标签:checkbox get move erro 基本 after tno 忘记 http
JQuery Easy Ui (Tree树)详解(转)
第一讲:JQuery Easy Ui到底是什么呢?
首先咱们知道JQuery是对Java Script的封装,是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等。。
JQuery ui是在jQuery的基础上,利用jQuery的扩展性,设计的插件。
那么JQuery Easy Ui到底是什么呢?
我的理解就是比JQuery ui更强大,同样都是实现绚丽的多功能效果!
jQuery Easy UI的目的就是帮助Web开发者更轻松的打造出功能更丰富并且更美观的UI界面。
当然JQuery Easy ui提供了用于创建跨浏览器网页的完整的组件集合,
包括功能强大的 datagrid(数据网格)、treegrid(树形表格)、 panel(面板)、combo(下拉组合)等等。
用户可以组合使用这些组件,也可以单独使用其中一个。
其实就这么简单,对某个事物的定义,个人感觉没有什么固定的答案,只是那种答案更方便你的记忆,
你记住的,它存在你深深的脑海里的,便是答案!
JQuery Easy Ui插件列表如下:
| 分类 |
插件 |
| Base(基础) |
-
Parser 解析器
-
Easyloader 加载器
-
Draggable 可拖动
-
Droppable 可放置
-
Resizable 可调整尺寸
-
Pagination 分页
-
Searchbox 搜索框
-
Progressbar 进度条
-
Tooltip 提示框
|
| Layout(布局) |
-
Panel 面板
-
Tabs 标签页/选项卡
-
Accordion 折叠面板
-
Layout 布局
|
| Menu(菜单)与 Button(按钮) |
-
Menu 菜单
-
Linkbutton 链接按钮
-
Menubutton 菜单按钮
-
Splitbutton 分割按钮
|
| Form(表单) |
-
Form 表单
-
Validatebox 验证框
-
Combo 组合
-
Combobox 组合框
-
Combotree 组合树
-
Combogrid 组合网格
-
Numberbox 数字框
-
Datebox 日期框
-
Datetimebox 日期时间框
-
Calendar 日历
-
Spinner 微调器
-
Numberspinner 数值微调器
-
Timespinner 时间微调器
-
Slider 滑块
|
| Window(窗口) |
-
Window 窗口
-
Dialog 对话框
-
Messager 消息框
|
| DataGrid(数据网格)与 Tree(树) |
-
Datagrid 数据网格
-
Propertygrid 属性网格
-
Tree 树
-
Treegrid 树形网格
|
但是今天咱们只针对Tree(树)连接数据进行讲解!
下面是它的一些基本的属性:
id: 绑定到节点的标识值;
text:显示文本;
iconCls: 显示icon的css样式;
checked: 节点是否选中;
state: 节点状态, ‘open‘ 或者 ‘closed‘;
attributes: 绑定到节点的自定义属性;
target: 目标 DOM 对象;
children: 一个节点数组,定义一些子节点。
特性
|
名称
|
类型
|
说明
|
默认值
|
|
url
|
string
|
获取远程数据的 URL 。
|
null
|
|
method
|
string
|
获取数据的 http method 。
|
post
|
|
animate
|
boolean
|
定义当节点展开折叠时是否显示动画效果。
|
false
|
|
checkbox
|
boolean
|
定义是否在每个节点前边显示 checkbox 。
|
false
|
|
cascadeCheck
|
boolean
|
定义是否级联检查。
|
true
|
|
onlyLeafCheck
|
boolean
|
定义是否只在叶节点前显示 checkbox 。
|
false
|
|
dnd
|
boolean
|
定义是否启用拖放。
|
false
|
|
data
|
array
|
加载的节点数据。
|
null
|
事件
|
名称
|
参数
|
说明
|
|
onClick
|
node
|
当用户点击一个节点时触发, node 参数包含下列特性: id:节点的 id text:节点的文字 checked:节点是否被选中 attributes:节点自定义属性 target:被点击目标的 DOM 对象
|
|
onDblClick
|
node
|
当用户双击一个节点时触发。
|
|
onBeforeLoad
|
node, param
|
当加载数据的请求发出前触发,返回 false 就取消加载动作。
|
|
onLoadSuccess
|
node, data
|
当数据加载成功时触发。
|
|
onLoadError
|
arguments
|
当数据加载失败时触发, arguments 参数与 jQuery.ajax 的‘error‘ 函数一样。.
|
|
onBeforeExpand
|
node
|
节点展开前触发,返回 false 就取消展开动作。
|
|
onExpand
|
node
|
当节点展开时触发。
|
|
onBeforeCollapse
|
node
|
节点折叠前触发,返回 false 就取消折叠动作。
|
|
onCollapse
|
node
|
当节点折叠时触发。
|
|
onCheck
|
node, checked
|
当用户点击 checkbox 时触发。
|
|
onBeforeSelect
|
node
|
节点被选中前触发,返回 false 就取消选择动作。
|
|
onSelect
|
node
|
当节点被选中时触发。
|
|
onContextMenu
|
e, node
|
当右键点击节点时触发。
|
|
onDrop
|
target, source, point
|
当节点被拖拽施放时触发。 target:DOM 对象,拖放的目标节点。 source:源节点。 point:表示拖放操作,可能是值是: ‘append‘、‘top‘ 或 ‘bottom‘。
|
|
onBeforeEdit
|
node
|
编辑节点前触发。
|
|
onAfterEdit
|
node
|
编辑节点后触发。
|
|
onCancelEdit
|
node
|
当取消编辑动作时触发。
|
方法
|
名称
|
参数
|
说明
|
|
options
|
none
|
返回树的 options。
|
|
loadData
|
data
|
加载树的数据。
|
|
getNode
|
target
|
获取指定的节点对象。
|
|
getData
|
target
|
获取指定的节点数据,包括它的子节点。
|
|
reload
|
target
|
重新加载树的数据。
|
|
getRoot
|
none
|
获取根节点,返回节点对象。
|
|
getRoots
|
none
|
获取根节点们,返回节点数组。
|
|
getParent
|
target
|
获取父节点, target 参数指节点的 DOM 对象。
|
|
getChildren
|
target
|
获取子节点, target 参数指节点的 DOM 对象。
|
|
getChecked
|
none
|
获取所有选中的节点。
|
|
getSelected
|
none
|
获取选中的节点并返回它,如果没有选中节点,就返回 null。
|
|
isLeaf
|
target
|
把指定的节点定义成叶节点, target 参数表示节点的 DOM 对象。
|
|
find
|
id
|
找到指定的节点并返回此节点对象。
|
|
select
|
target
|
选中一个节点, target 参数表示节点的 DOM 对象。
|
|
check
|
target
|
把指定节点设置为勾选。
|
|
uncheck
|
target
|
把指定节点设置为未勾选。
|
|
collapse
|
target
|
折叠一个节点, target 参数表示节点的 DOM 对象。
|
|
expand
|
target
|
展开一个节点, target 参数表示节点的 DOM 对象。
|
|
collapseAll
|
target
|
折叠所有的节点们。
|
|
expandAll
|
target
|
展开所有的节点们。
|
|
expandTo
|
target
|
从指定节点的根部展开。
|
|
append
|
param
|
追加一些子节点们到一个父节点, param 参数有两个特性: parent:DOM 对象,追加到的父节点,如果没有分配,则追加为根节点。 data:数组,节点们的数据。
|
|
toggle
|
target
|
切换节点的展开/折叠状态, target 参数表示节点的 DOM 对象。
|
|
insert
|
param
|
在指定节点的前边或后边插入一个节点, param 参数包含下列特性: before:DOM 对象,前边插入的节点。 after:DOM 对象,后边插入的节点。 data:对象,节点数据。
|
|
remove
|
target
|
移除一个节点和它的子节点们, target 参数表示节点的 DOM 对象。
|
|
pop
|
target
|
弹出一个节点和它的子节点们,此方法和 remove 一样,但是返回了移除的节点数据。
|
|
update
|
param
|
跟心指定的节点, param 参数有下列特性: target(DOM 对象,被更新的节点)、id、text、iconCls、checked、等等。
|
|
enableDnd
|
none
|
启用拖放功能。
|
|
disableDnd
|
none
|
禁用拖放功能。
|
|
beginEdit
|
nodeEl
|
开始编辑节点。
|
|
endEdit
|
nodeEl
|
结束编辑节点。
|
|
cancelEdit
|
nodeEl
|
取消编辑节点。
|
下面有具体的Demo给大家更直观的理解!
既然咱们知道了JQuery Easy ui是什么了,那它到底怎么用那?
试想一下? 咱们怎么用的JQuery?不就是引用了它的JS库吗?
JQuery Easy ui也不例外,引用了它相关的JS库,咱们便能驾驭它了。
切记:引用的顺序不能颠倒,否则实现不了咱们想象的效果!
好了,下面就来看一下,引用JQuery Easy ui的js库时,顺序到底是怎样的呢?
第二讲:引用JQuery Easy ui的JS库顺序(凡事有先后)
引用顺序如下:
1:首先引用JQuery的核心库
2:引入 EasyUI 核心 UI 文件 CSS,我的jquery-easyui版本是1.2.6
3:引入 EasyUI 图标文件
4:引入 jQuery EasyUI 核心库
5:咱们是伟大的中国人,所以要引入 EasyUI 中文提示信息
这个顺序,不要颠倒啊!错了,后果自负哦!亲!
为了给大家一个更深刻的印象,咱们来写一个例子,以便于大家更好的消化和理解!
咱们这个例子就以Tree(树)来进行!
废话不多说,直接上代码#24 哈哈!!!! 我又笑了!
第三讲:Tree(树)(我的心情谁能懂?)
我的步骤,很详细,希望同志们认真看,肯定都能看懂,看明白!谢谢!
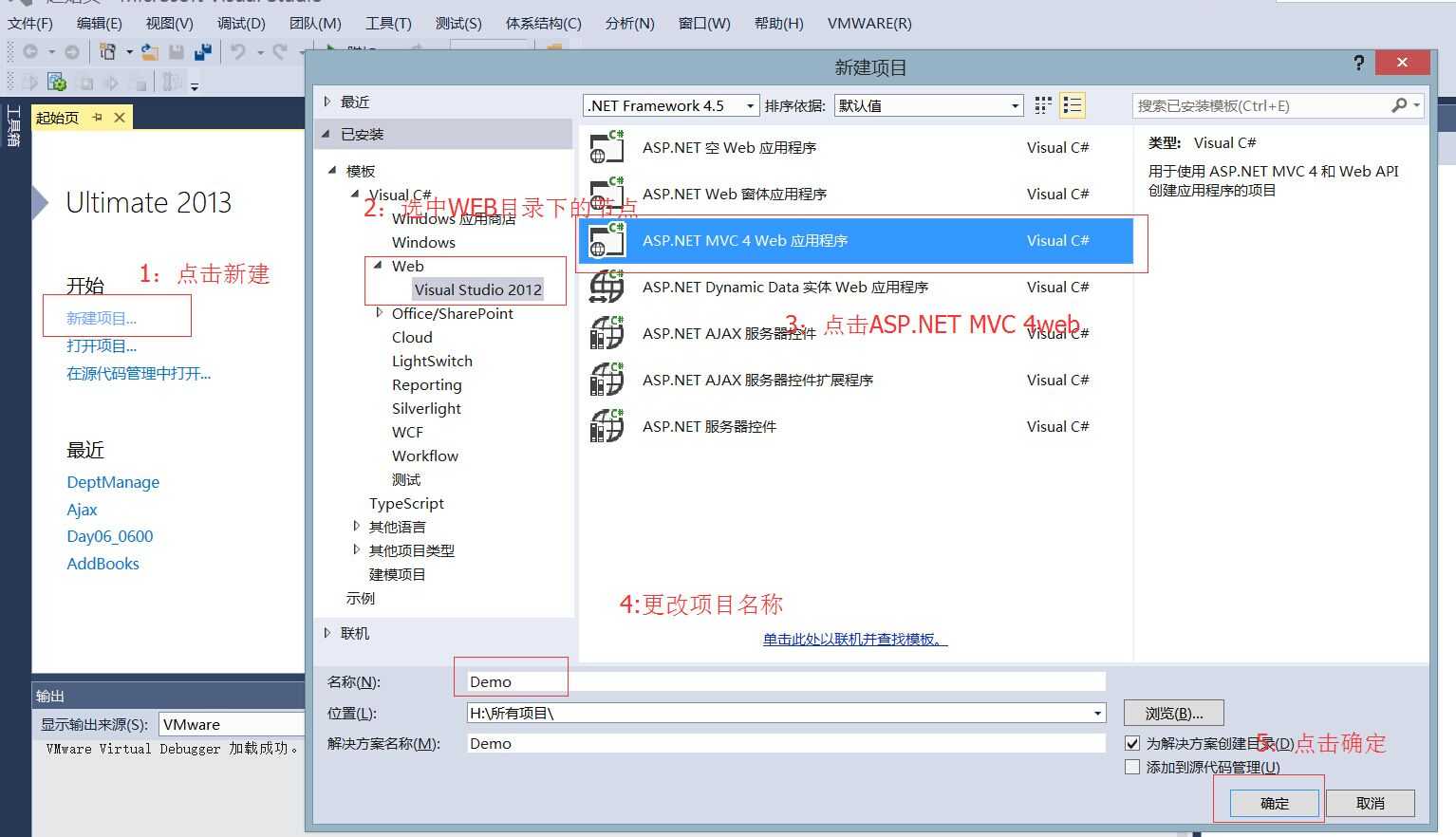
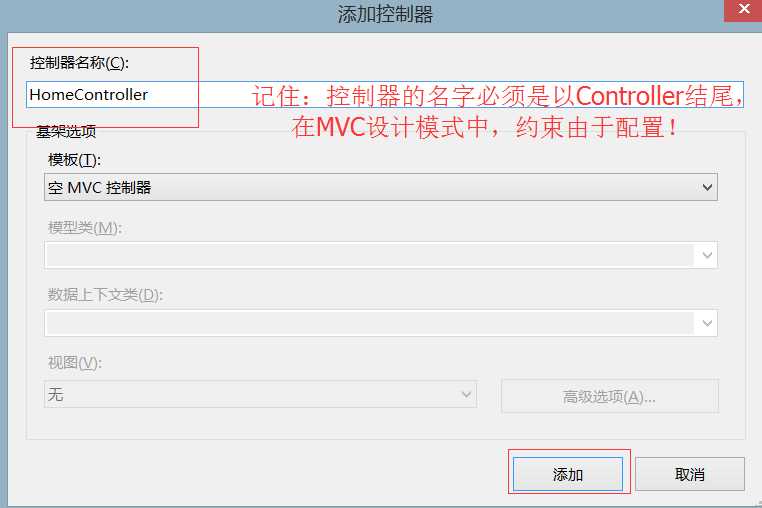
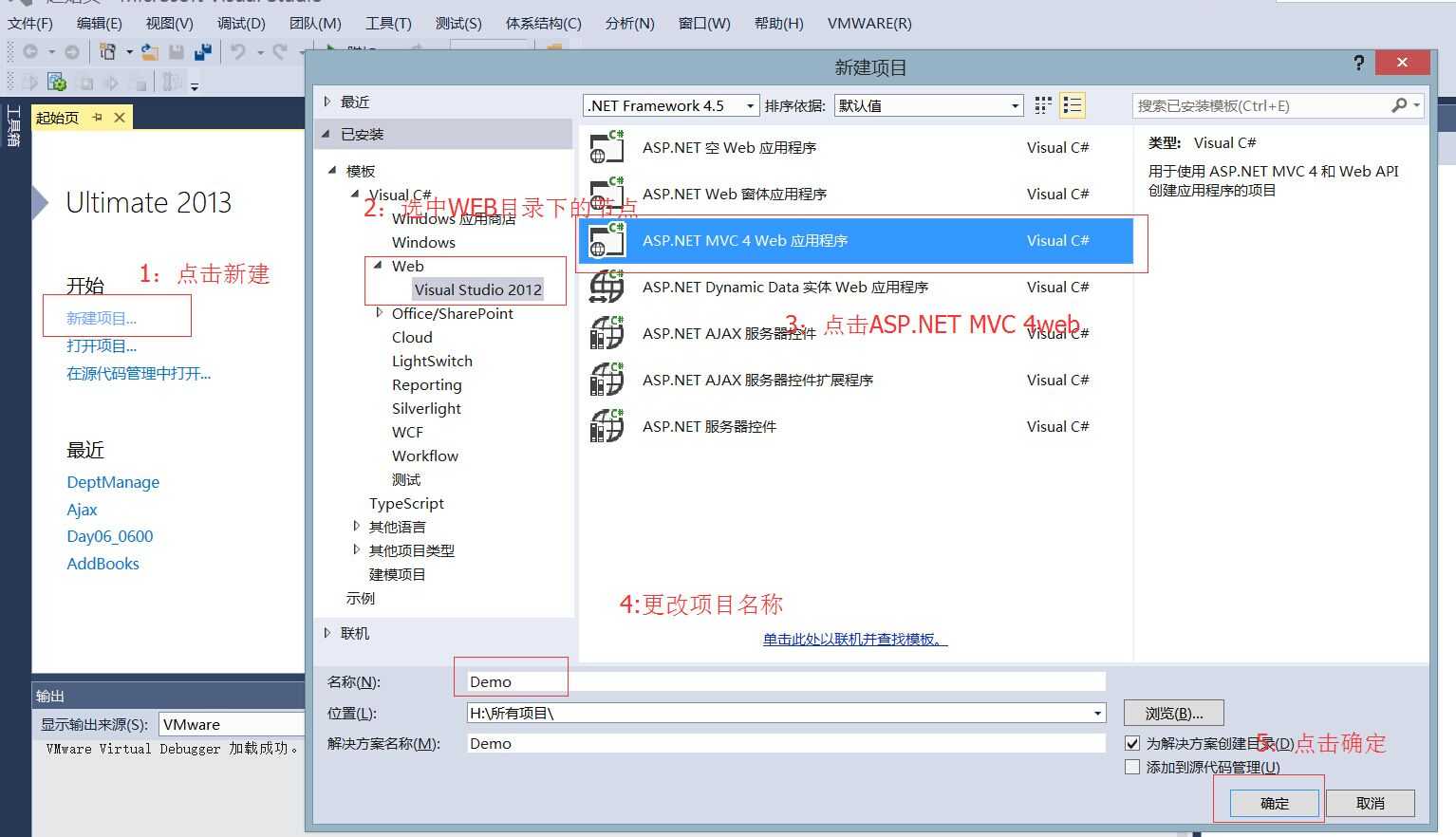
第一步:创建一个MVC项目,具体实现看图!

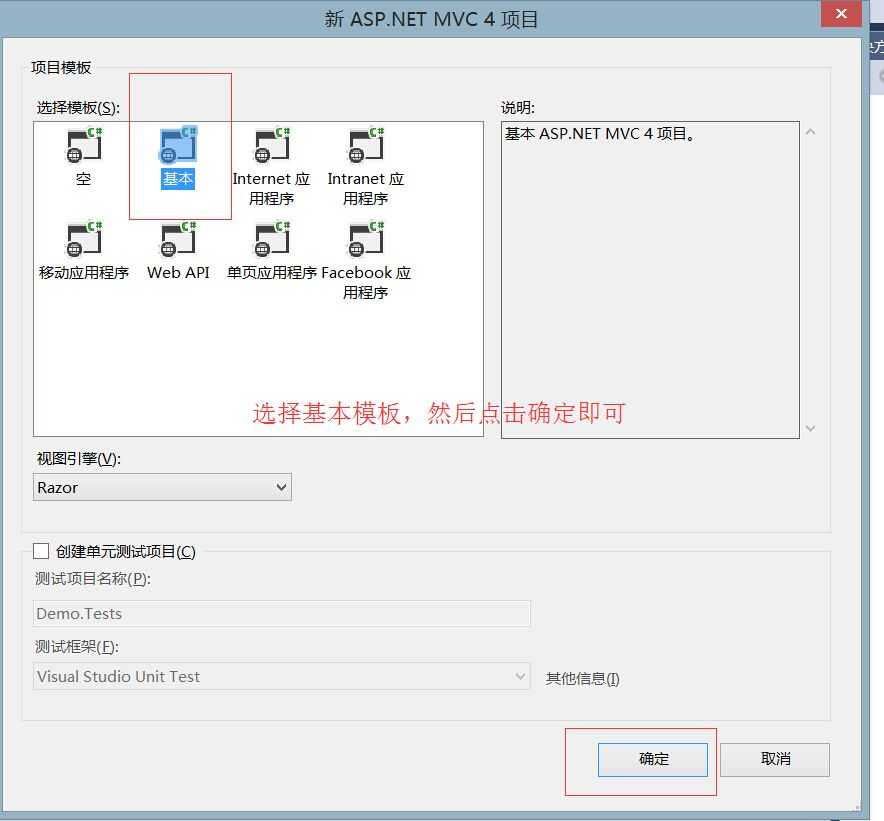
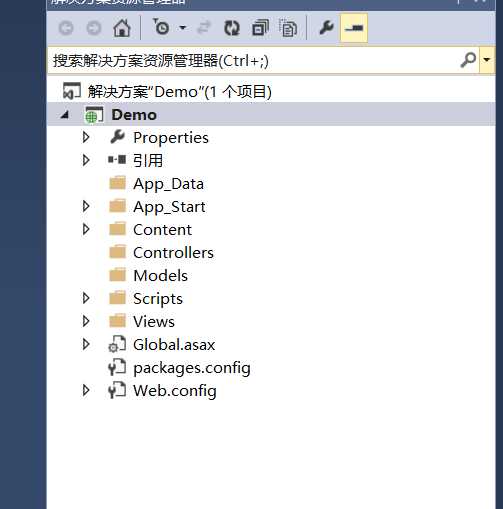
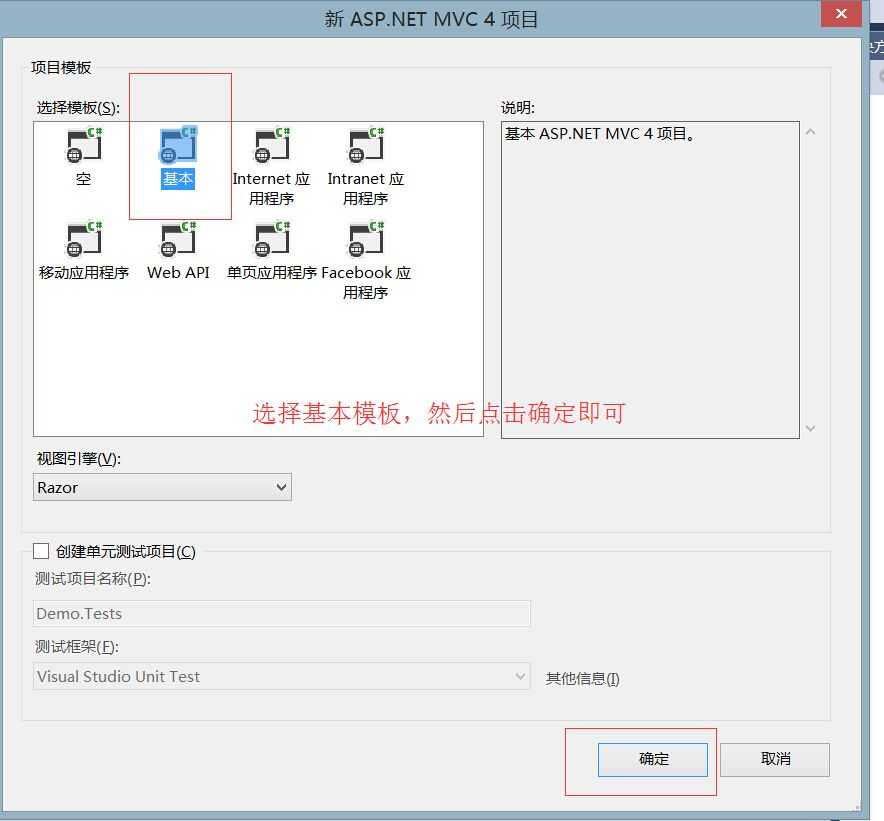
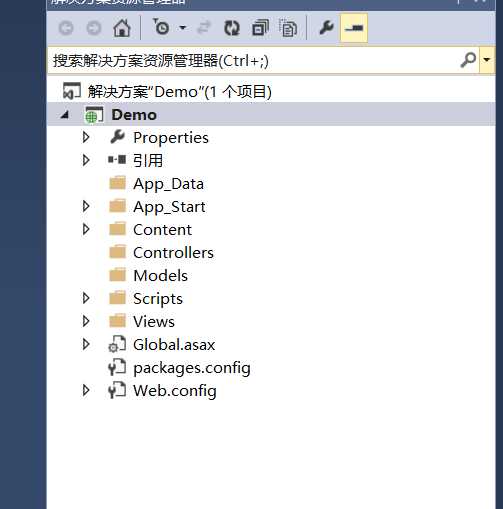
点击确定后的效果图如下:

点击确定后的效果图如下:

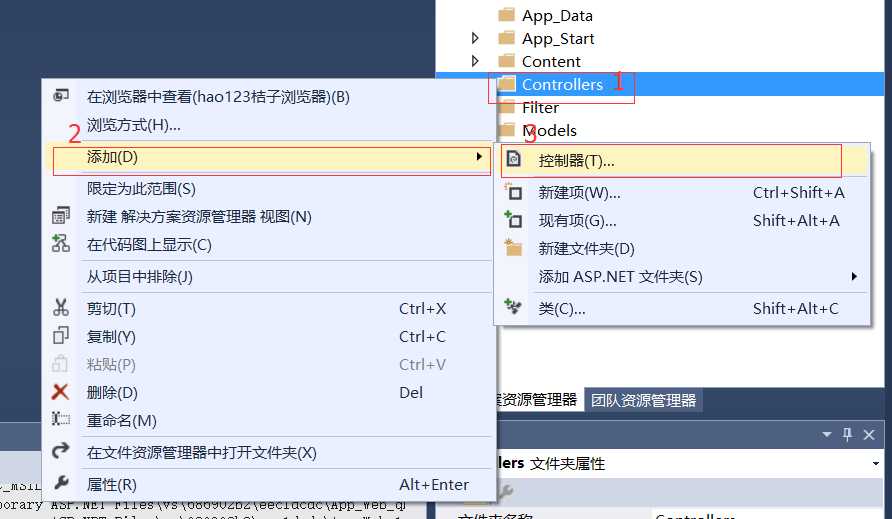
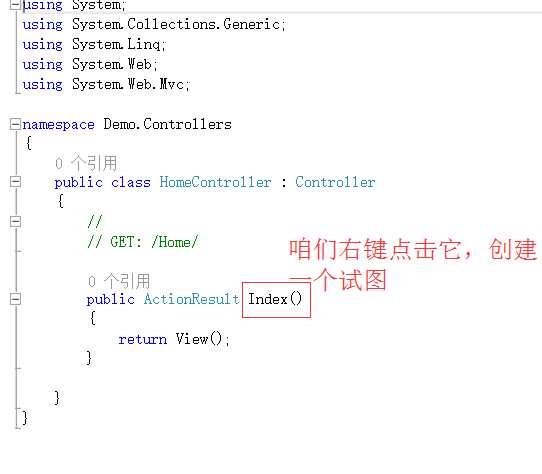
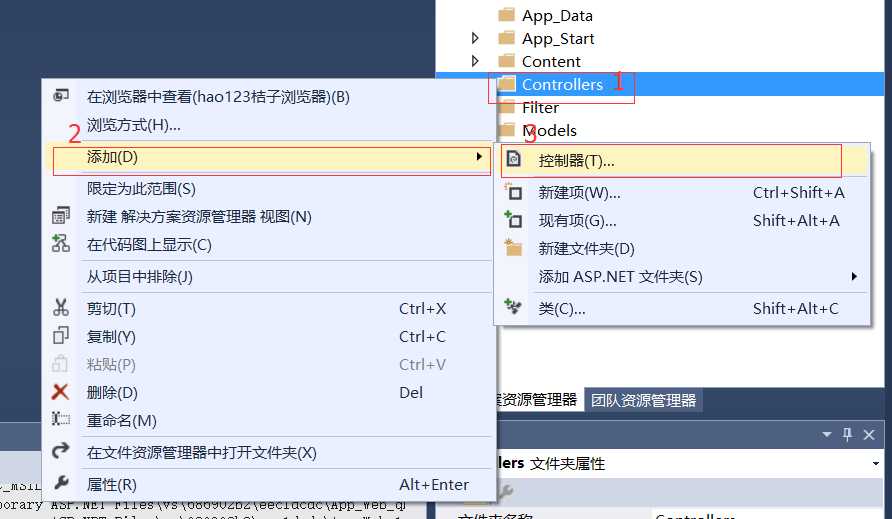
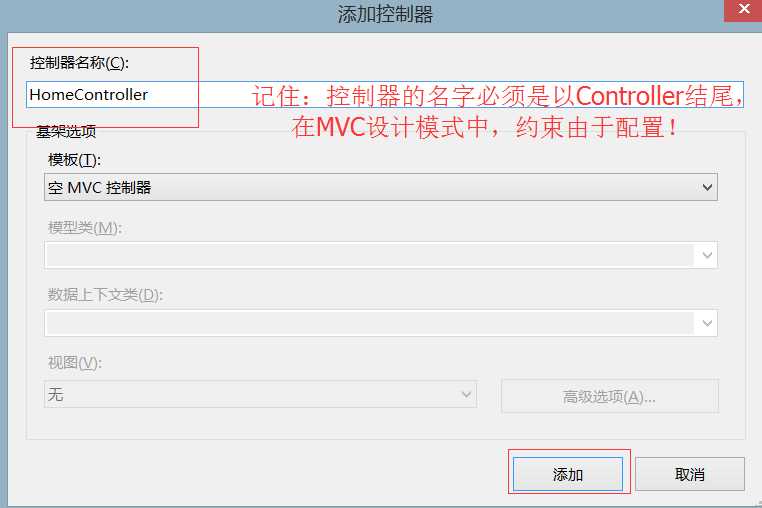
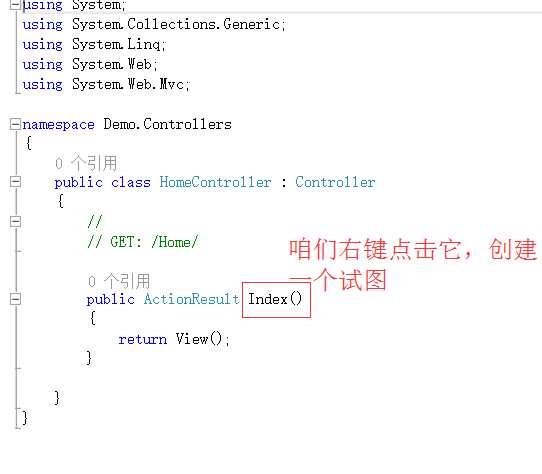
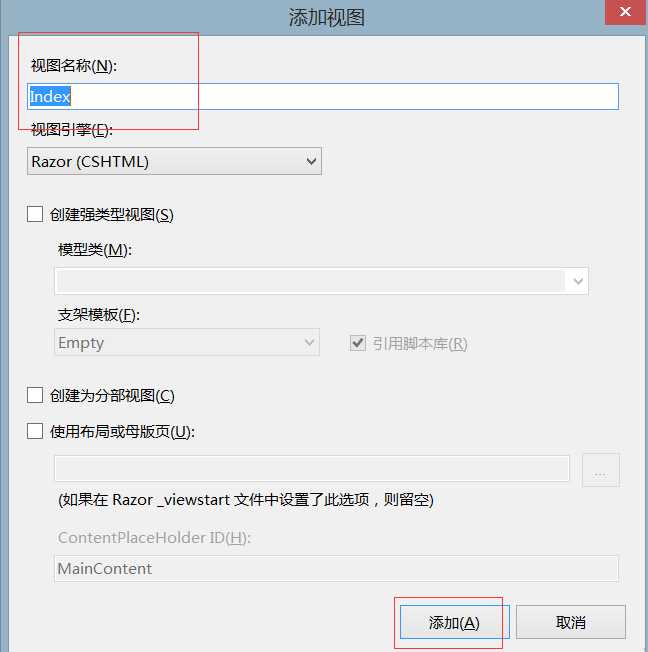
第二步:创建控制器和对应的试图:
具体步骤看下图:

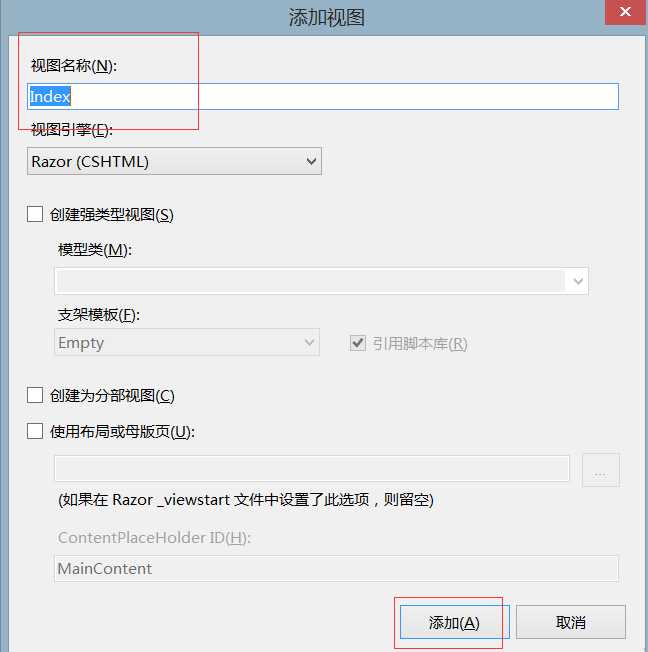
点击添加后的效果图如下:

点击添加后的效果图如下:

点击添加后的效果图如下:

点击添加后咱们的控制器和试图就创建完毕了。
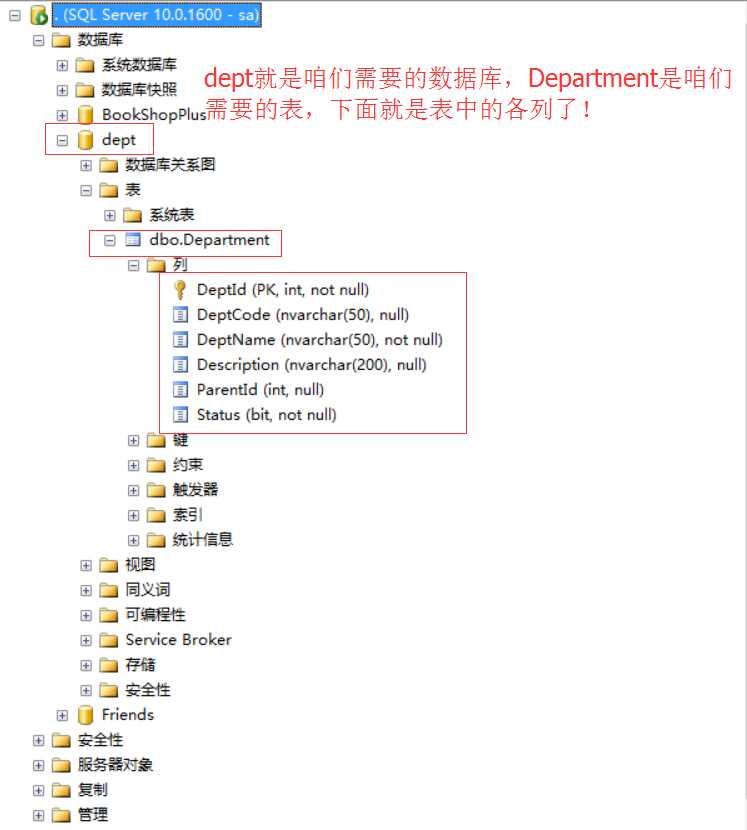
第三步:创建数据库实体模型
同志们:咱们要实现和数据库交互,首先数据库得有吧。
咱们得在咱们的MVC项目中创建出数据库的实体模型吧!
关于怎么创建数据库,我在这里就不一一讲解了,但是,又怕
有些同志不是很清楚,我就乐此不疲的再给大家截图,
只要读者有收获,我的努力就没白费!
知识本身就是用来分享的!
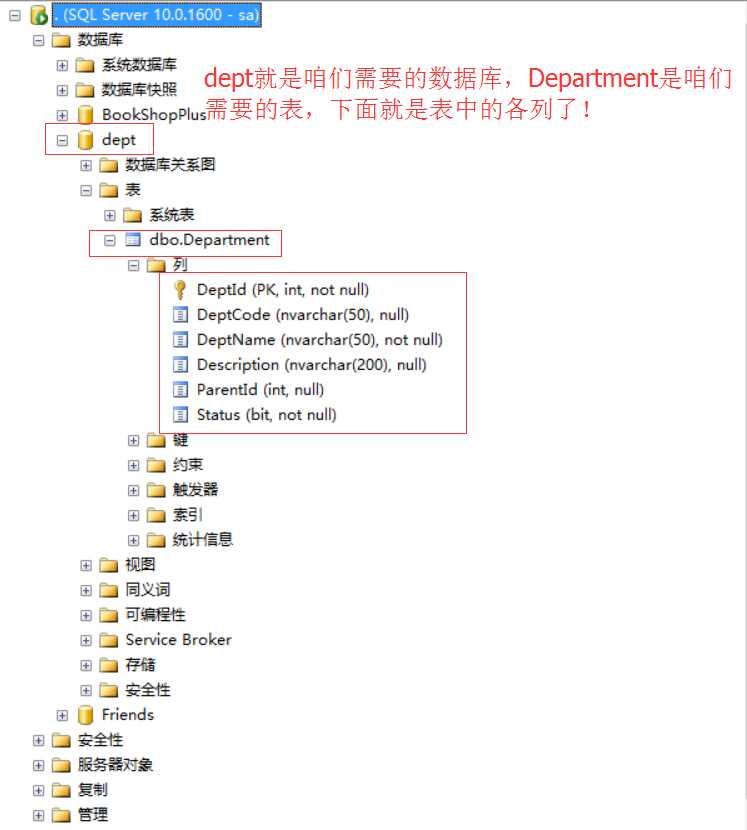
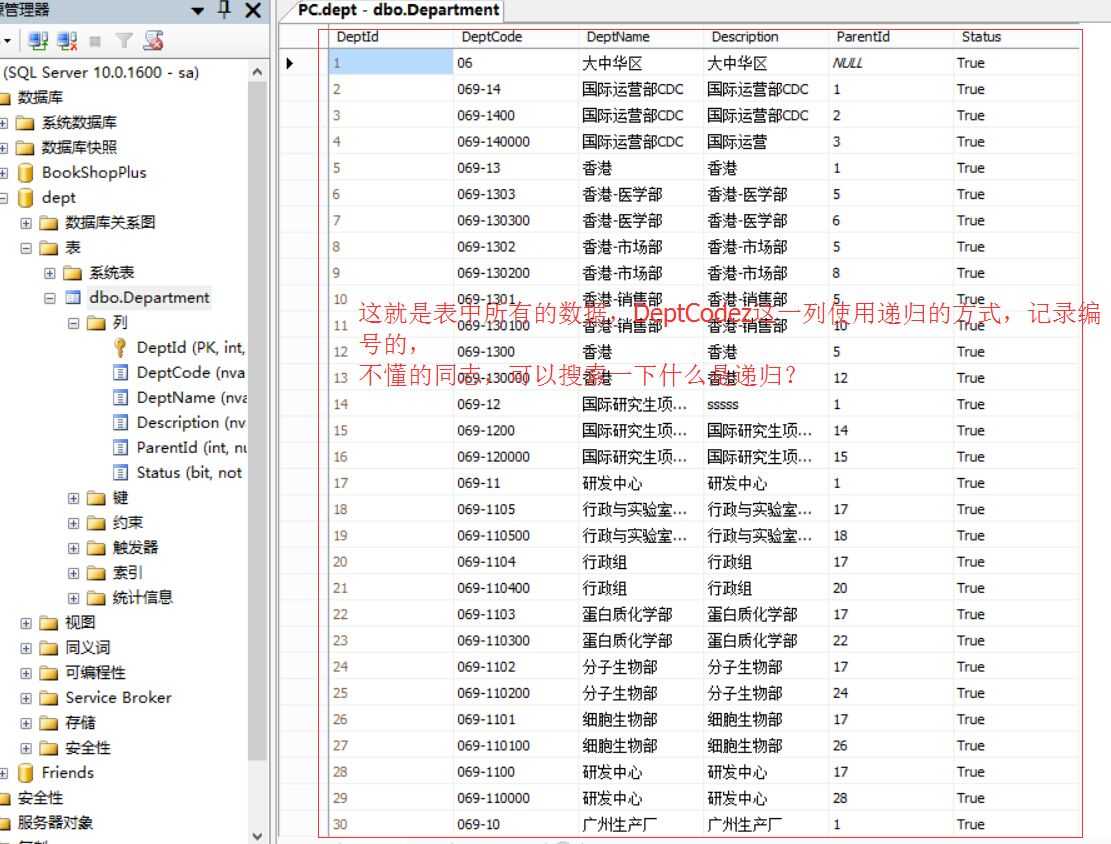
数据库那边的效果图如下:

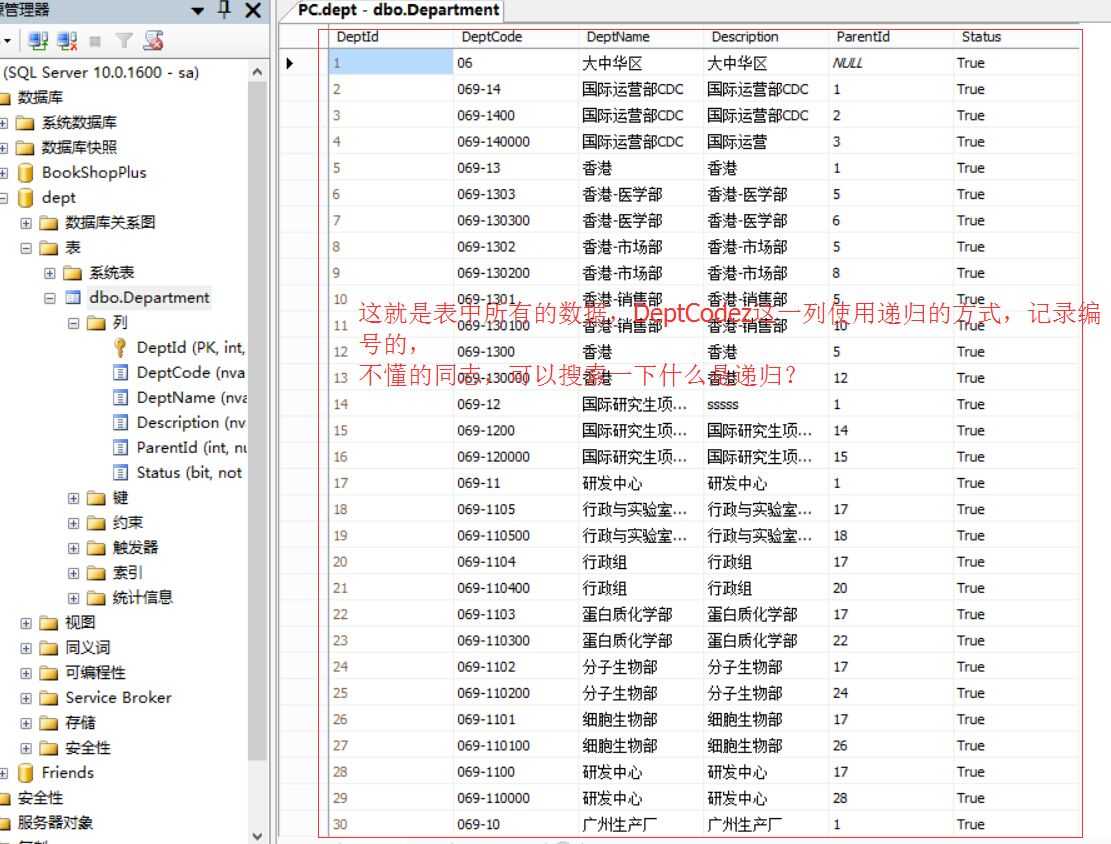
下面是数据表中的数据:

以上两个图片就是数据库那边的基本信息了,
同志们只需要知道,咱们已经有需要交互的数据库就行了,
下面咱们开始来看看:
怎么才能与数据库产生交互那?
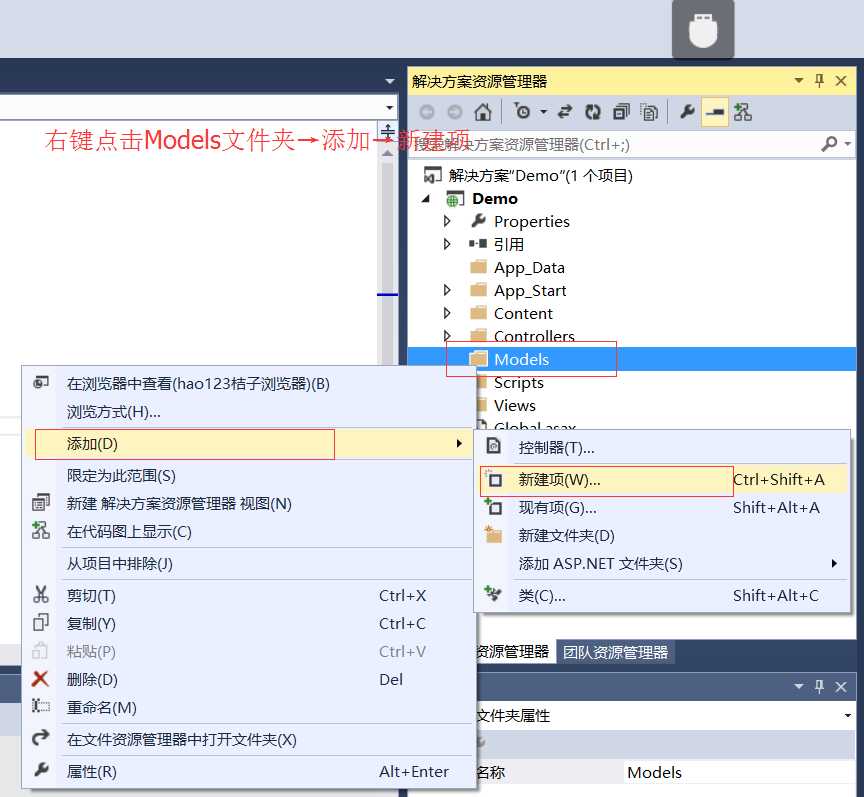
怎么才能创建数据库实体模型那?
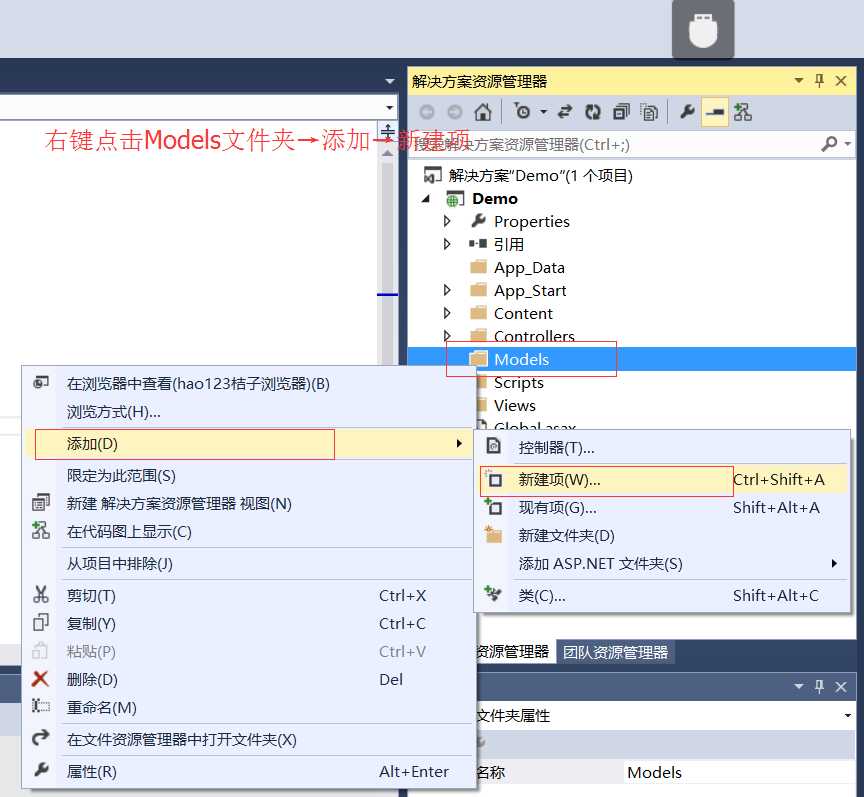
具体实现看下图:

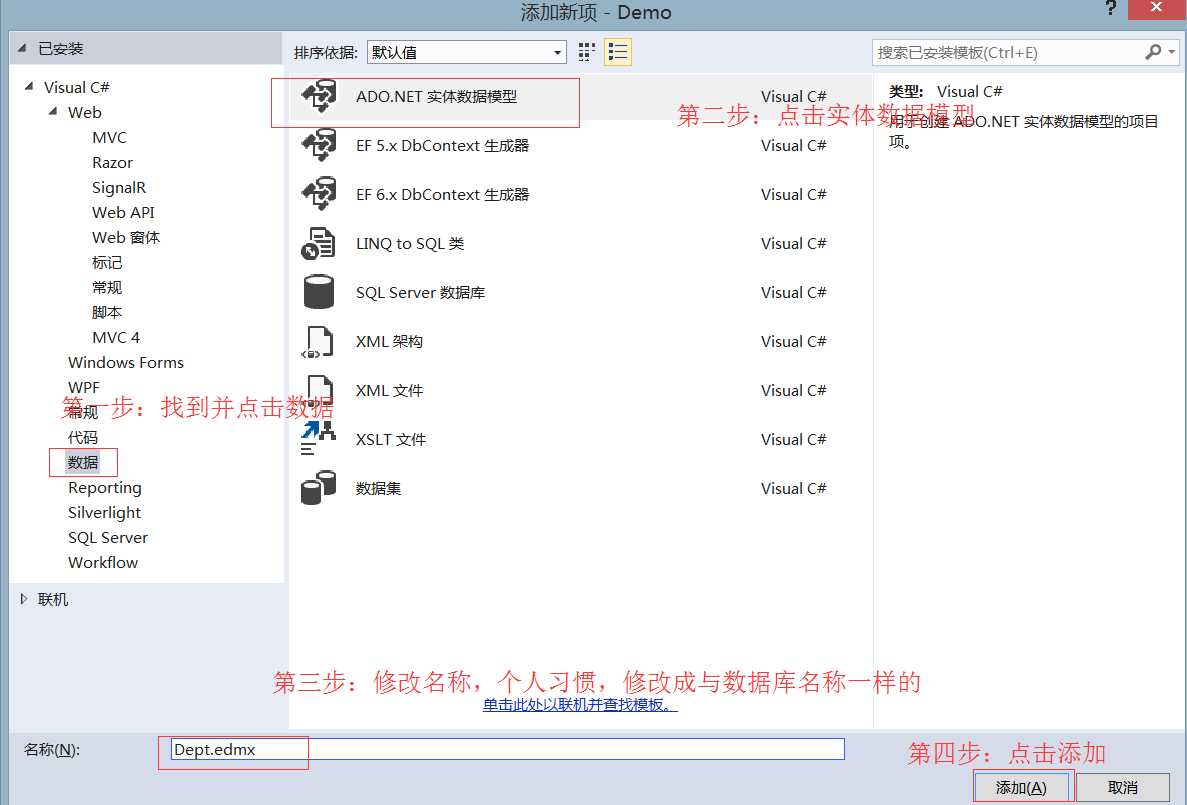
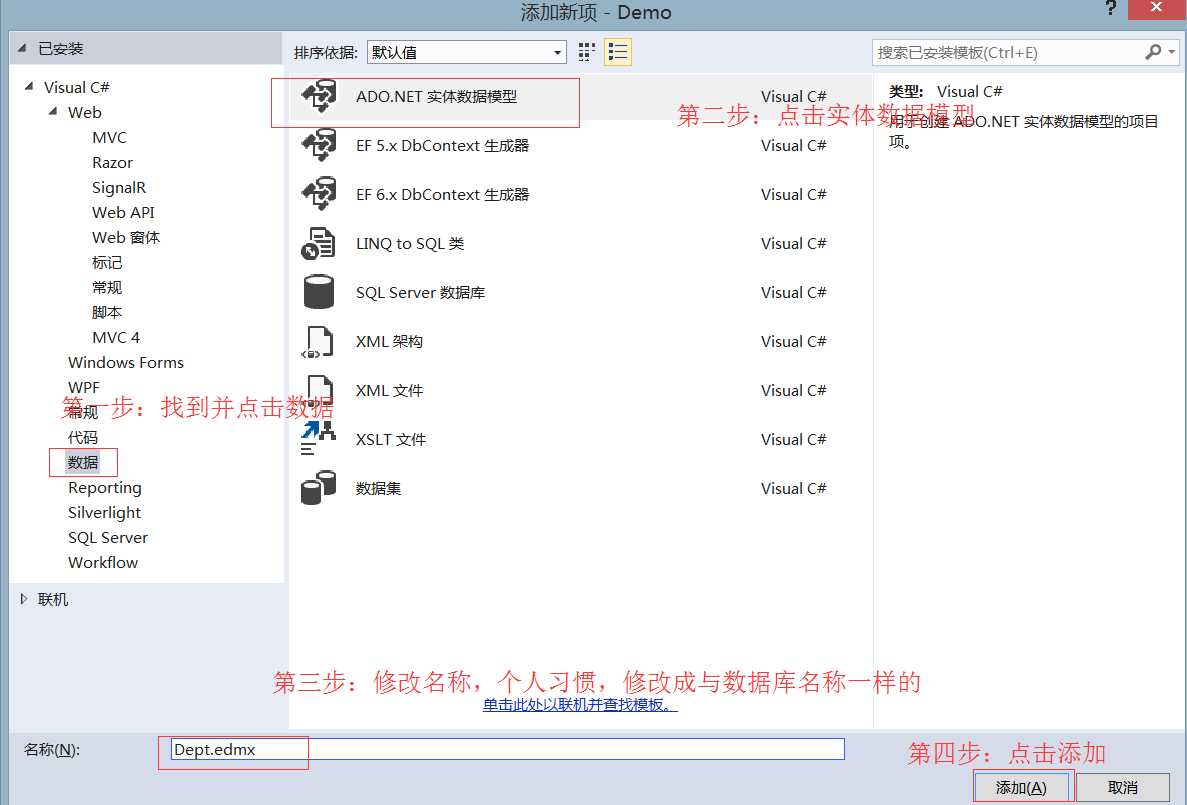
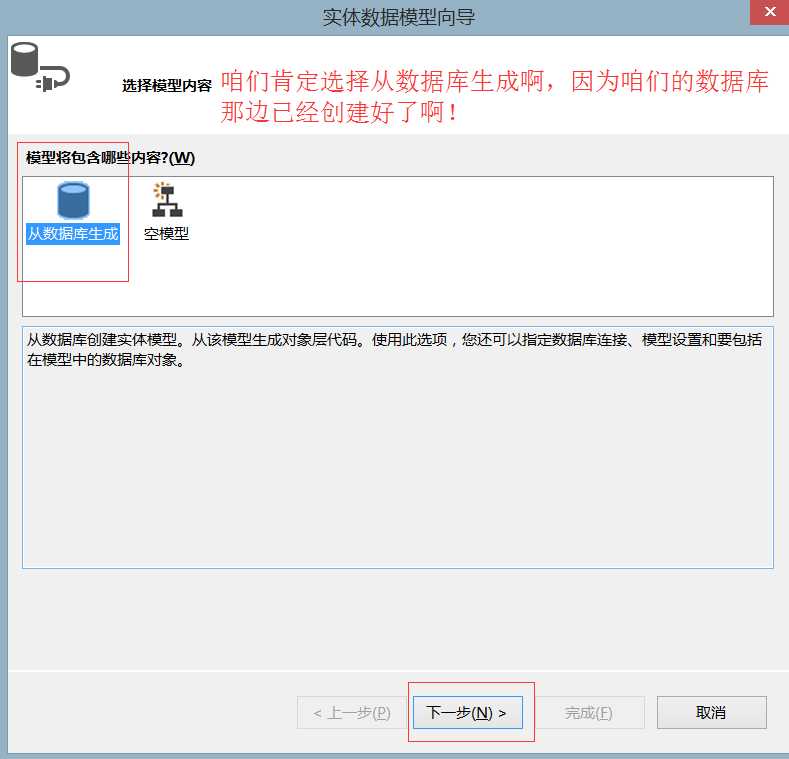
点击新建项后的效果图如下:

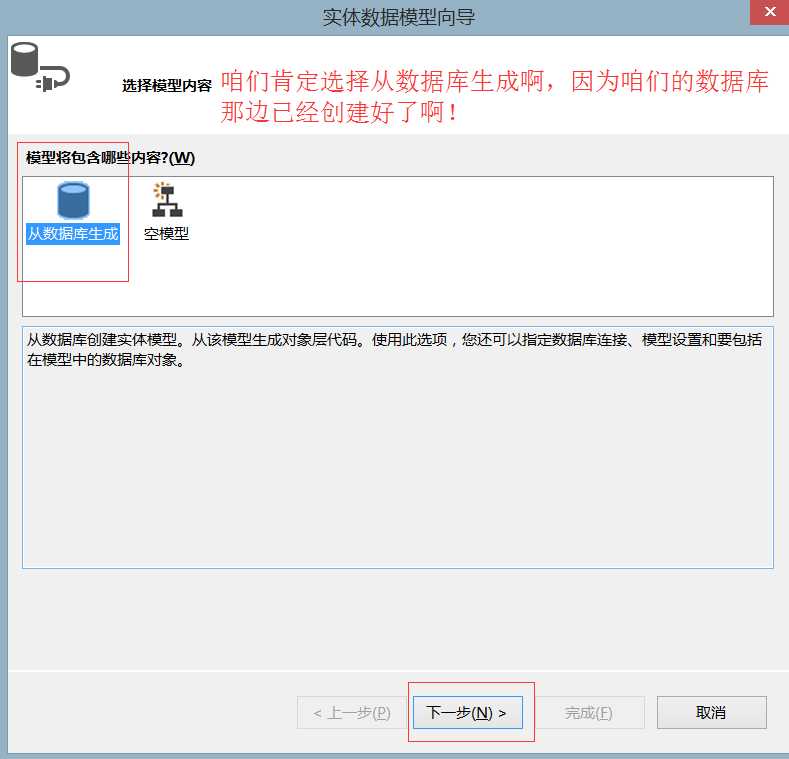
点击添加后的效果图如下:

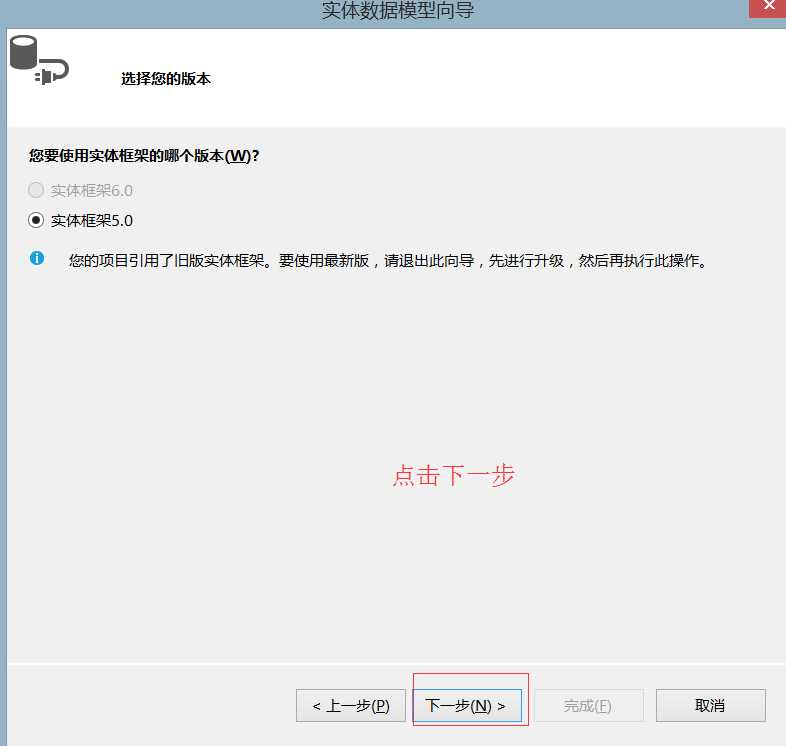
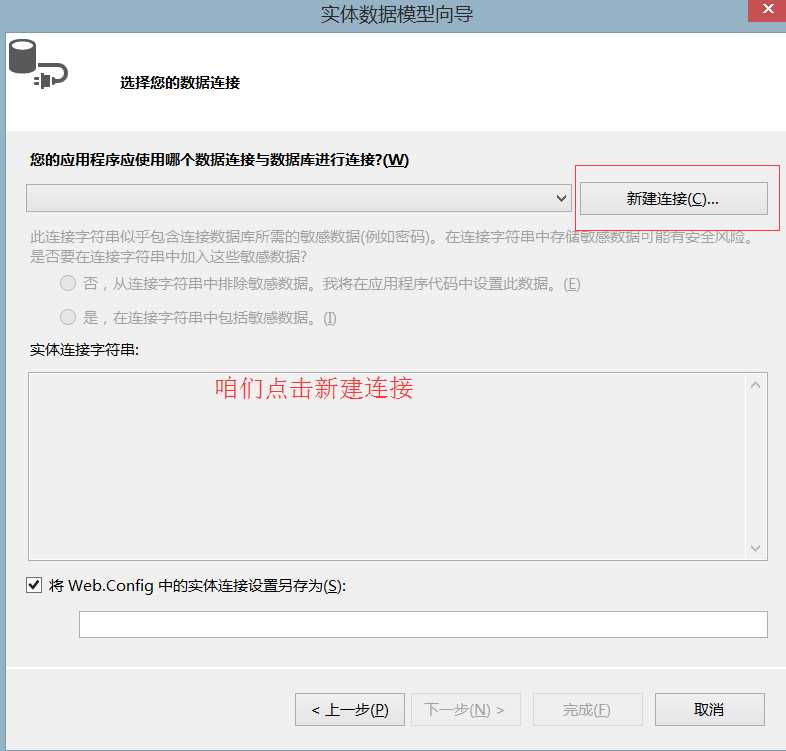
点击下一步后的效果图如下:

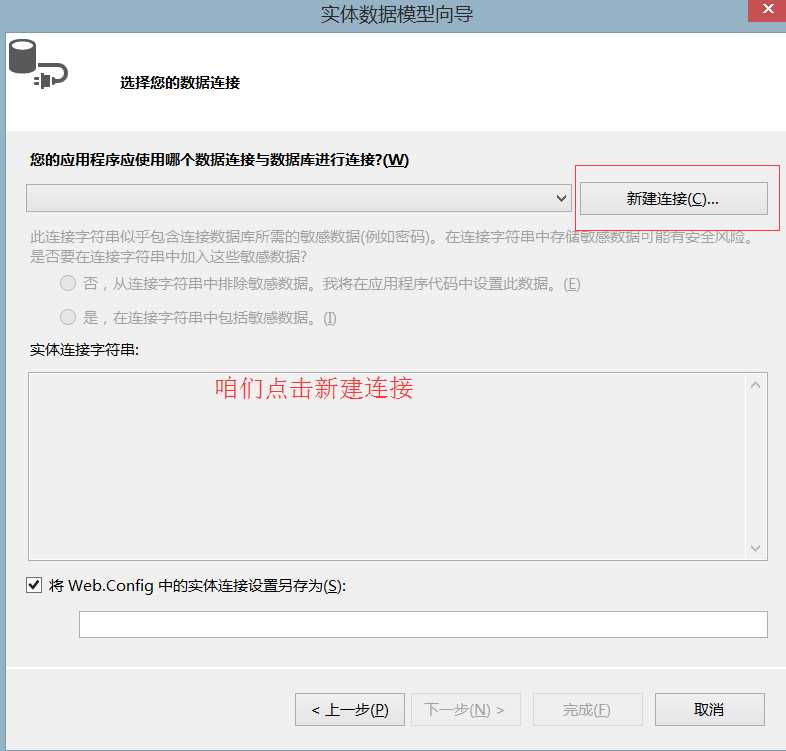
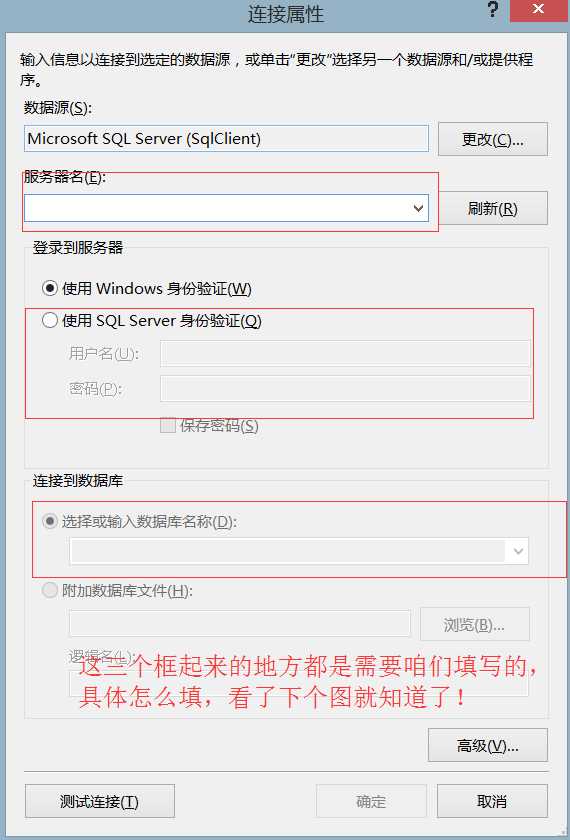
点击新建连接后的效果图如下:

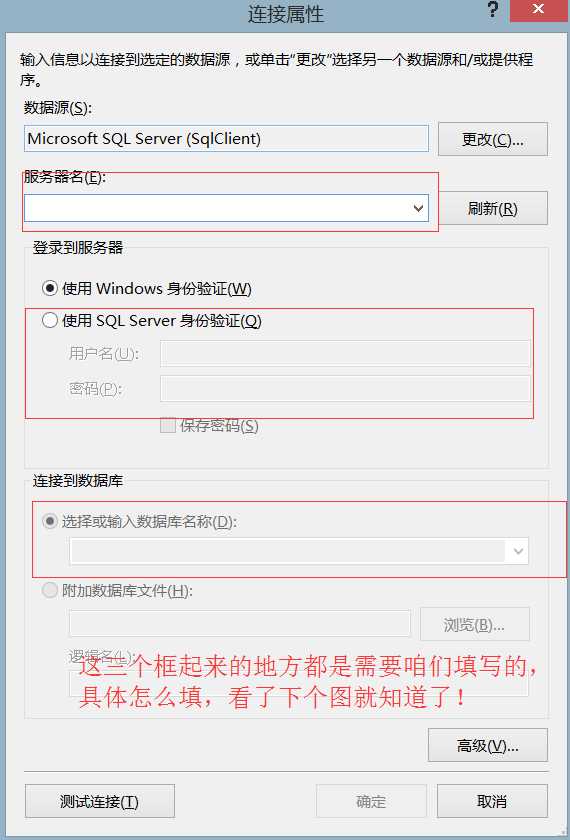
温馨提示:
不要点击 服务器名 框中的↓ 按钮,
我反正是一点就卡,在此提醒下同志们,
直接在框中输入 . (点)就OK!
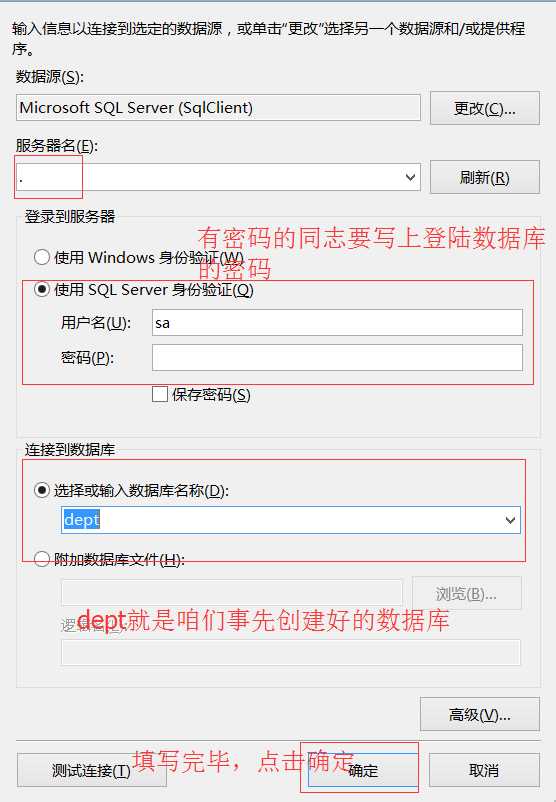
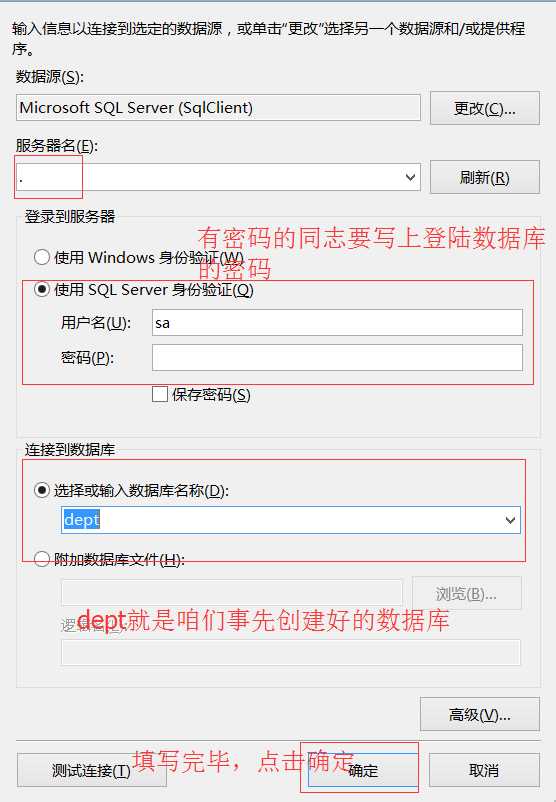
具体填写如下图:

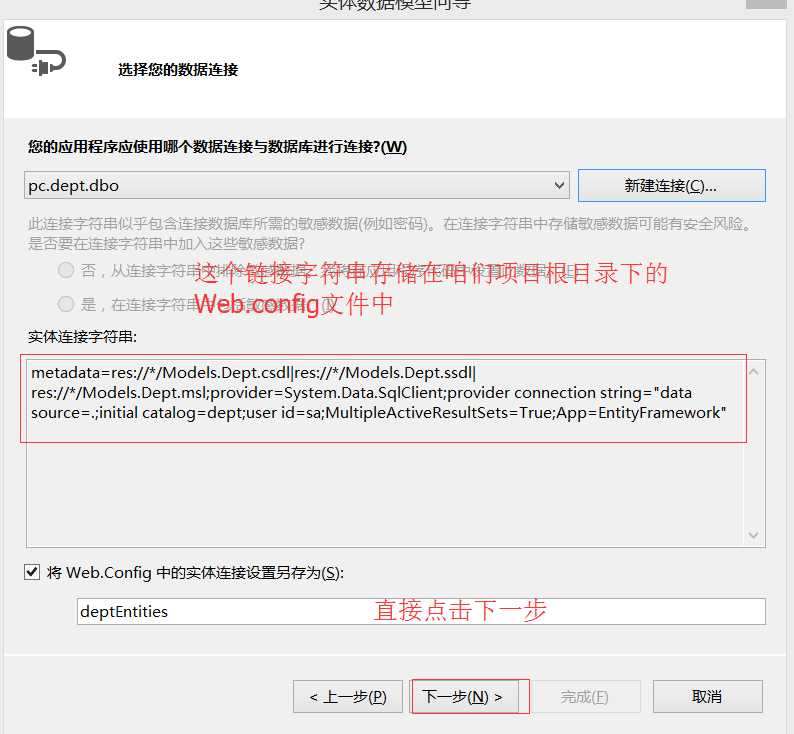
点击确定后的效果图如下:

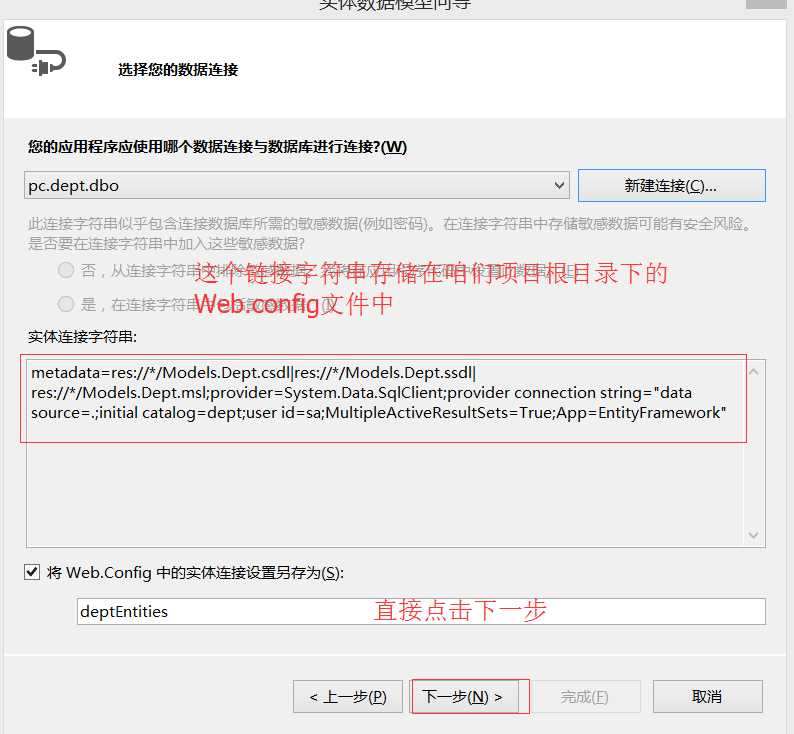
点击下一步后的效果图如下:

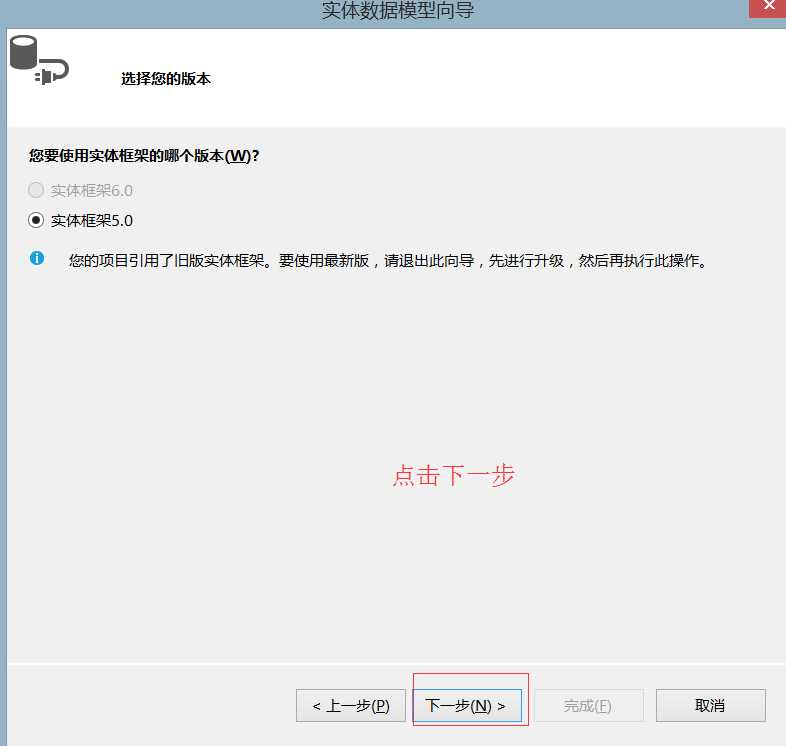
点击下一步后的效果图如下:

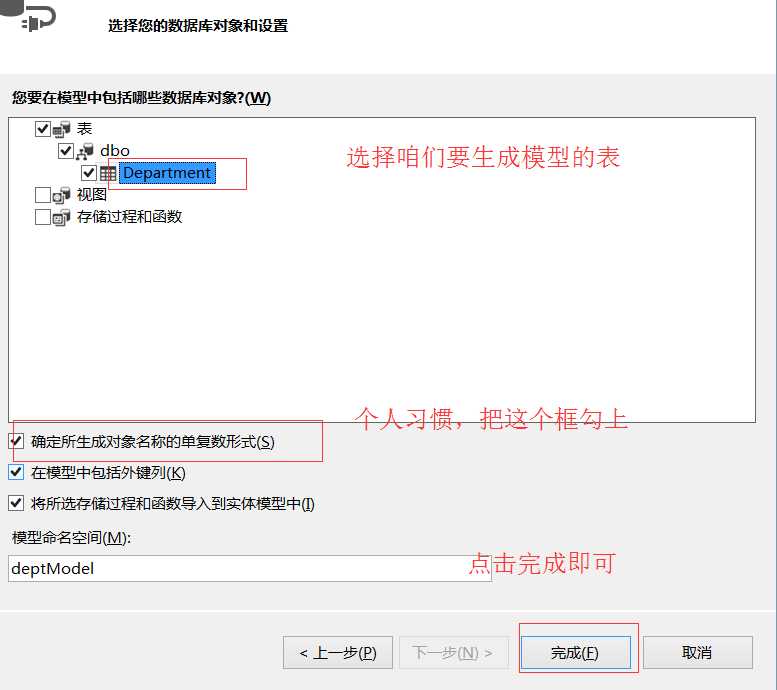
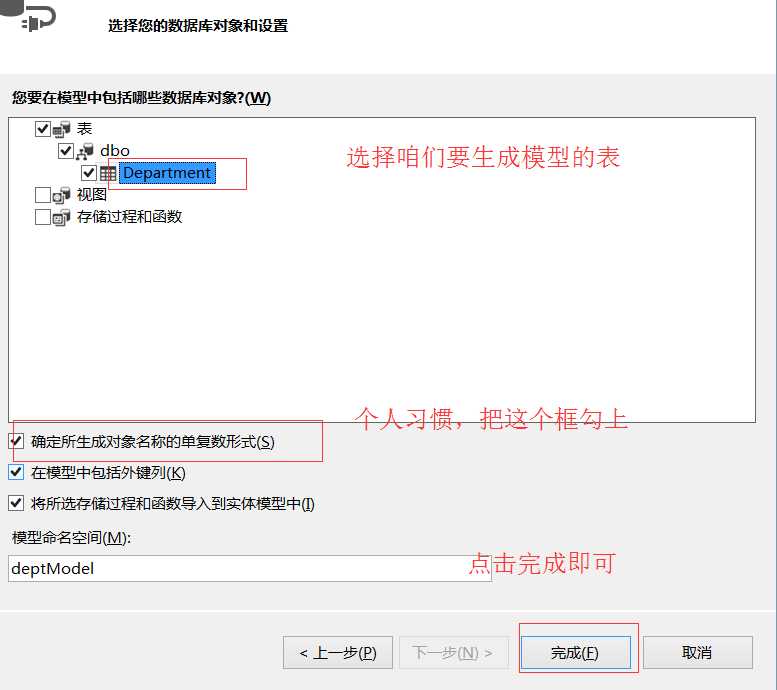
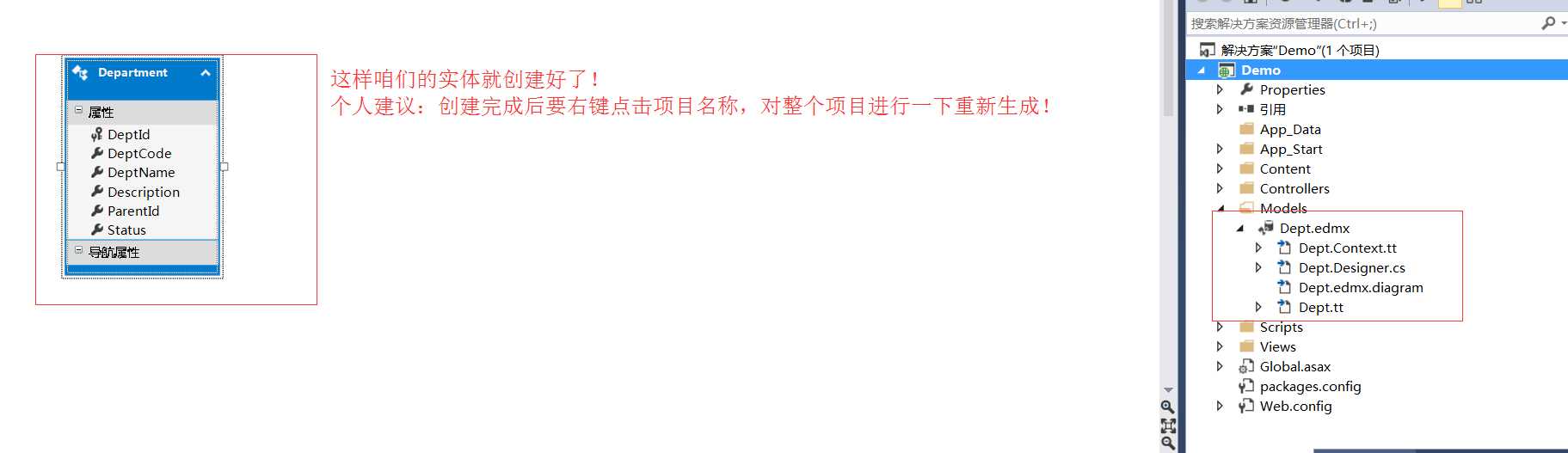
点击完成后的效果图如下:

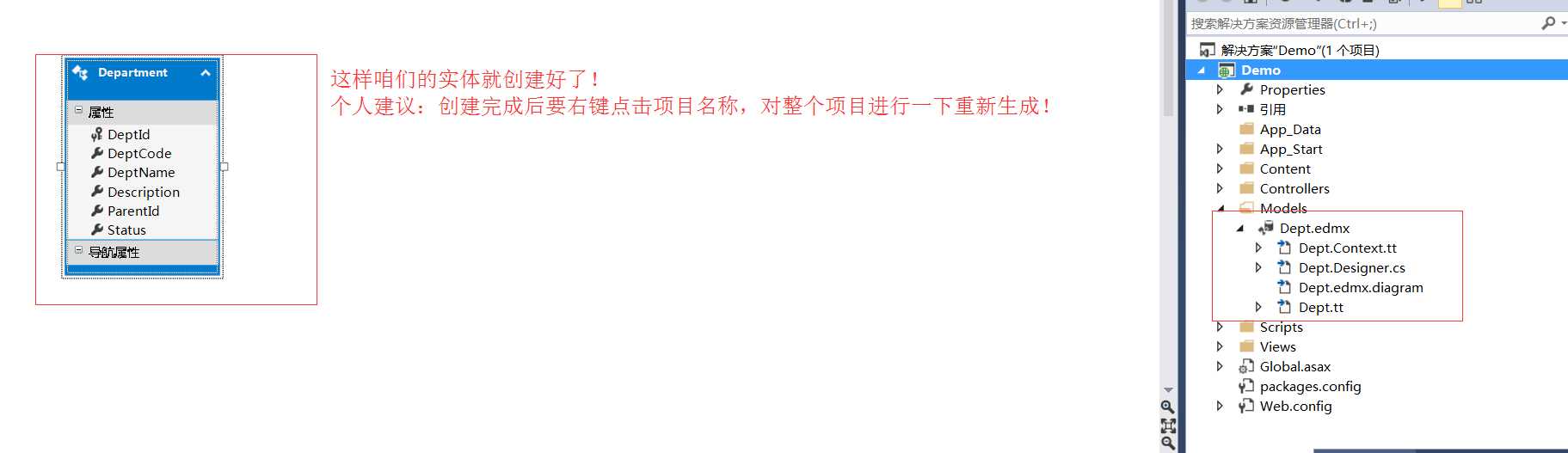
对项目点击右键,重新生成后,咱们的第三步就就完成了!
第四步:既然咱们学的是JQuery Easy Ui,所以咱们得把咱们下载好的JQuery Easy Ui移到项目中来
这个内容就不用我截图了吧?就是复制粘贴!
算了,我还是有点不放心,还是截图吧!#99
下载,我就不说了,我想同志们都会!
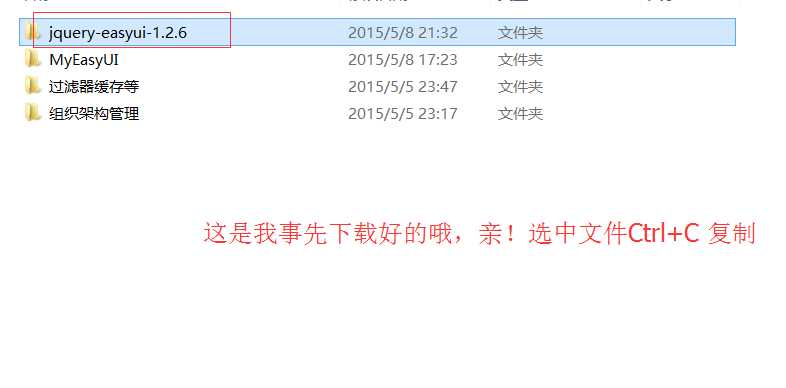
1:找到电脑中下载好的JQuery Easy Ui文件夹,复制
如下图:

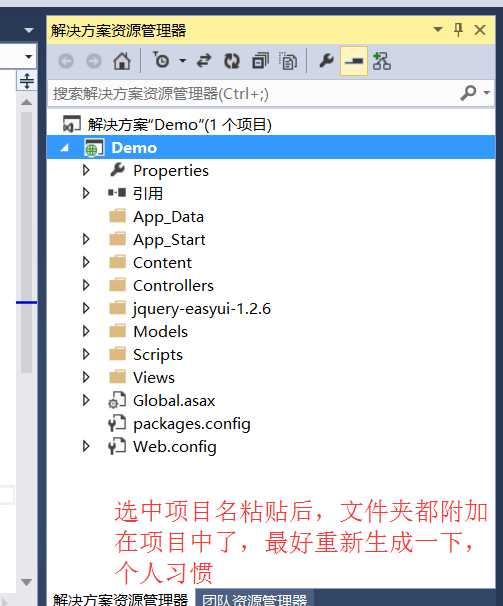
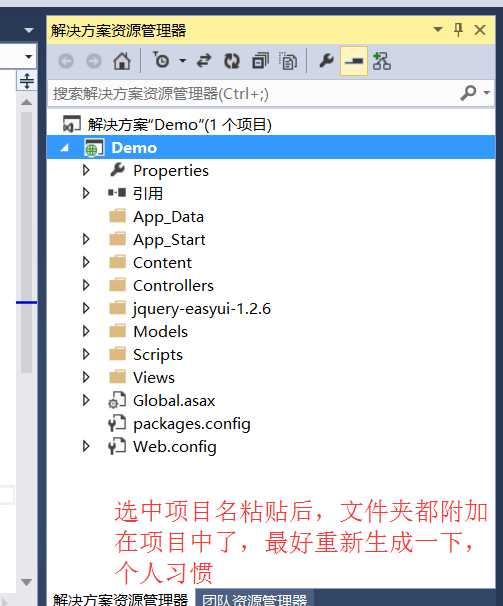
2:选中项目名称,粘贴
如下图:

第五步:进入控制器,书写代码
咱们刚才已经创建了数据库的实体模型,但是,该怎么使用那?
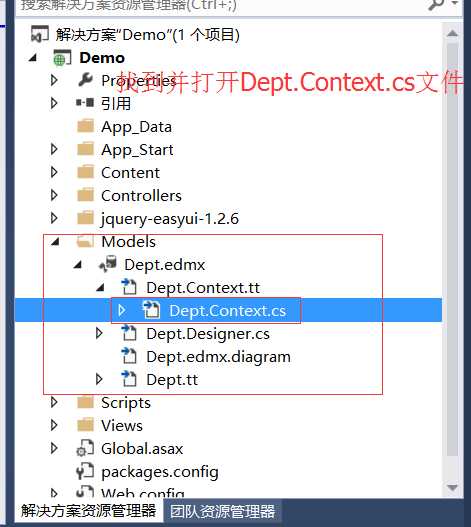
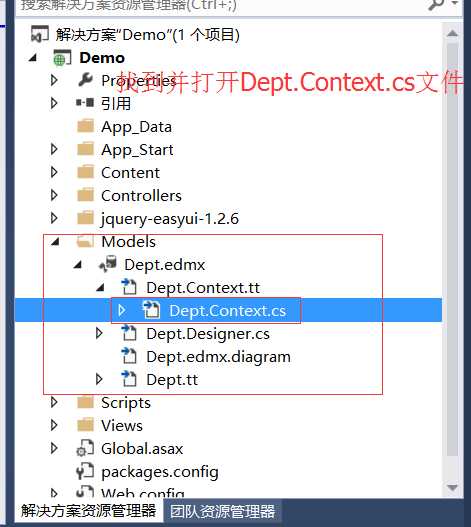
首先咱们要找到数据库数据模型的上下文,在哪里那?
在下图中:

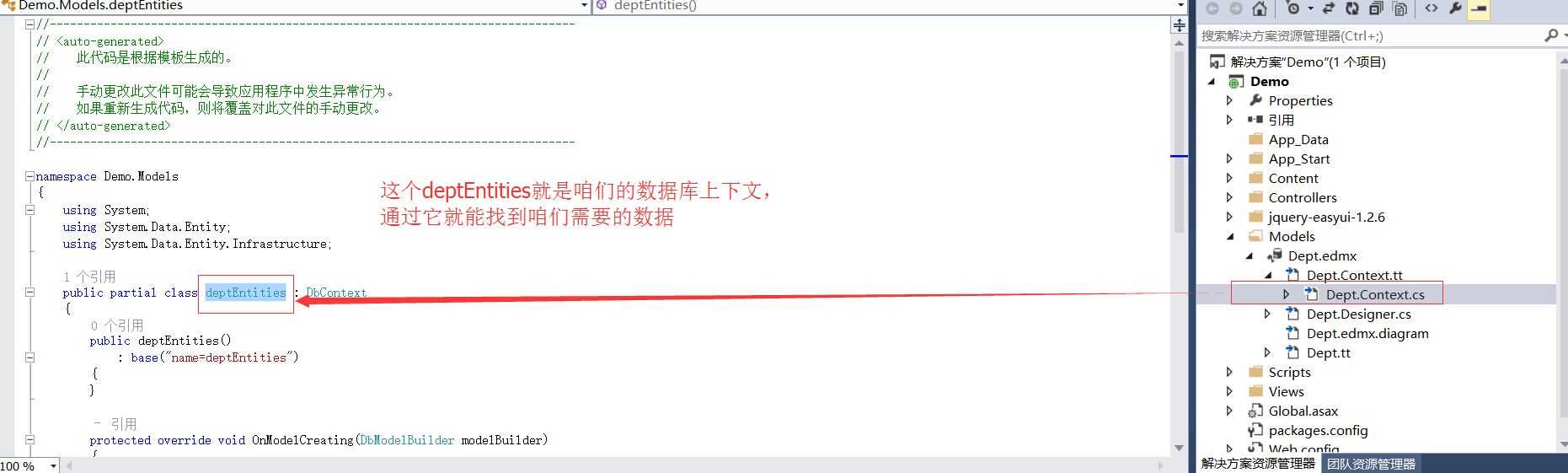
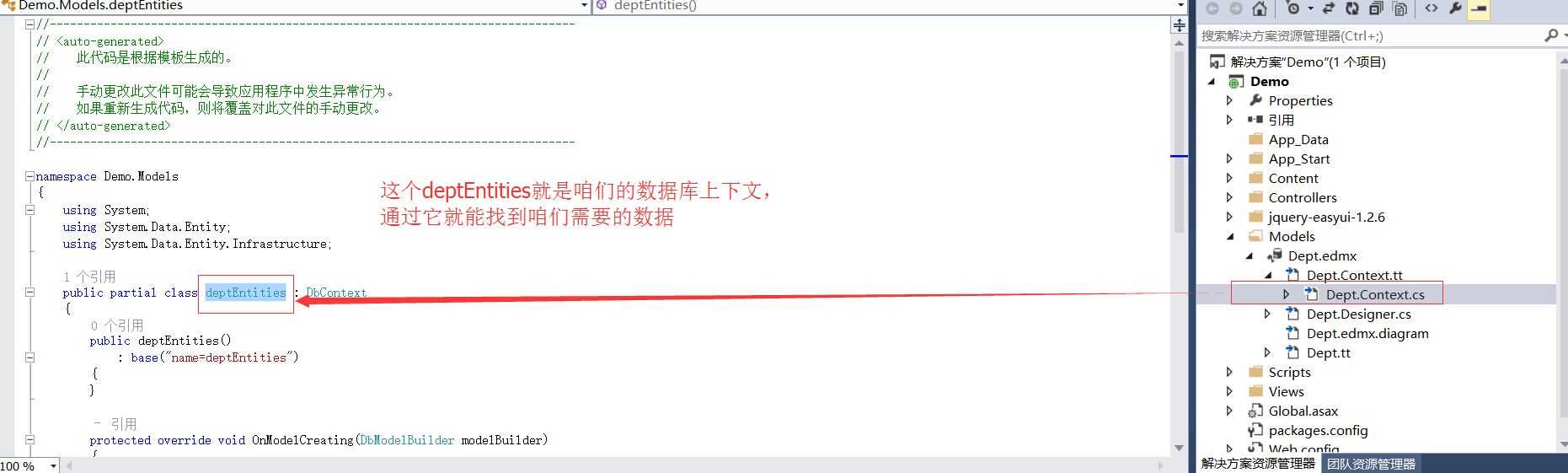
打开后的效果图如下:

找到了deptEntities,咱们就可以开始写代码了!
希望同志们打起精神来了,上面虽然篇幅很多,但是没多少干货!
下面很重要,各位打起12分的精神!Go! Go!! Go!!!
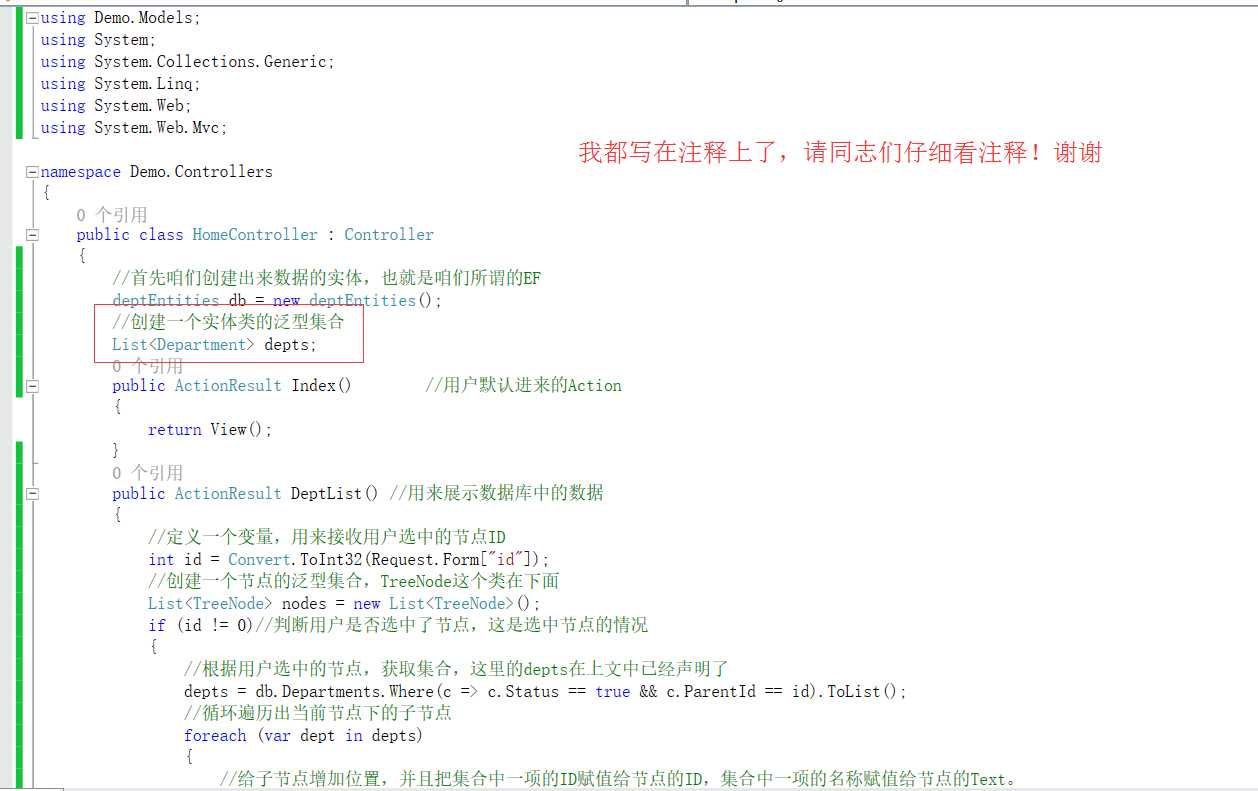
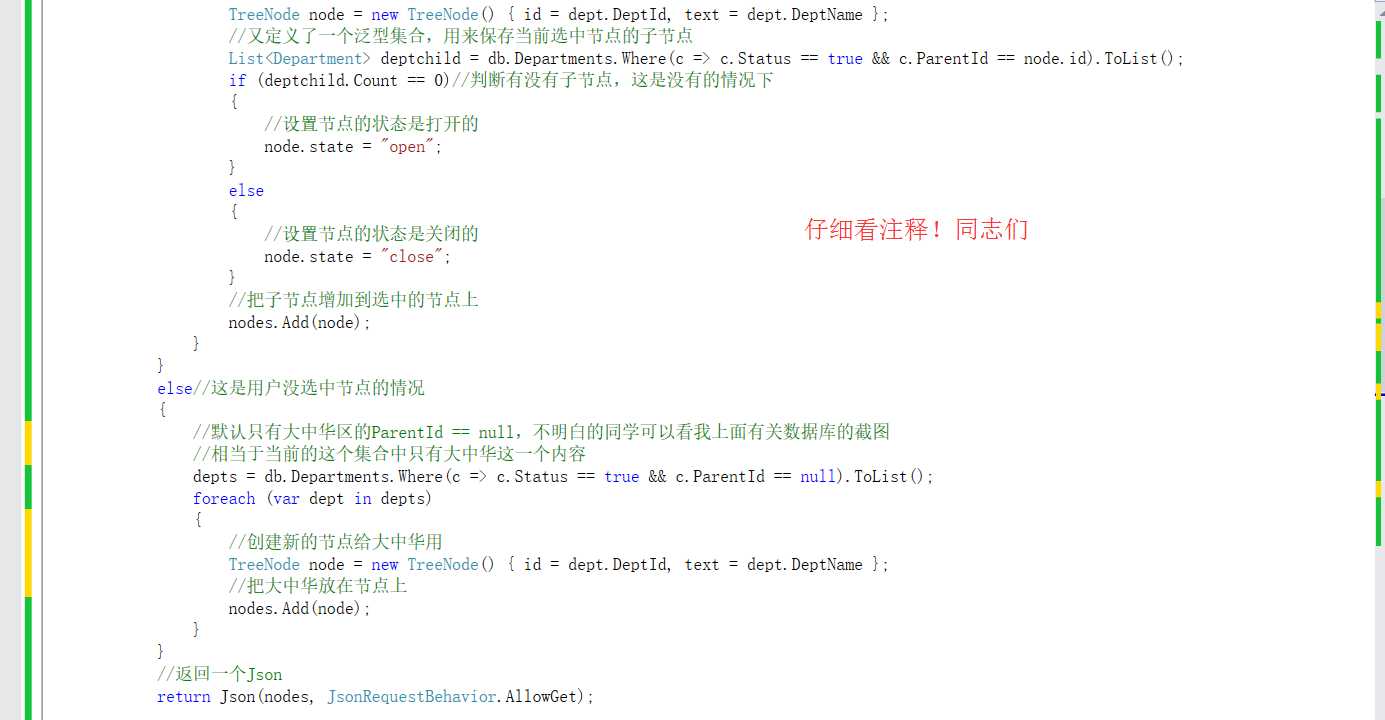
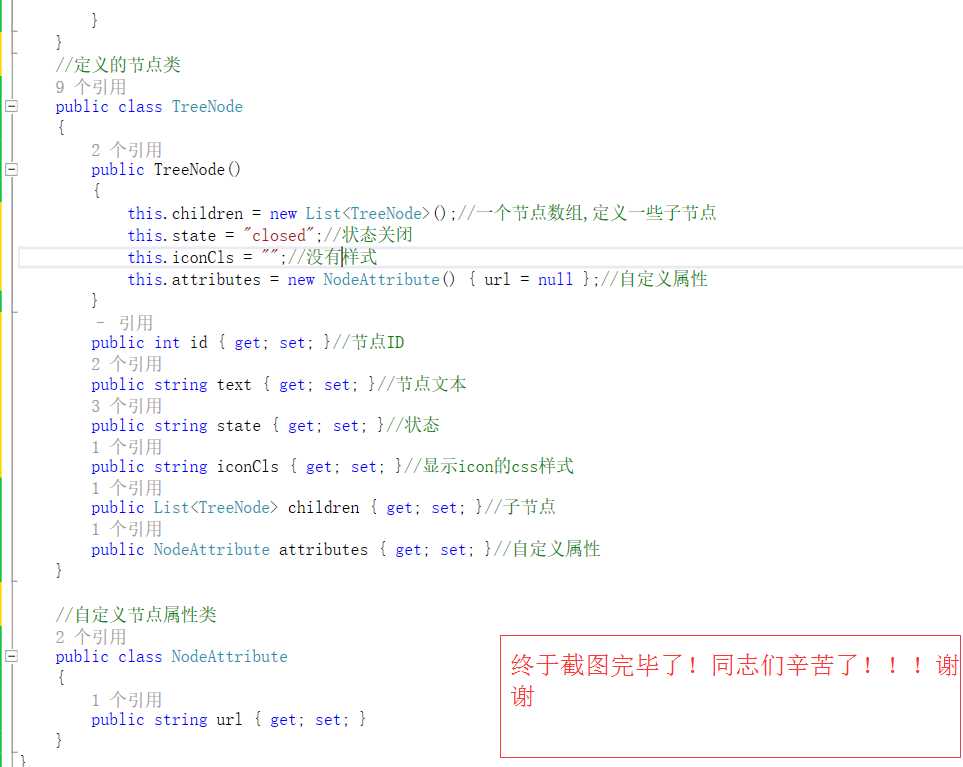
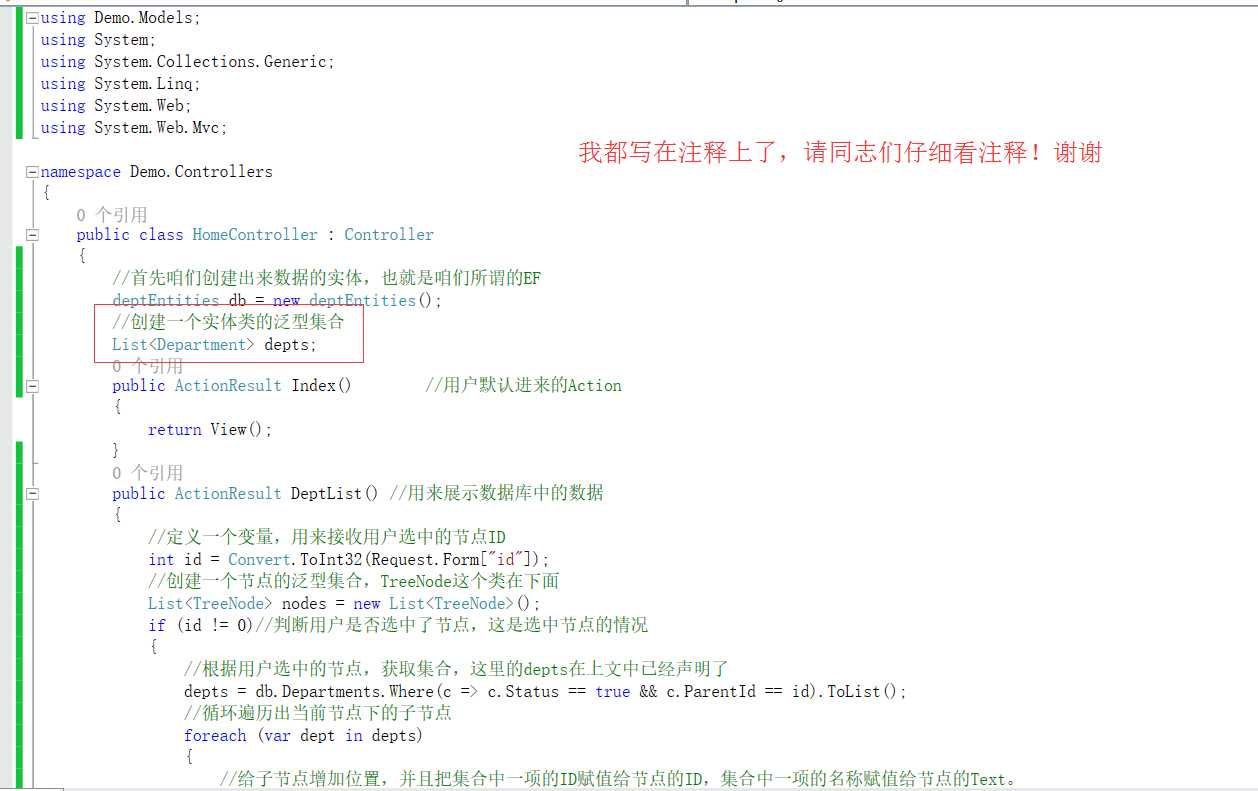
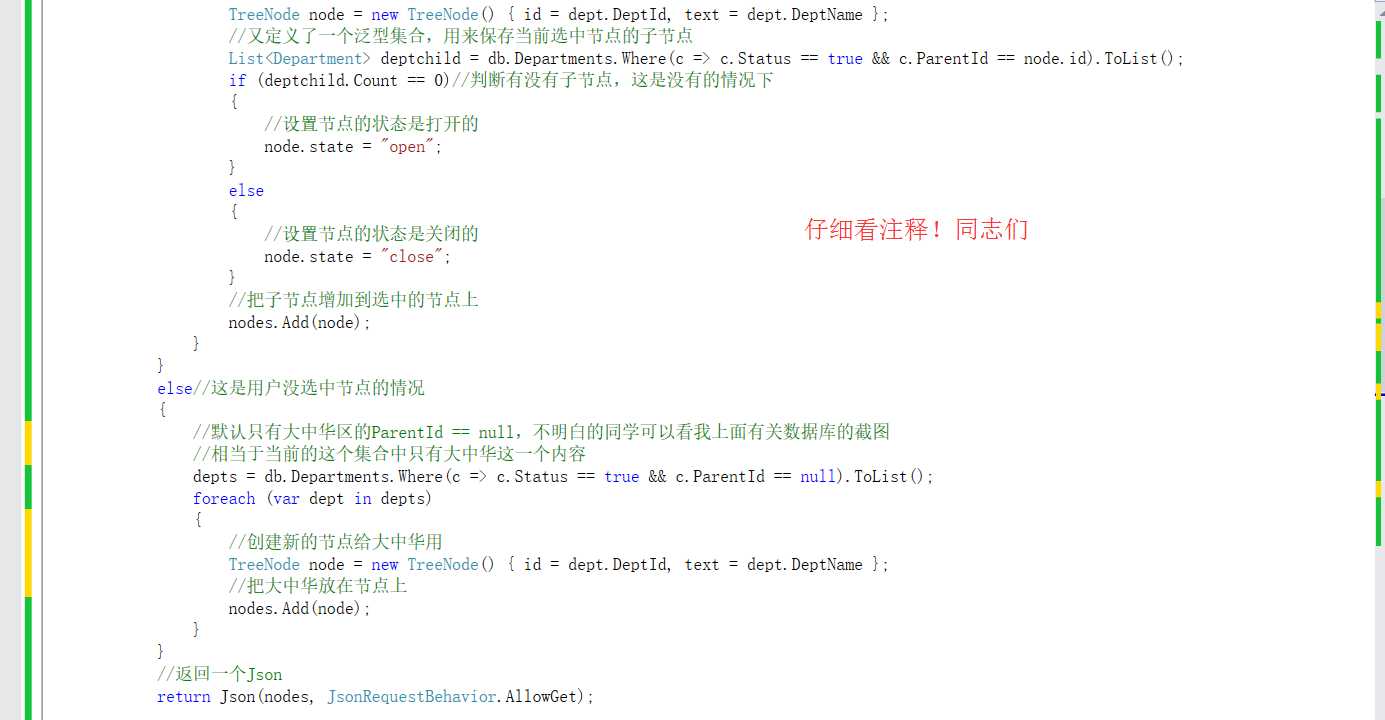
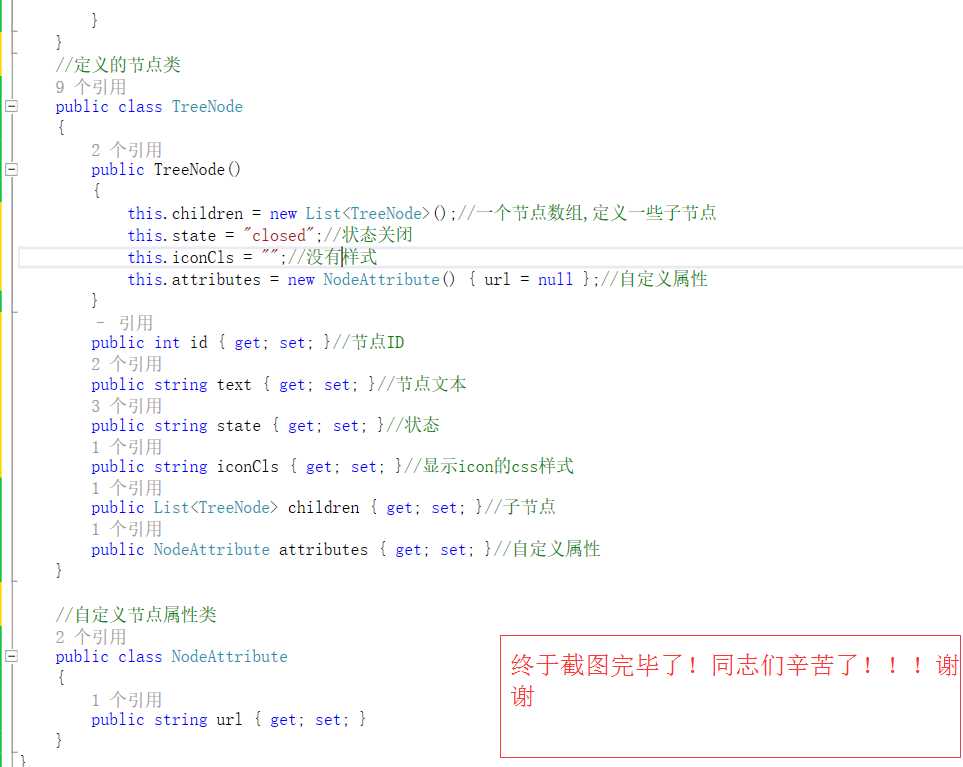
控制器中的代码如下:



以上就是控制器中的所有代码了。您要是看不懂我也是醉了!!!
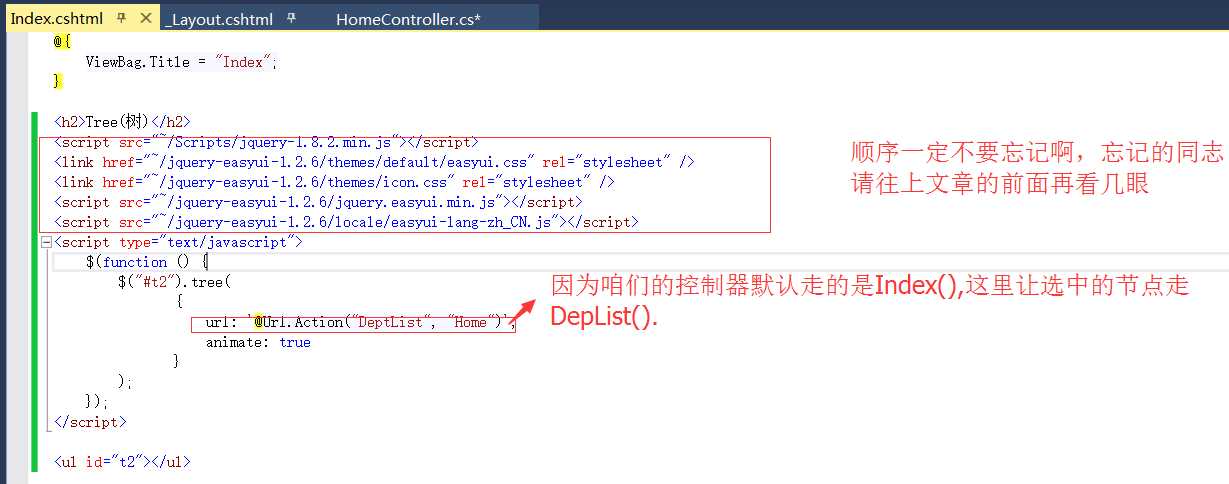
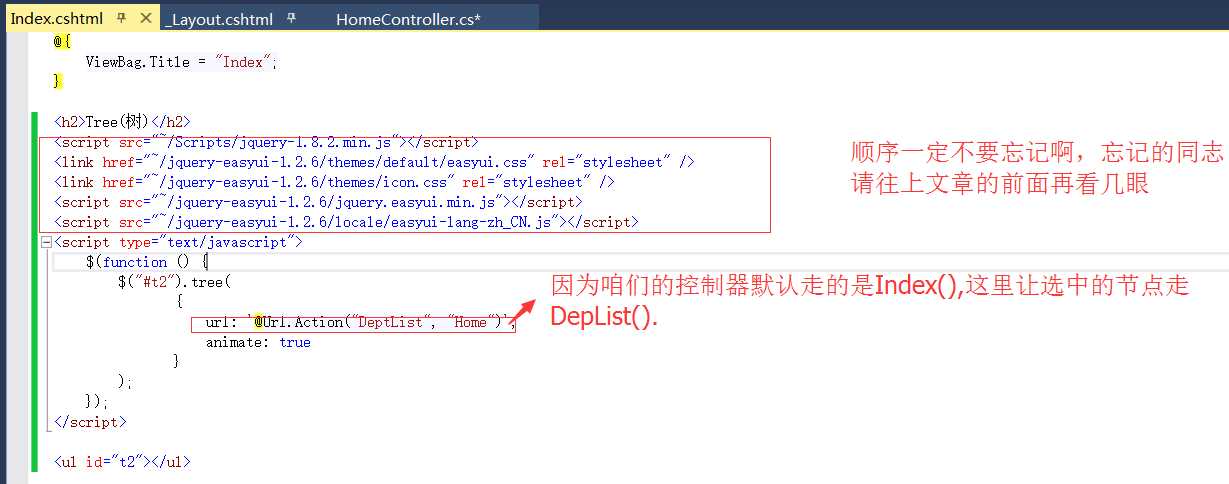
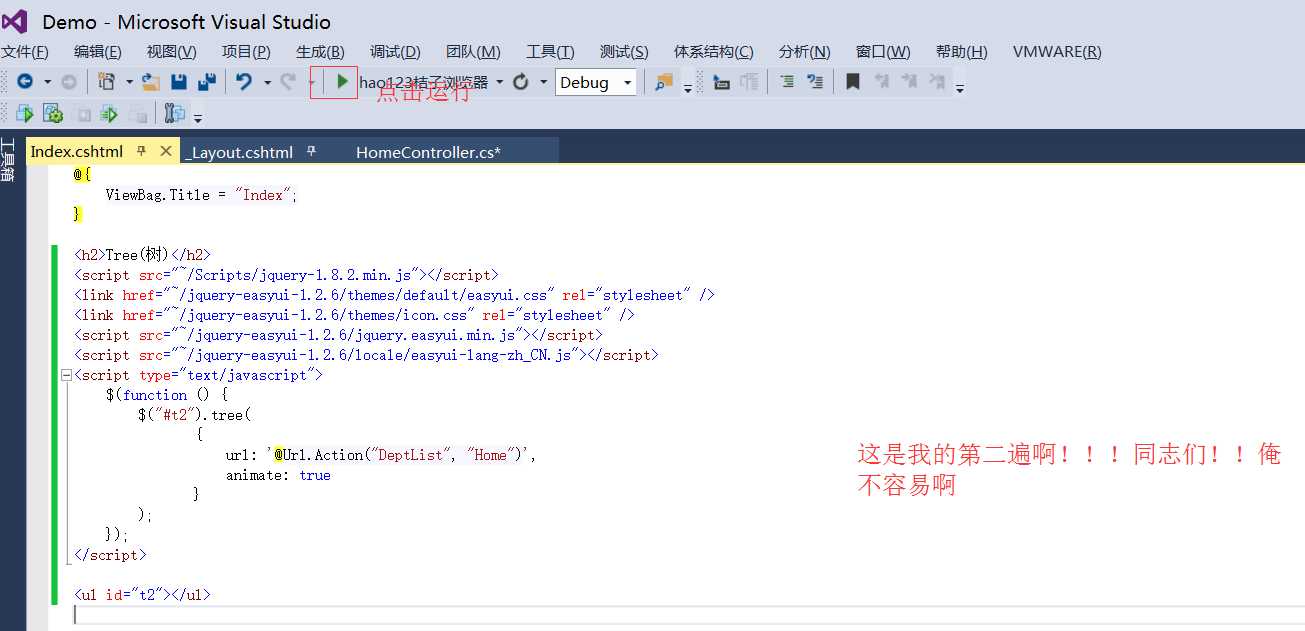
下面咱们再来写一下View试图中的代码!
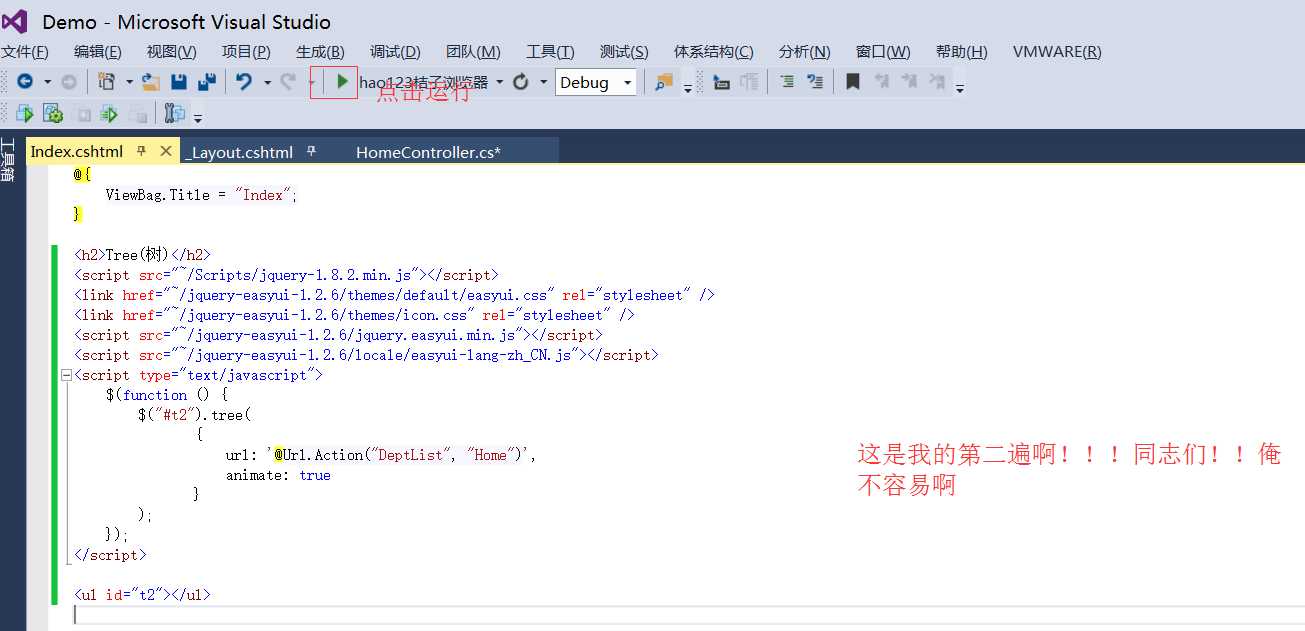
代码如下:

上文的animate就是当展开或者折叠节点的时候,是否显示效果!在这里重申一下,
怕有的同志忘记了!
好了,点击运行,查看效果吧!!!

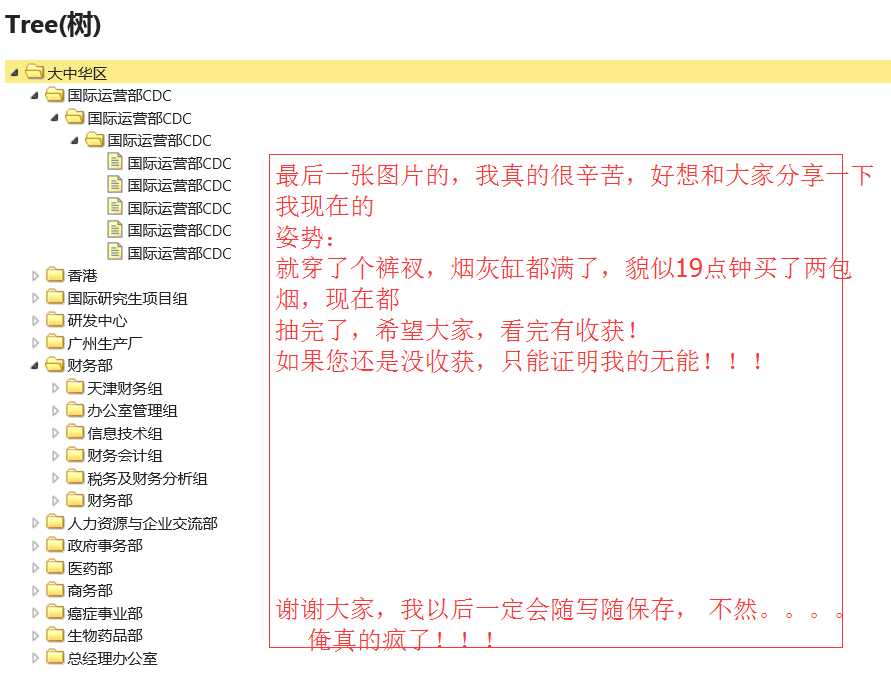
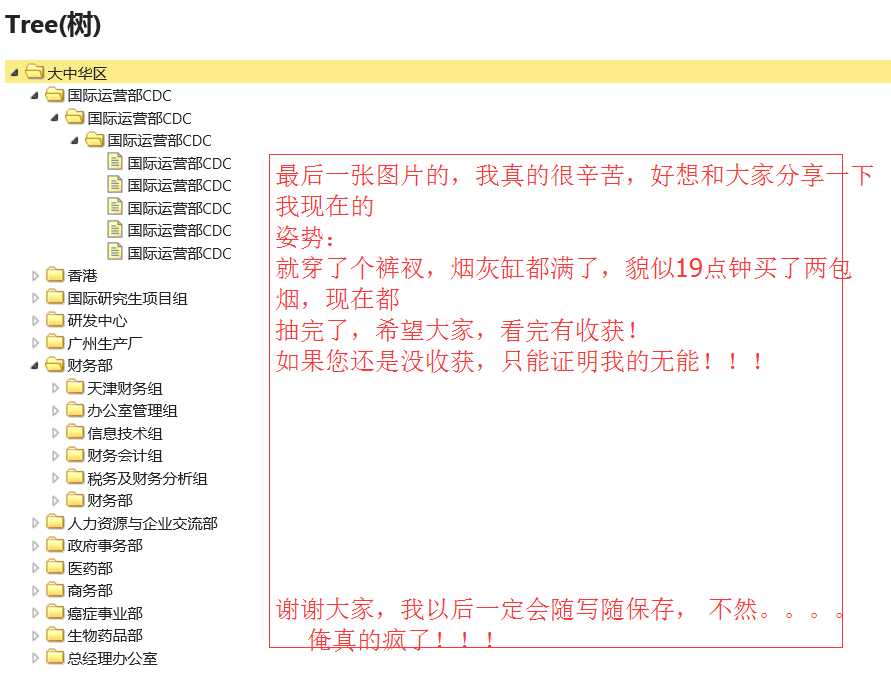
效果图就出来了,终于快完成我的使命了!!!

JQuery Easy Ui (Tree树)详解(转)
标签:checkbox get move erro 基本 after tno 忘记 http
原文地址:http://www.cnblogs.com/aipan/p/7135957.html