js中的深拷贝和浅拷贝
2021-07-01 00:13
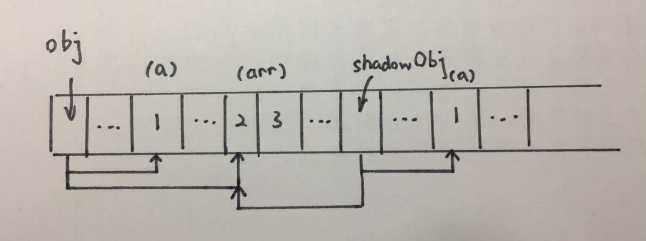
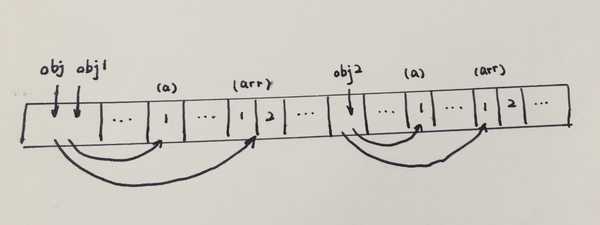
标签:ons return 系列化 学习 property 性能 ack 数组 内存 深复制和浅复制只针对像 Object, Array 这样的复杂对象的。简单来说,浅复制只复制一层对象的属性,而深复制则递归复制了所有层级。 深浅拷贝 的主要区别就是:复制的是引用(地址)还是复制的是实例。 下面是一个简单的浅复制实现: 因为浅复制只会将对象的各个属性进行依次复制,并不会进行递归复制,而 JavaScript 存储对象都是存地址的,所以浅复制会导致 obj.arr 和 shallowObj.arr 指向同一块内存地址,大概的示意图如下。 导致的结果就是: 而深复制则不同,它不仅将原对象的各个属性逐个复制出去,而且将原对象各个属性所包含的对象也依次采用深复制的方法递归复制到新对象上。这就不会存在上面 obj 和 shallowObj 的 arr 属性指向同一个对象的问题。 结果如下面的示意图所示: 需要注意的是,如果对象比较大,层级也比较多,深复制会带来性能上的问题。在遇到需要采用深复制的场景时,可以考虑有没有其他替代的方案。在实际的应用场景中,也是浅复制更为常用。 深拷贝 对象和数组实例分析(问题在哪?) 作者:知乎用户 js中的深拷贝和浅拷贝 标签:ons return 系列化 学习 property 性能 ack 数组 内存 原文地址:http://www.cnblogs.com/guorange/p/7134310.htmlvar obj = {
a:1,
arr: [2,3]
};
var shallowObj = shallowCopy(obj);
function shallowCopy(src) {
var dst = {};
for (var prop in src) {
if (src.hasOwnProperty(prop)) {
dst[prop] = src[prop];
}
}
return dst;
}

shallowObj.arr[1] = 5;
obj.arr[1] // = 5
var obj = { a:1, arr: [1,2] };
var obj2 = deepCopy(obj);

var cloneObj = function(obj){
var str, newobj = obj.constructor === Array ? [] : {};
if(typeof obj !== ‘object‘){
return;
} else if(window.JSON){
str = JSON.stringify(obj), //系列化对象
newobj = JSON.parse(str); //还原
} else {
for(var i in obj){
newobj[i] = typeof obj[i] === ‘object‘ ?
cloneObj(obj[i]) : obj[i];
}
}
return newobj;
};
链接:https://www.zhihu.com/question/23031215/answer/46220227
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。【 js 基础 】【 源码学习 】 深浅拷贝