【2】 Vuejs 之 数据绑定
2021-06-29 18:06
YPE html>
标签:har 提前 菜单 部分 bind 多个 应该 下载 ati
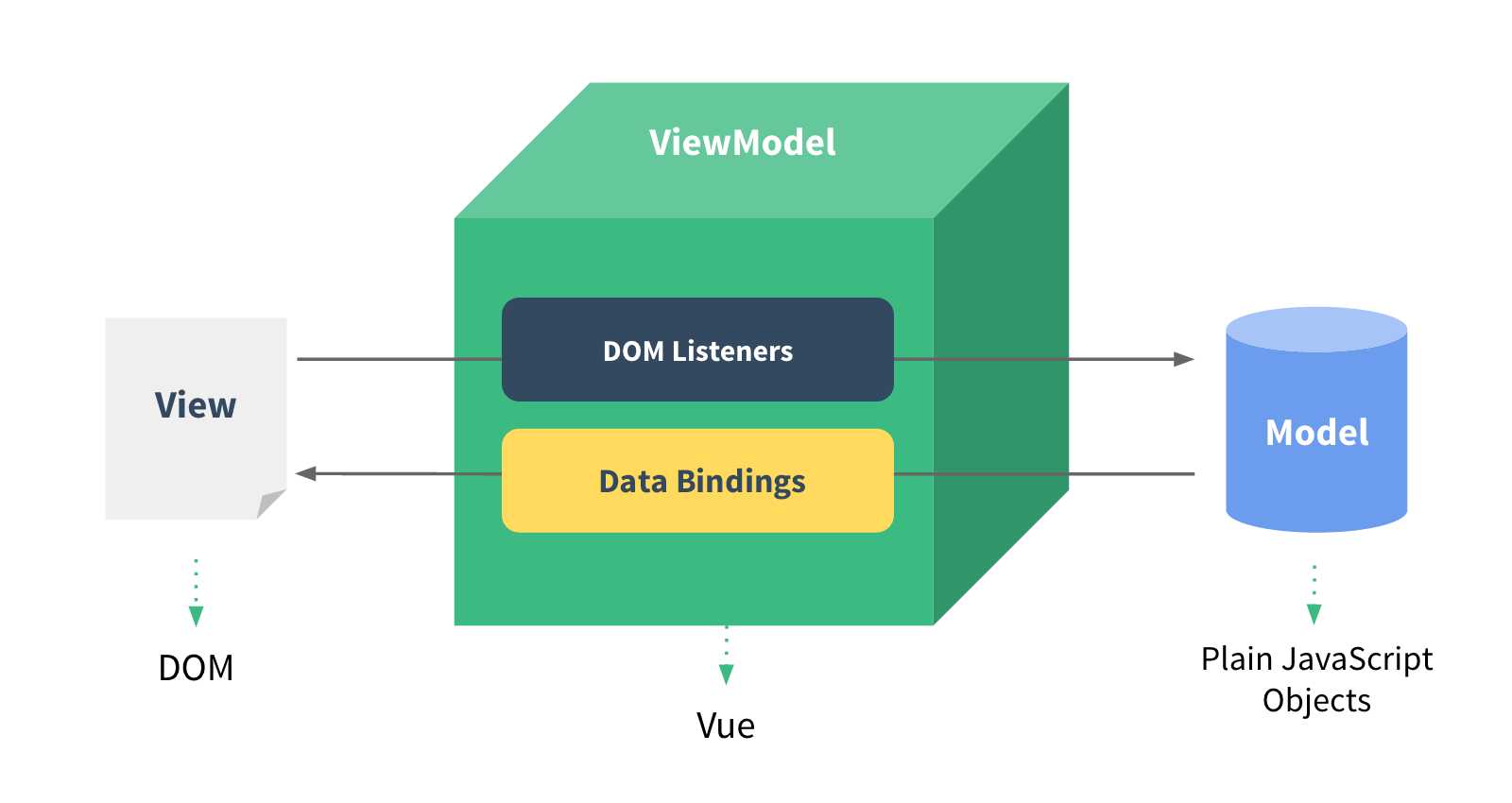
2.1. 什么是双向绑定?
Vue框架很核心的功能就是双向的数据绑定。 双向是指:HTML标签数据 绑定到 Vue对象,另外反方向数据也是绑定的。通俗点说就是,Vue对象的改变会直接影响到HTML的标签的变化,而且标签的变化也会反过来影响Vue对象的属性的变化。
这样以来,就彻底变革了之前Dom的开发方式,之前Dom驱动的开发方式尤其是以jQuery为主的开发时代,都是dom变化后,触发js事件,然后在事件中通过js代码取得标签的变化,再跟后台进行交互,然后根据后台返回的结果再更新HTML标签,异常的繁琐。有了Vue这种双向绑定,让开发人员只需要关心json数据的变化即可,Vue自动映射到HTML上,而且HTML的变化也会映射回js对象上,开发方式直接变革成了前端由数据驱动的 开发时代,远远抛弃了Dom开发主导的时代了。

2.2. Vue绑定文本
数据绑定最常见的形式就是使用 “Mustache” 语法(双大括号)的文本插值,比如模板引擎:handlebars中就是用的{{}}.
创建的Vue对象中的data属性就是用来绑定数据到HTML的。参考如下代码:
Message: {{ msg }}
2.3. 绑定数据中使用JavaScript表达式
对于所有的数据绑定, Vue.js 都提供了完全的 JavaScript 表达式支持。
Message: {{ msg + ‘ - ‘ + name }}
结果:
Hi - flydragon
当然Vue还可以支持表达中的任何计算、函数处理等。参考下面的综合点的案例。
Vue入门之数据绑定-表达式运算 {{ msg + ‘ - ‘ + name }}{{ isOk ? ‘123‘ : ‘456‘ }}
我的年龄是: {{ age *2 }}
2.4. Vue属性绑定
Vue中不能直接使用{{ expression }} 语法进行绑定html的标签,而是用它特有的v-bind指令(就是一种写法,先按照格式走,具体指令是什么可以后续再了解)。
绑定的语法结构:
标签>
例如:
{{ menuName }}
参考如下代码案例:
Vue入门之数据绑定--属性绑定 首页 产品 服务 关于
2.5. 属性绑定简写
由于v-bind 使用非常频繁,所以Vue提供了简单的写法,可以去掉v-bind直接使用:即可。
例如:
等价于
2.6. 输出纯HTML
由于Vue对于输出绑定的内容做了提前encode,保障在绑定到页面上显示的时候不至于被xss攻击。但某些场景下,我们确保后台数据是安全的,那么我们就要在网页中显示原生的HTML标签。Vue提供了v-html指令。
结果:
2.7. 样式绑定
对于普通的属性的绑定,只能用上面的讲的绑定属性的方式。而Vue专门加强了class和style的属性的绑定。可以有复杂的对象绑定、数组绑定样式和类。
2.7.1. 绑定样式对象
经常我们需要对样式进行切换,比如:div的显示和隐藏,某些标签active等。Vue提供的对象绑定样式的方式就很容做这些事情。
代码:
解释:
当 isActive为 true时, div就会具有了active样式类,如果 isActive为false,那么div就去掉active样式类。
Vue入门之绑定样式类
绑定颜色类
2.7.2. 混合普通的HTML标签样式类及绑定样式对象
v-bind:class 指令可以与普通的 class 属性共存。
结果:
2.7.3. 绑定data中的样式对象
直接在html属性中的双引号内写对象,还是很不爽,也没有智能提示,很容易写错。 Vue可以让我们直接把绑定的class字符串指向data的一个对象,这样就非常方便了,既可以有智能提示,又可以很复杂进行编辑,不用担心烦人的""了。
结果:
2.7.4. 绑定样式数组
其实绑定数组,就是绑定样式对象的延续,看官网的例子代码吧。
data: {
activeClass: ‘active‘,
errorClass: ‘text-danger‘
}
当然还有很多其他很有趣的支持,就不赘述了。
例如:
2.7.5. 内联样式绑定
内联样式的绑定,非常类似于样式类的操作。v-bind:style 的对象语法十分直观——看着非常像 CSS ,其实它是一个 JavaScript 对象。 CSS属性名可以用驼峰式(camelCase)或短横分隔命名(kebab-case)。
看个例子:
Vue入门之htmlraw
vue 入门系列教程
自动添加前缀
当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。
2.8. 计算属性
在做数据的绑定的时候,数据要进行处理之后才能展示到html页面上,虽然vue提供了非常好的表达式绑定的方法,但是只能应对低强度的需求。比如: 把一个日期按照规定格式进行输出,可能就需要我们对日期对象做一些格式化的出来,表达式可能就捉襟见肘了。
Vue对象提供的computed属性,可以让我们开发者在里面可以放置一些方法,协助我们绑定数据操作,这些方法可以跟data中的属性一样用,注意这些方法用的时候不要加()。 例子来了:
Vue入门之htmlraw
生日
{{ getBirthday }}
年龄
{{ age }}
地址
{{ address }}
2.9. 绑定的数据过滤器
过滤器本质就是数据在呈现之前先进行过滤和筛选。官网上写的不错,我就不再赘述,下面是官网的描述。
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。过滤器应该被添加在 mustache 插值的尾部,由“管道符”指示:
{{ message | capitalize }}
{{ message | capitalize }}
Vue 2.x 中,过滤器只能在 mustache 绑定和 v-bind 表达式(从 2.1.0 开始支持)中使用,因为过滤器设计目的就是用于文本转换。为了在其他指令中实现更复杂的数据变换,你应该使用计算属性。
过滤器函数总接受表达式的值作为第一个参数。
new Vue({
// ...
filters: {
capitalize: function (value) {
if (!value) return ‘‘
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})
过滤器可以串联: {{ message | filterA | filterB }} 过滤器是 JavaScript 函数,因此可以接受参数: {{ message | filterA(‘arg1‘, arg2) }} 这里,字符串 ‘arg1‘ 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
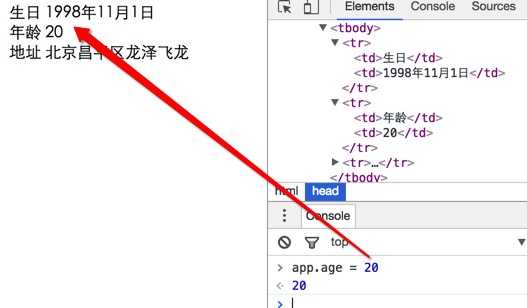
2.10. 核心:自动响应对象的变化到HTML标签
上面的例子都是 数据对象是写死在创建的Vue对像上,那如果数据(data)发生改变时会怎样呢? 让我们用chrome把上面例子的页面打开,并打开发者工具控制台,输入:app.age = 20 会有什么情况发生呢?

在页面中添加一个按钮,动态的增加年龄:
Vue入门之htmlraw
生日
{{ getBirthday }}
年龄
{{ age }}
地址
{{ address }}
2.11. 双向数据绑定
上面的例子我们大多讲的是单向的 js对象向 HTML数据进行绑定,那HTML怎样向js进行反馈数据呢? HTML中只有表达能接受用户的输入,最简单的演示双向绑定的就是文本框了。
Vue提供了一个新的指令:v-model进行双向数据的绑定,注意不是v-bind。
Vue入门之htmlraw
您输入的信息是:{{ msg }}
最终的结果就是:你改变input文本框的内容的时候,p标签中的内容会跟着进行改变,哇是不是很神奇呢...
关于其他表单的绑定的语法我就不赘述了,还是参考官网吧,我这里大部分例子也是来自官网。
2.12. 数据绑定总结
vue提供了大量的绑定的语法和方法,非常方便我们进行数据的绑定,尤其它是双向的数据绑定,极大的减少了我们dom操作的麻烦程度。可能你越来越喜欢它了吧...
Github地址:源码下载
其他详情请参考:http://aicoder.com/vue/preview/all.html
【2】 Vuejs 之 数据绑定
标签:har 提前 菜单 部分 bind 多个 应该 下载 ati
原文地址:http://www.cnblogs.com/yeziTesting/p/7140710.html
上一篇:TP框架的MVC模式