JSP与Servlet之前台页面自动回复之实现
2021-06-29 06:06
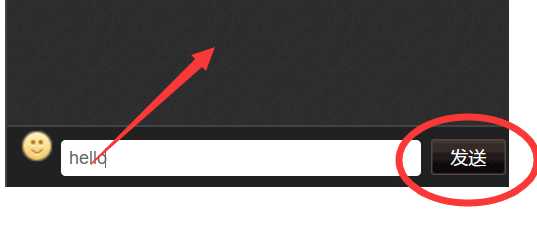
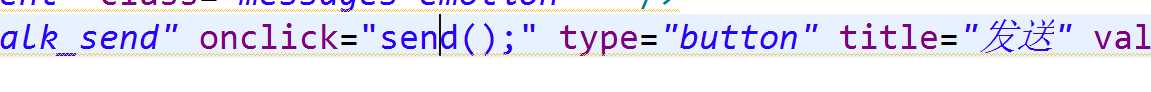
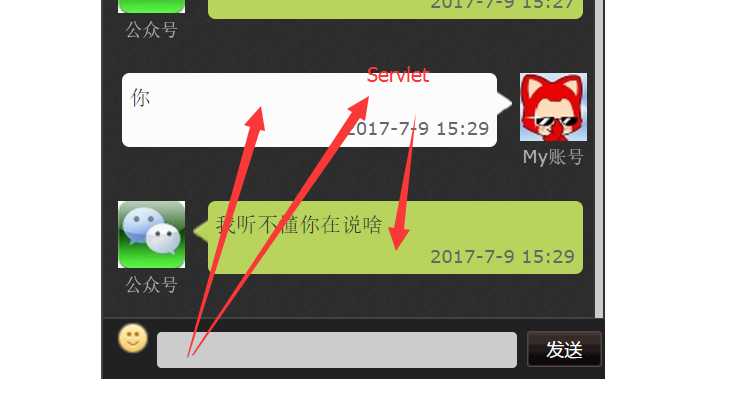
标签:href 对话框 void pac oge end sch images pat 该内容 来自于imooc的一个视屏教程。http://www.imooc.com/video/4562 就是当点击 发送 的时候把这个对话框内容添加上去,然后由Servlet接收对话框内容参数 并调Service把取得 自动回复 的内容再添加到对话框去。 至于具体的Service实现暂时不关心。 1、首先打开JSP页面找到发送对应的button,添加事件,取名为 send() 2、下一步就是实现这个 send() 方法,这需要用到 AJAX 参考 --> 参考上面的就可以轻易看懂下面的代码了 很典型的 $("#content").val() 既充当了 getter 也充当了 setter 完整的代码贴在底部 --> 3、把这个 .js 文件包含进JSP页面 4、随便写个 Servlet 测试一下 完善 Service 之后就大功告成了。。。 JSP页面 JS函数(太长。。。不贴了 JSP与Servlet之前台页面自动回复之实现 标签:href 对话框 void pac oge end sch images pat 原文地址:http://www.cnblogs.com/xkxf/p/7141630.html【JSP与Servlet之前台页面自动回复之实现】



function send() {
var content = $("#content").val();
if(!content) {
alert("请输入内容!");
return;
}
$.ajax({
url : $("#basePath").val() + "AutoReplyServlet.action",
type : "POST",
dataType : "text",
timeout : 10000,
success : function (data) {
appendDialog("talk_recordboxme","My账号",content);
appendDialog("talk_recordbox","公众号",data);
$("#content").val("");
render();
},
data : {"content":content}
});
}
package com.imooc.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
// import com.imooc.service.QueryService;
/**
* 自动回复功能控制层,
* 针对AJAX的
*/
@SuppressWarnings("serial")
public class AutoReplyServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
out.write("我听不懂你在说啥"); // 本来这里是需要调Service的
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
this.doGet(req, resp);
}
}

@ page contentType="text/html; charset=UTF-8" %>
@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
title>微信公众号title>
link rel="stylesheet" type="text/css" href="resources/css/jscrollpane1.css" />
script src="resources/js/common/jquery-1.8.0.min.js" type="text/javascript">script>
script type="text/javascript" src="resources/js/common/jquery.mousewheel.js">script>
script type="text/javascript" src="resources/js/common/jquery.jscrollpane.min.js">script>
script type="text/javascript" src="resources/js/common/scroll-startstop.events.jquery.js">script>
script type="text/javascript" src="resources/js/front/talk.js">script>
head>
body>
br/>
div class="talk">
div class="talk_title">span>正在与公众号对话span>div>
div class="talk_record">
div id="jp-container" class="jp-container">
div>
div>
div class="talk_word">
input class="add_face" id="facial" type="button" title="添加表情" value="" />
input id="content" class="messages emotion" />
input class="talk_send" onclick="send();" type="button" title="发送" value="发送" />
div>
div>
div style="text-align:center;margin:50px 0; font:normal 14px/24px ‘MicroSoft YaHei‘;">div>
body>
html>