PHP.46-TP框架商城应用实例-后台21-权限管理-权限和角色的关系
2021-07-01 03:04
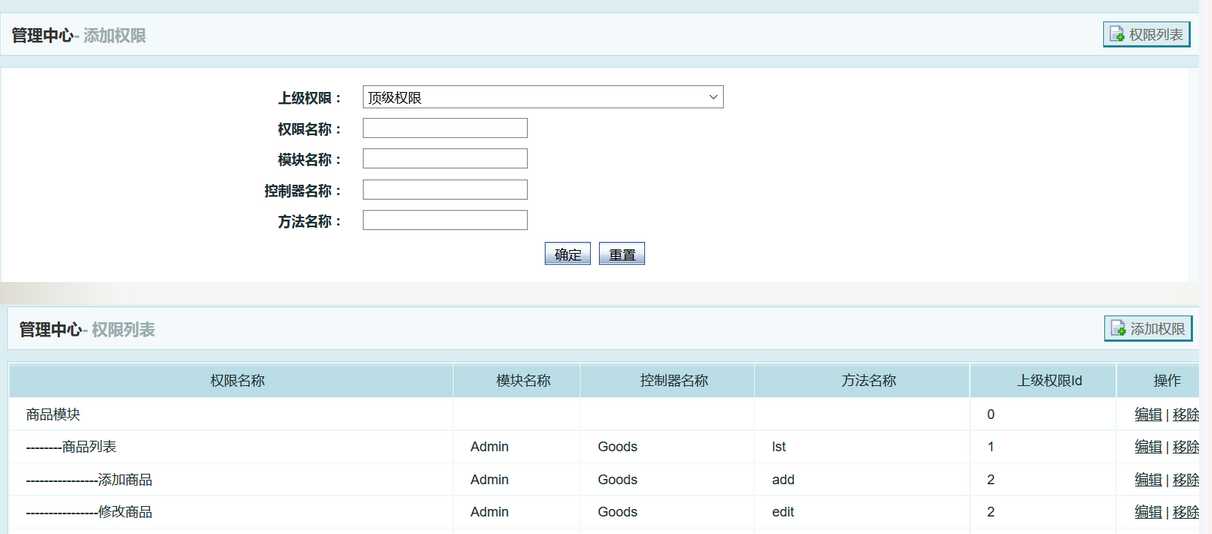
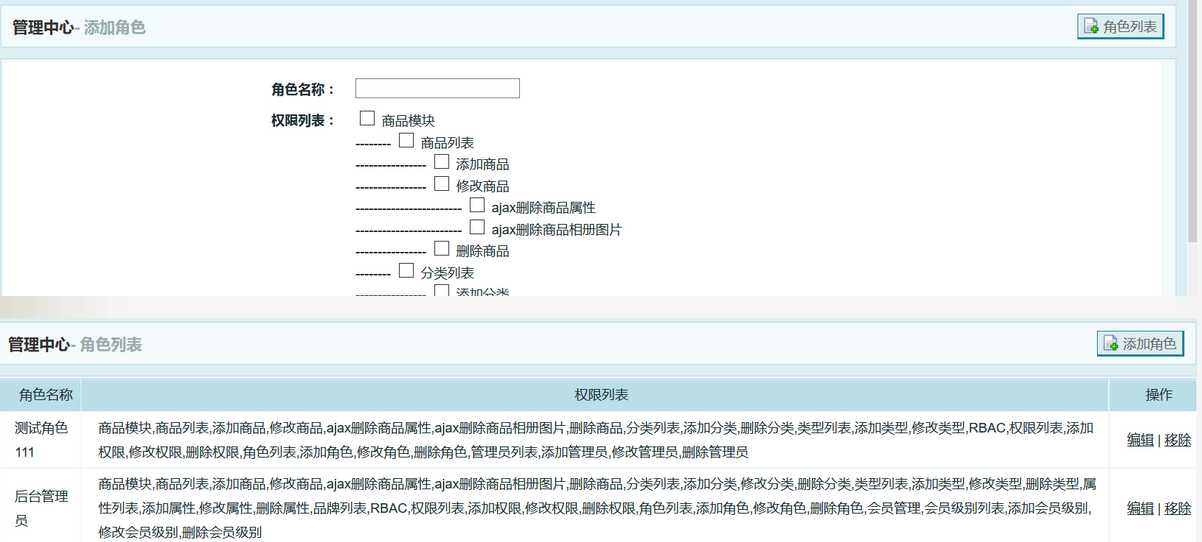
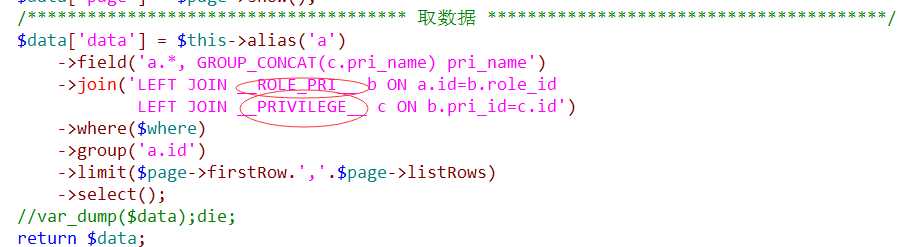
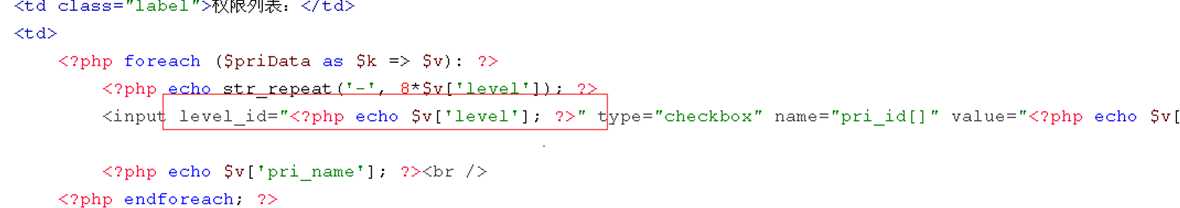
标签:模型 com key sign _id color 选中 logs 管理 权限和角色的关系 权限功能 角色功能 权限与角色的关联要通过权限-角色表进行{多对多} 注: 1、列出某个角色所拥有的所有的权限名称 => 在角色列表中列出 思路:在角色模型中,先通过角色表和角色-权限表,取出该角色所有的权限id,再通过角色-权限表和权限表,取出权限名称 注:通过角色id分组,将同一组中的权限名称用,拼到一起 2、 为选择权限添加一个JS效果: 需求: A. 当选择一个权限时所有子权限也选中 B. 当选择一个权限时所有上级权限也选中 C. 当取消一个权限时所有子权限也取消 2.1 在循环每个复选框中添加一个属性标记这个是第几级的 2.2 添加JS 3、此处多对多修改时,应采用先删除原数据再添加新数据进行修改的方式 PHP.46-TP框架商城应用实例-后台21-权限管理-权限和角色的关系 标签:模型 com key sign _id color 选中 logs 管理 原文地址:http://www.cnblogs.com/zixuanfy/p/7134272.html

/********* 角色-权限表 *********/
drop if exists p39_role_pri;
create table p39_role_pri
(
pri_id mediumint unsigned not null comment ‘权限Id‘,
role_id mediumint unsigned not null comment ‘角色Id‘,
key pri_id (pri_id),
key role_id(role_id)
)engine=InnoDB default charset=utf8 comment ‘角色权限‘;


// 为所有的复选框绑定一个点击事件
$(":checkbox").click(function(){
// 先获取点击的这个level_id
var tmp_level_id = level_id = $(this).attr("level_id");
// 判断是选中还是取消
if($(this).prop("checked"))
{
// 所有的子权限也选中
$(this).nextAll(":checkbox").each(function(k,v){
if($(v).attr("level_id") > level_id)
$(v).prop("checked", "checked");
else
return false;
});
// 所有的上级权限也选中
$(this).prevAll(":checkbox").each(function(k,v){
if($(v).attr("level_id") tmp_level_id)
{
$(v).prop("checked", "checked");
tmp_level_id--; // 再找更上一级的
}
});
}
else
{
// 所有的子权限也取消
$(this).nextAll(":checkbox").each(function(k,v){
if($(v).attr("level_id") > level_id)
$(v).removeAttr("checked");
else
return false;
});
}
});
下一篇:老笔记整理一:asp
文章标题:PHP.46-TP框架商城应用实例-后台21-权限管理-权限和角色的关系
文章链接:http://soscw.com/index.php/essay/100129.html