Vue.js入学教程
2021-06-30 12:03
YPE html>
标签:功能 环境配置 dev ted nts 改变 第三方库 orm 灵活
Vue.js是什么
Vue.js 是用于构建交互式的 Web 界面的库。
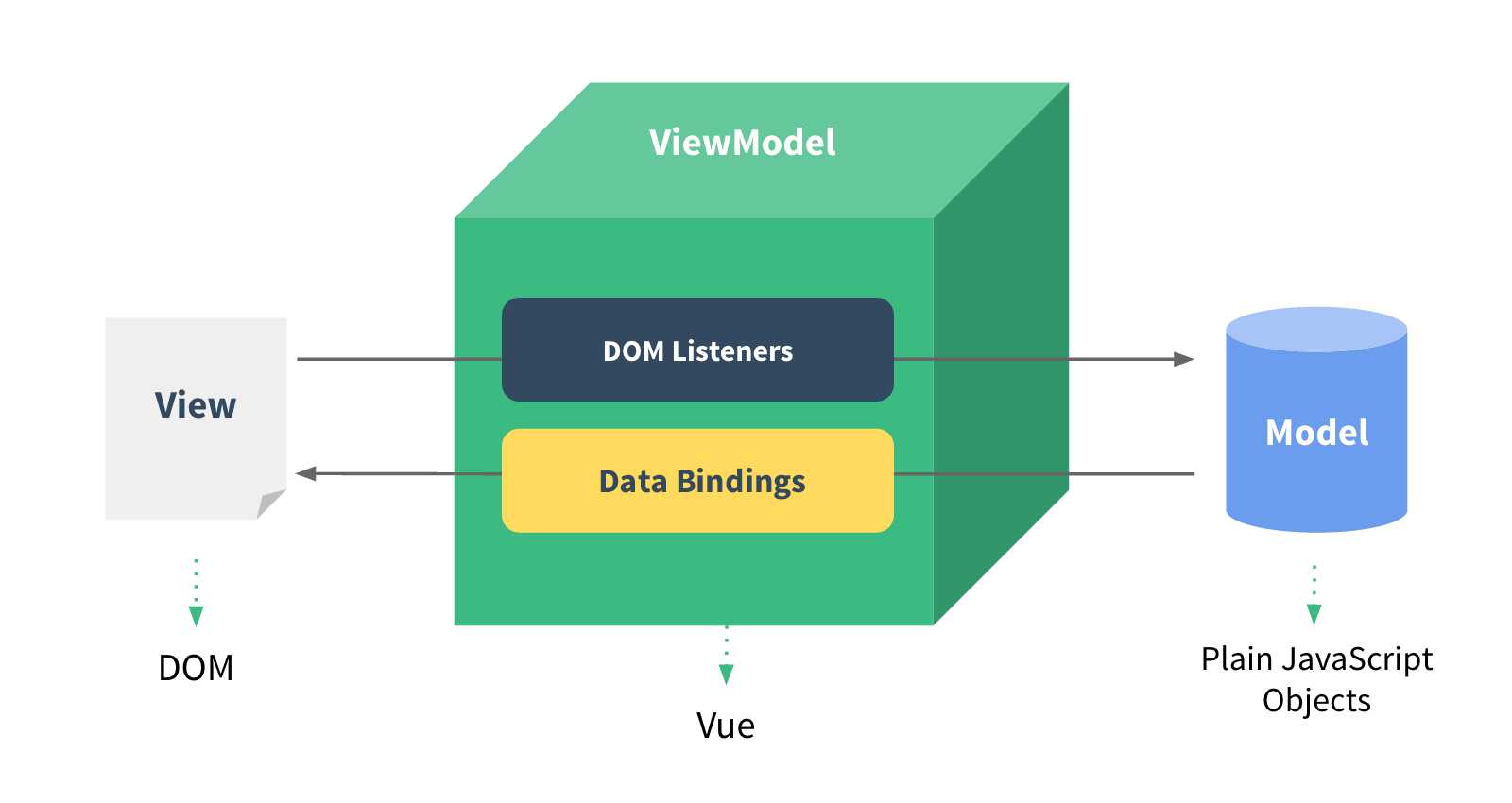
Vue.js 提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。
Vue.js(类似于view)是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,
vue采用自底向上增量开发的设计。vue的核心只关注视图层,它不仅易于上手,还便于与
第三方库或即有项目整合。另一方面,当与单文件组件和vue生态系统支持的库结合使用时,
vue也完全能够为复杂的但也应用程序提供驱动。
Vue.js 特点
- 简洁: HTML 模板 + JSON 数据,再创建一个 Vue 实例,就这么简单。
- 数据驱动: 自动追踪依赖的模板表达式和计算属性。
- 组件化: 用解耦、可复用的组件来构造界面。
- 轻量: ~24kb min+gzip,无依赖。
- 快速: 精确有效的异步批量 DOM 更新。
- 模块友好: 通过 NPM 或 Bower 安装,无缝融入你的工作流。
如果你喜欢下面这些,那你一定会喜欢 Vue.js:
- 可扩展的数据绑定机制
- 原生对象即模型
- 简洁明了的 API
- 组件化 UI 构建
- 多个轻量库搭配使用
Vue.js 安装
独立版本
直接下载并用
Vue.js 官网下载地址:http://vuejs.org/guide/installation.html
我们可以在官网上直接下载生产版本应用在我们项目中。
NPM 安装
在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版本
$ npm install vue
# 最新稳定 CSP 兼容版本
$ npm install vue@csp
# 开发版本(直接从 GitHub 安装)
$ npm install vuejs/vue#dev
双向数据绑定
接下来我们创建一个 view 层 HTML 文件:vueapp.htm,以及 model 层文件:vueapp.js,然后通过 vue.js(使用v-model这个指令)完成中间的底层逻辑,实现绑定的效果。改变其中的任何一层,另外一层都会改变。

vueapp.htm 文件代码:
id="app">
{{ message }}
v-model="message">
vueapp.js 文件代码:
new Vue({
el: ‘#app‘,
data: {
message: ‘菜鸟教程!‘
}
})
以上实例中 {{message}} 会根据输入框 input 的改变而改变,如果你不想让其变化可以修改为:
{{* message }}
同时还支持一些简单的表达式:
{{ message + ‘官网地址:www.runoob.com‘ }} {{ message.split(‘‘).reverse().join(‘‘) }}
列表输出
列表输出使用 v-for(v-for取代了1.0以前版本中的v-repeat) 这个指令就能完成:
charset="utf-8"><span>菜鸟教程(runoob.com)<span></span></span> id="app">
- v-for="todo in todos"> {{ todo.text }}
条件判断
在字符串模板中,如 Handlebars,我们得像这样写一个条件块:
{{#if ok}}
Yes
{{/if}}
在 Vue.js,我们使用 v-if 指令实现同样的功能:
v-if="ok">Yes
也可以用 v-else 添加一个 "else" 块:
v-if="ok">Yes
v-else>No
过滤器
与Linux中的管道类似,vue.js也使用的是|:
{{message | uppercase}}
这样就能输出message的大写了,过滤器也能串联在一起使用:
{{message | reverse | uppercase}}
这里reverse并不是内建的过滤器,我们可以用Vue.filter自定义:
Vue.filter(‘reverse‘, function (value) {
return value.split(‘‘).reverse().join(‘‘)
})
补充
bulid--webpack的整个开发框架
config--webpack构建开发、测试、发布环境配置
dist--prod 发布之后的文件
src--当前所有项目文件都在其中
--assets-- 当前项目所有静态文件(img字体less等)
--use-- 当前项目路由/use/以及其子路由页面的展示
--components--当前项目所有组件(基础组件、form组件、功能组件等)
--vuex-- 当前项目 所有组件 通信相关
Code
组件实现的代码(其中包括了html、less、js)
转载自Vue.js入门教程
Vue.js入学教程
标签:功能 环境配置 dev ted nts 改变 第三方库 orm 灵活
原文地址:http://www.cnblogs.com/Mousika/p/7136767.html
下一篇:object_01.js