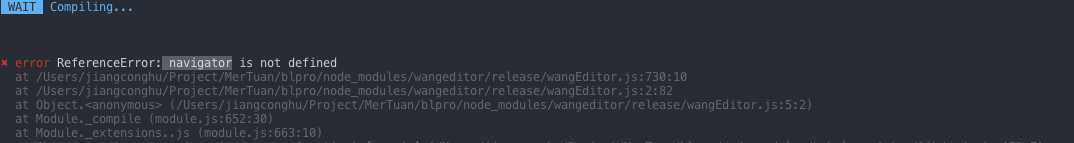
nuxt.js引入客户端脚本和第三方库出现window/document/ navigator未定义问题
2021-07-01 07:04
阅读:650
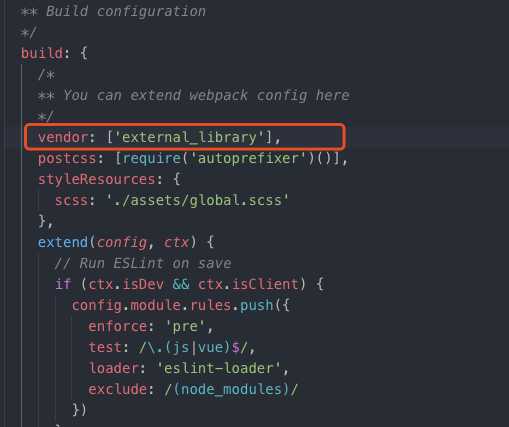
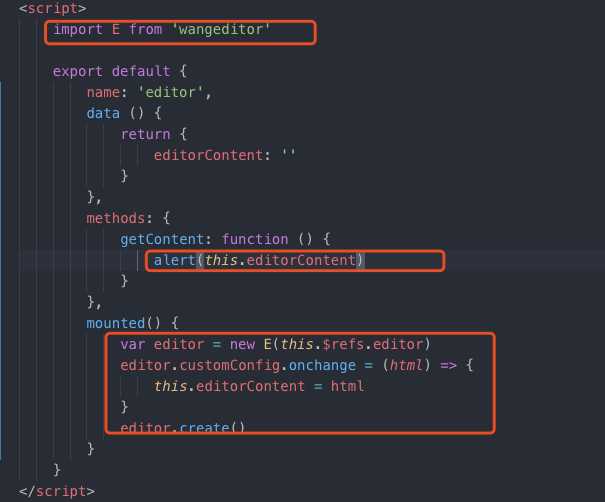
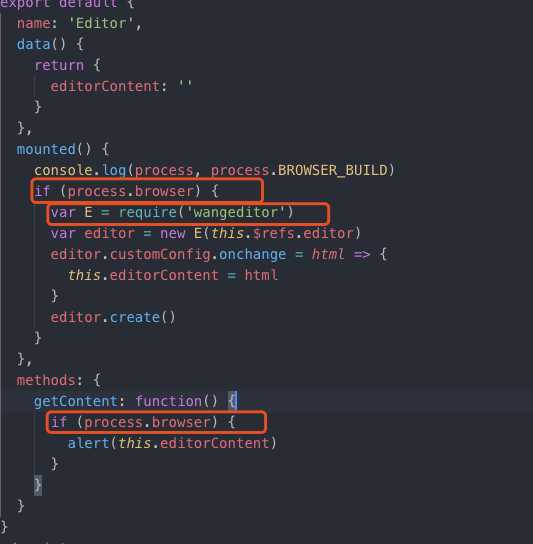
标签:第三方库 window 一个 ack 未定义 内容 span 引入 插件 官方文档中已经给出解决方案: 实际操作也比较简单,比如我之前在项目中引入的wangeditor,这个插件里包含了navigator内容 解决:现在nuxt.config.js的webpack扩展配置中配置一个vendor用于打包客户端执行的代码 这个vendor: [‘external_library‘]里的external_library名字随便写,对配置没有影响 我用wangeditor开始直接复制的里边代码是这样的,里边标红的是只能在客户端执行的代码 改造以后是这样的 nuxt.js引入客户端脚本和第三方库出现window/document/ navigator未定义问题 标签:第三方库 window 一个 ack 未定义 内容 span 引入 插件 原文地址:https://www.cnblogs.com/yifeng555/p/9955644.html




文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:nuxt.js引入客户端脚本和第三方库出现window/document/ navigator未定义问题
文章链接:http://soscw.com/index.php/essay/100205.html
文章标题:nuxt.js引入客户端脚本和第三方库出现window/document/ navigator未定义问题
文章链接:http://soscw.com/index.php/essay/100205.html
评论
亲,登录后才可以留言!