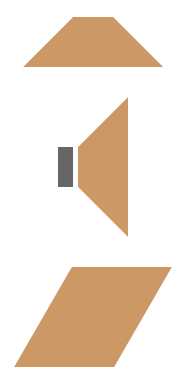
当然我们要的三角通常不是这样的,现在,我们只要让border-color和border-width搭配,就可以变换各种三角。
"en"> "UTF-8">css3三角形画法 class="outer">class="content content-1">下三角class="content content-2">左三角class="content content-3">右直三角

注意:如果是采用border-weight不变,使对应的边的color透明的话,那么就是边框的尺寸会不变。
至于正三角、不规则三角等,只要知道它的原理,都是很可以画出来的
"en"> "UTF-8">css3三角形画法 class="content-1">class="content-2">class="content-3">

CSS深入了解border:利用border画三角形等图形
标签:alt http order ott 尺寸 颜色 blog 实现 idt
原文地址:http://www.cnblogs.com/goloving/p/7142316.html
文章标题:CSS深入了解border:利用border画三角形等图形
文章链接:http://soscw.com/essay/99128.html