Net Core构建Angular4应用程序
2021-07-01 12:04
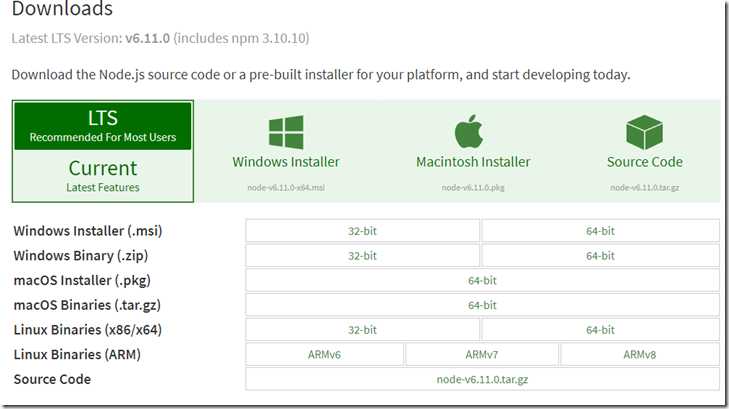
标签:ogr alt 告诉 并行 homepage nbsp 默认 context err Visual Studio 2017已经发布了很久了。做为集成了Asp.Net Core 1.1的地表最强IDE工具,越来越受.NET系的开发人员追捧。 随着Google Angular4的发布。我一直在想,怎么能够用这个地表最强IDE工具编写Angular4的Asp.Net Core项目。经过不懈的研究。终于的得到了一套很好的解决方案与大家分享。 文章转载请著名出处:http://www.cnblogs.com/smallprogram 随着Web技术的快速发展,新的技术层出不穷,这使得Web程序的用户体验不断提升。最具代表性的就是SPA(Single Page Application)应用。 技术的快速发展也有弊端,那就是学习成本的不断提升。作为一名开发人员,你需要不断学习、提升自己的技术以适应这个技术快速发展的时代,以让自己不在这个技术快速发展的洪流中所淘汰。 当然,我们的老大Microsoft也是如此,借着Asp.Net Core的机会,发布了好几款集成目前流行的前端框架的Asp.Net Core的模板。文章后边我就具体描述以一下。 4. Asp.Net Core,这是微软推出的跨平台Web应用程序。功能强大。官方文档非常完善。 5. TypeScript,这是一种类型化的JavaScript,可以通过他编译生成Javascript,Angular就是基于TypeScript的。 6. RESTful API,这是一个很火热的Web应用程序API的设计理念。微软官网也写过一篇关于RESTful的文章,但实在太老了。于是用aisuhua的GitHub代替了 1. 翻GFW,根据我国国情需要,GFW是“必须要有的”,这无可厚非。但是带来的问题就是开发人员的一手资料被屏蔽。所以你应该了解怎么翻GFW。 2. 国内NPM源,之后会细说。 3. WebPack,这是一个现代化的JavaScript模块打包器。具体内容可以去官网了解 也许有一些没有接触过以上提到的这些工具或知识的童鞋可能会一脸懵逼,但是不用担心也不用着急,本文会用最浅显易懂的方式告诉你如何配置。 先说说老大Microsoft的模板。 想要安装微软官方提供的模板,我们就需要用到dotnet CLI工具了。这套模板是由微软Steve Sanderson提出并研发的。关于史蒂夫·桑德森,从2010年到现在,在微软从事Web技术工作。并且最先加入到Asp.Net MVC3的技术团队。构建了一系列JavaScript库以及Azure的门户网站。我们所熟知的Knockout.js就是这个人主导开发的。可以说是绝对的.Net技术大牛。 附上一张他的照片,还有他的Twitter。有玩Twitter的可以Follow他 回到正题,想要安装这个模板,你就需要使用DotNet CLI工具了。具体命令如下: 当你使用CMD或Powershell运行后会得到一下结果: 可以看到微软很给力,给我提供了好多模板。有Angular的,有Knockout的,有Aurelia的,有React的,有Vue的。可以说,非常全面。 可以使用如下DotNetCLI命令根据模板新建项目。 dotnet new angular 如果你了解dotnet CLI,你就会明白,这条命名的意义就是从当前目录使用MVC ASP.NET Core with Angular创建一个Asp.Net Core的项目。 新建成功后,使用如下命令还原.NET依赖包和Angular依赖包: dotnet restore npm install 完成之后你就可以运行程序,查看效果: 你不妨可以试试看,期间你可能需要一个高速VPN,否则你在执行npm install命令时,可能会有很多Angular的包安装不上。 有人会说,为啥我们不直接用微软的模板反而要自己去构建Asp.Net Core+Angular的应用程序呢。 其实原因很简单,微软一如既往的作风就是高度集成高度封装。他所提供的这些模板中,集成Server-side prerendering(服务端渲染),WebPack dev middleware,Hot Module Replacement(模块热插拔)等等技术。最后再加上Angular。 如果你对这些技术了解程度不够,很难做到高度扩展。例如添加新的npm包也会有可能引起一些莫名其妙的异常。所以,我们才要自己去构建集成Angular的Asp.Net Core的应用程序。 有兴趣的童鞋可以自己去尝试一下。 打开宇宙最强IDE,Visual Studio 2017,新建一个Asp.Net Core项目。并且取个名字,比如AspNetCoreWithAngular4: 之后我们创建一个空的Asp.Net Core 程序,我是用的版本是1.1 这一步,我们需要配置一些Core的依赖包,并且设置Core在VS重构时MSBuild不去编译Typescript文件,因为我们要使用其他工具去编译Typescript文件。 直接打开csproj文件: 添加如下代码: 代码: 在我们的项目中,Microsoft.AspNetCore.Mvc包能够允许我们添加控制器并且构建WebAPI,而Microsoft.AspNetCore.StaticFiles包可以让我们配置提供静态目录访问的功能。例如默认提供/wwwroot目录的访问。 因为我们会使用其他工具去编译Typescript文件,所以需要在PropertyGroup节点中配置 保存csproj文件后,VS2017会自动下载相关包。如果你在MacOS或者Linux环境,请使用dotnet restore命令还原包。 首先在ConfigServives方法中添加MVC服务: services.AddMvc(); 如果VS出现红色波浪线,你需要关闭项目,重新打开项目即可。 之后,删除Configure方法中的所有代码,使用如下代码替换: 这里简单说一下,首先第一个app.Use中间件的作用是当系统返回404状态码并且访问的Request不包含文件扩展名并且访问Request不是以“/api/”开头的访问直接将其跳转到/index.html app.UseMvcWithDefaultRoute()的意思是使用MVC的默认路由中间件。 app.UseDefaultFiles()的意思是启用默认文档提供器中间件,他会对只有主机的URL进行访问时搜索default.html、default.htm、index.html、index.htm文件,如果有就返回内容。 app.UseStaticFiles()的意思启用程序的静态文件支持,也就是启用wwwroot文件夹可以通过URL访问。 在根目录中创建一个Controllers的文件夹,当然直接在根目录创建一个WebAPIController也可以。 这里简单说一下,VS2017 15.2(26430.14)这个版本有一个小bug,就是当你使用MVC脚手架功能的时候,比如上图的新建中的“控制器”,亦或者在Controller的Action中使用右键新建视图的功能时,中文会出现乱码。所以我推荐大家直接使用“新建项”,放弃使用脚手架功能。当然在目前的项目中涉及不到上述问题。 创建一个默认的ValuesController 让我们来修改一下ValuesController中Get方法的返回值: 我们的Asp.Net Core服务器已经构建完成了。现在让我们来向项目中添加Angular 以PowerShell为例,输如如下命令,导航到项目所在目录: PS C:\WINDOWS\system32> cd F:\Code\TFSProject\GitHub\AspNetCoreWithAngular4\AspNetCoreWithAngular4\AspNetCoreWithAngular 4 我的这个路径有点长,当人如果你觉得麻烦,可以安装一个小插件。他可以直接从项目根目录打开命令行工具。插件的名字是: Open Command Line,你可以通过Visual Studio Marketplace下载安装。安装好之后,你就可以通过如下方式直接在根目录打开命令行工具了: 也许有人会问,为什么不用VS的PowerShell Interactive Window,我只想说我不喜欢他的界面。 如果你的机器上没有安装nodeJS,你需要去官网下载nodeJS进行安装,根据你的系统下载相应的安装包。node会有两个版本可供下载。一个是LTS版本,也就是通常我们所说的稳定版,另一种是Current版本,就是尝鲜版。有新的功能。当然我推荐安装稳定版。 安装成功之后,我们需要处理的下一个问题就是GFW的问题。众所周知,node的资源镜像是在GFW禁止访问的黑名单URL列表中。这就导致你可能在使用node的NPM包管理器安装AngularCLI的过程出现问题。不过马云家的淘宝已经有了很好的解决方案,那就是国内NPM数据镜像。 提到国内NPM数据镜像,淘宝建立自己的NPM数据镜像,他们的数据镜像与NPM官网的数据镜像是同步的,时间差大约在10分左右。 因为是在国内,所以不会受到GFW的影响。我们需要做的就是更改NPM包管理器的镜像地址,在我们的刚刚的PowerShell中使用如下命令: npm config set registry https://registry.npm.taobao.org 当你替换之后,在不使用VPN或代理的情况下,通过NPM安装包就会速度很快了。 但是我要阐述一点,当我们安装AngularCLI的时候,其中有一个依赖项为node-sass,他的指定访问一个https://github.com/sass/node-sass/releases/download/v4.5.3/win32-x64-57_binding.node地址去下载,该地址是被GFW屏蔽的。所以就算我们使用国内NPM镜像,也会出现问题。 当然最好的解决方案是设置NPM为原始镜像地址,然以挂上高速VPN,去安装AngularCLI。 也许你本的网络很好,你也可以尝试使用淘宝NPM镜像,但是不要开VPN,那样会很慢。 就像我家和我单位的网。都是淘宝NPM镜像,单位安装AngularCLI一点问题没有,但是家里就出现了我上面说的node-sass下载不下来的问题了。 替换完淘宝NPM镜像之后,那么让我们继续,使用如下命令全局安装AngularCLI,注意这个只需要安装一次即可: npm install –g @angular/cli 其中npm install是NPM安装的意思。 -g是全局安装的意思,是-global的简写 @angular/cli就是告诉NPM我们要安装AngularCLI 执行后就是慢慢等待他完成吧。 如果安装失败,你需要执行一下命令,卸载AngularCLI: npm uninstall –g @angular/cli npm cache clean --force 并删除“C:\Users\[你用系统账户名]\AppData\Roaming\npm\node_modules”目录下的@angular文件夹,重复上面的安装步骤。 安装成功之后你会看到如下界面: OK,通过上述操作,我们已经在系统上安装完成了AngularCLI。 现在回到之前的项目路径: 运行如下命令,在项目根目录中新建一个Angular项目: ng new [你的Angular项目名称] --skip-install 解析一下这条命令: ng new是AngularCLI的新建命令 --skip-install是npm的跳过还原包命令 作用就是在当前目录下新建一个Angular项目并且跳过还原包 大神别嫌我啰嗦。我要照顾一下新手。 OK,运行之后的结果: 回到VS,你会发现,目录中多了一个Angular的目录: 这就是刚刚我们使用AngularCLI安装后的文件。 让我们调整一下目录结构,已使Angular能更好的集成到Core中: 将Angular文件夹下的所有文件拖拽到系统根目录下。并且删除Angular文件夹。调整后的结果: 啰嗦几句,其中package.json是Angular的所有包文件,你可以打开看一下,其中包含许多除了Angular包以外的依赖包。 如果你想了解这些文件都是干嘛的,作用是什么,请参考Angular官网 之后我们需要把src文件夹重命名一下,当然也可以不重命名,为了看着方便,我把他重命名为ClientApp。 打开ClientApp/app/app.module.ts文件,加入FormsModule和HttpModule并且在NgMudule导入 这里插一句,由于我们在安装Angular时使用了--skip-install,所以这里会提示我们@angular组件找不到,不过没关系,我们会在之后还原Angular的相关包 由于我们使用的是Asp.Net Core集成Angular,所以我们需要告诉Angular将程序输出到wwwroot文件夹。当使用AngularCLI编译Angular时,Angular将会把编译后的文件输出到Asp.Net Core的静态文件目录wwwroot下。 配置如下 同样的配置tsconfig.json,tsconfig.app.json,tsconfig.spec.json,tsconfig.json文件是编译TypeScript文件的配置文件。同样需要修改输出位置: 这里我们需要修改app.component.ts文件。 当Angular在Core上运行之后,他会向ValuesController发出GET请求,并且返回一个字符串数组。 之后我们需要修改ClientApp/app/app.component.html文件,然他来显示WebApi返回的数据: 其中 *ngFor循环遍历apiValues并一个一个的输出到value中。这是Angular的一种语法。更多语法你需要参阅Angular官方文档。 这一步我们就要用到node了。就是安装AngularCLI一样。使用NPM包管理器。 首先开启Powershell或CMD命令提示行工具,将路径设置到项目根目录。执行如下命令: npm install 执行该命令后,npm会根据项目中的package.json配置文件安装包括Angular在内的所有依赖包: 当出现如上图所示界面,没有ERR,表示Angular包安装成功了。其中会有两个警告,不必在乎。这是正常的。 回到VS,显示全部文件,你会发现多出一个node_module的文件夹,并且依赖项中会出现npm依赖,这个文件夹里包含的就是包括Angular在内的所有依赖包。不要把他包含在项目中。否则会出错。 执行AngularCLI命令编译Angular程序,同样需要使用PowerShell或CMD命令行工具,将路径设置为项目根目录,执行如下名: ng build 编译成功之后,会显示如上图所示的内容 回到VS中你会发现wwwroot文件夹下出现了编译好的JS文件和HTML文件等。不要在意wwwroot文件夹的图标从一个小地球变成了文件图标。:-) 之后使用DotNetCLI编译并运行Asp.NET Core应用程序,执行如下命令: dotnet run 打开浏览器,运行http://localhost:5000,得到如下结果: 也许有的朋友可能会说。太麻烦了。 是的。确实是有点麻烦,因为我们必须同时完成两条线路上的编译工作。 一条线路是Angular的编译工作。 另一条线路是Asp.Net Core的编译工作。 如果我们能够在Angular和Asp.Net Core的代码被更改时,系统自动编译他们,那就太好了。 这里我给出我的解决方案。如果有大神有更好的解决方案,可以留言或联系我。在此谢过~ 在开发的过程中,我们会用到AngularCLI命令中的 ng serve 命令来启用Angular的监控服务模式。他会监控Angular的源码变化,当源码被改变时,自动重新编译Angular程序并编译TypeScript代码。默认情况下ng serve提供的是localhost:4200地址。 并且Angular默认接受Request的地址为localhost:4200/api,这与我们Asp.Net Core默认的localhost:5000不一样。 所以我们要通过配置proxy来解决这个问题。 首先在项目根目录中添加一个json文件,取名字叫proxy.config.json 为这个文件添加如下配置代码 如果Angular能够自动进行更改重编译运行,并且Asp.Net Core也能用监控更改自动重编译,那绝对是我想要的。 启用Asp.Net Core自动重编译,需要修改.csproj文件,添加一个DotNetCLI工具包。代码如下: 保存文件后,VS会自动还原安装这个包。如果没有自动还原,请使用DotNetCLI命名还原包: dotnet restore 使用PowerShell或CMD命令行工具,运行如下命令以监控模式启用Asp.Net Core服务器 dotnet watch run 打开另一个PowerShell或CMD命令行工具,以监控模式配置文件运行Angular ng serve --proxy-config proxy.config.json 现在让我们打开浏览器,访问http://localhost:4200 打开ValuesContoller,让我们更改一些东西: 打开ClientApp/app/app.component.html文件,更改一些东西: 保存上面两步的更改后,回到浏览器,你会惊奇的发现,Asp.Net Core和Angular的代码变更已经生效了 OK ,至此,使用在Visual Studio 2017中使用Asp.Net Core构建Angular4应用程序撰写完毕。 希望本文对你有所帮助 转载请著名出处:http://www.cnblogs.com/smallprogram 如果有哪位大神知道更好的并行运行解决方案,请为我留言或联系我,再次先行谢过~ 最后附上本项目的源码: https://github.com/smallprogram/AspNetCoreWithAngular4 Net Core构建Angular4应用程序 标签:ogr alt 告诉 并行 homepage nbsp 默认 context err 原文地址:http://www.cnblogs.com/Leo_wl/p/7133383.html前言
我们的目的
你需要知道的东西
你需要明白的东西
你需要了解的东西
微软SPA模板(不在本文讨论范围)

dotnet new --install Microsoft.AspNetCore.SpaTemplates::*


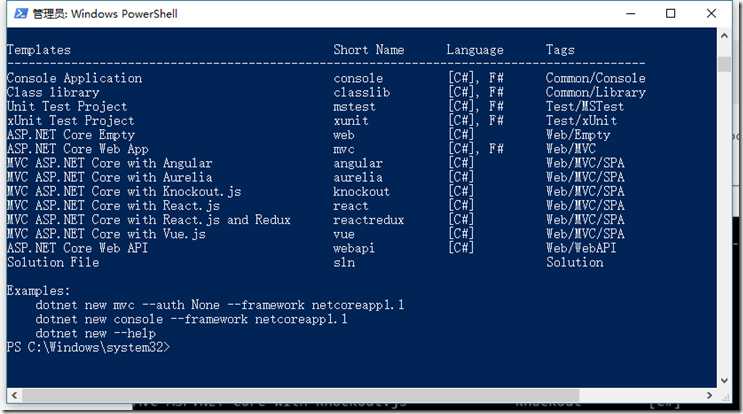
让我们开始把
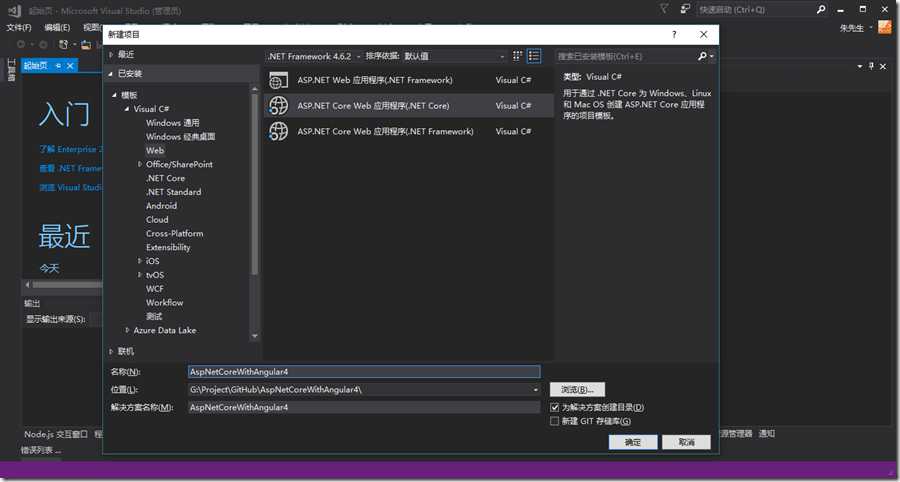
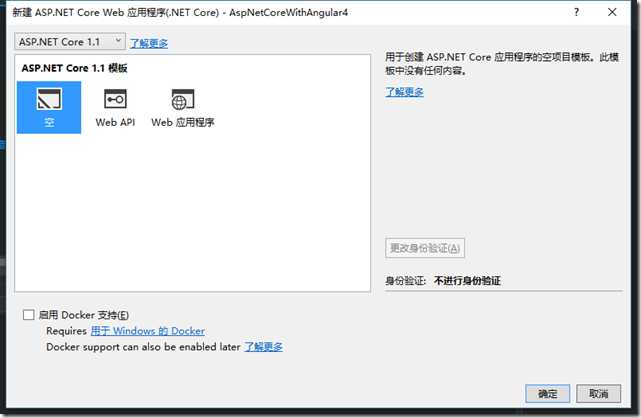
1.新建一个Asp.Net Core项目


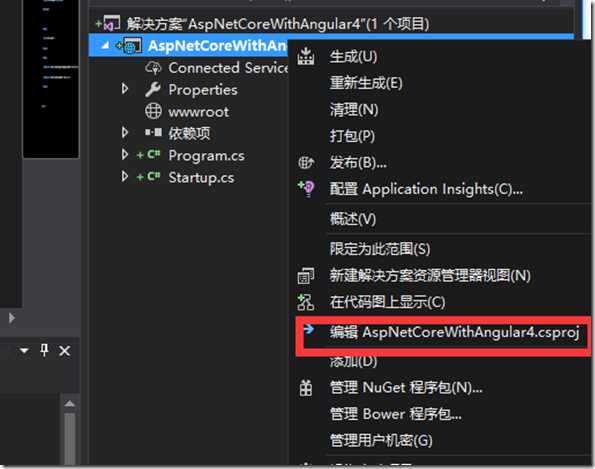
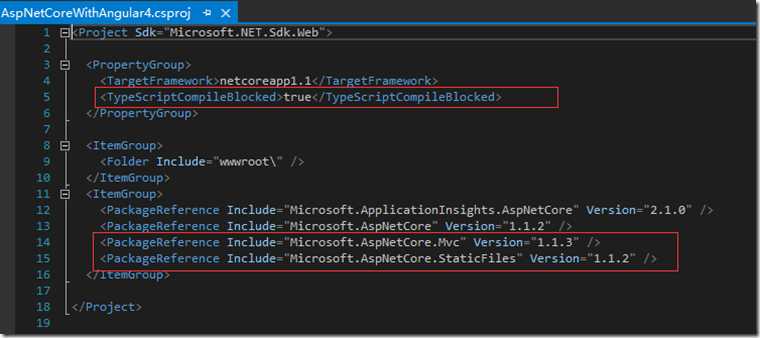
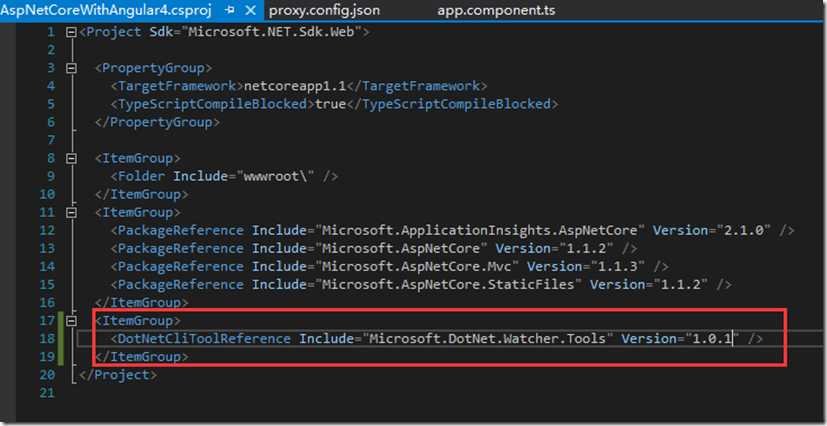
2. 配置我们的Asp.Net Core


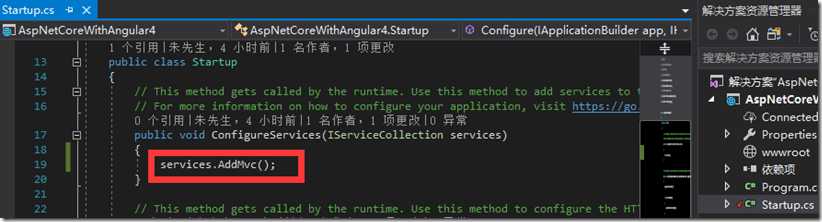
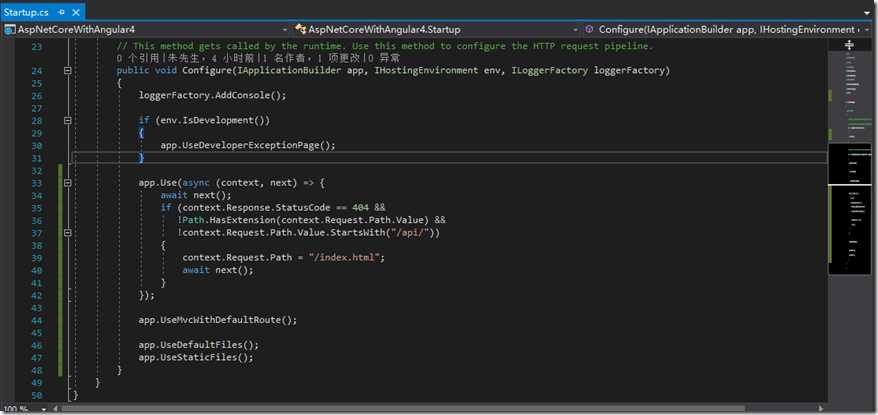
3. 配置Startup.cs文件



app.Use(async (context, next) => {
await next();
if (context.Response.StatusCode == 404 &&
!System.IO.Path.HasExtension(context.Request.Path.Value) &&
!context.Request.Path.Value.StartsWith("/api/"))
{
context.Request.Path = "/index.html";
await next();
}
});
app.UseMvcWithDefaultRoute();
app.UseDefaultFiles();
app.UseStaticFiles();

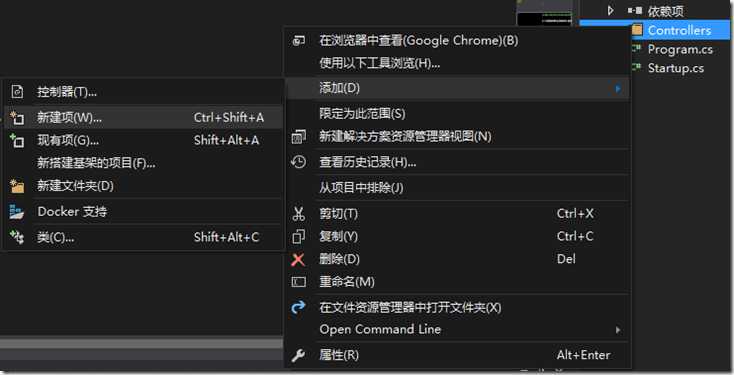
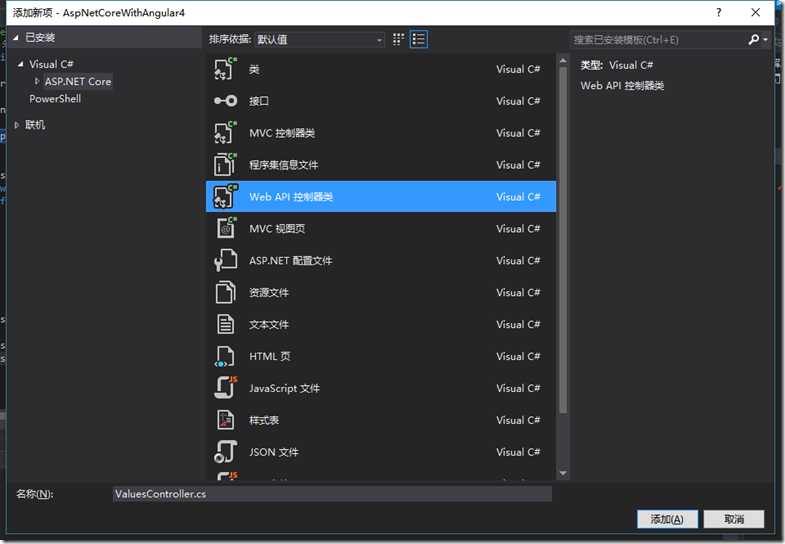
4. 创建一个APIController



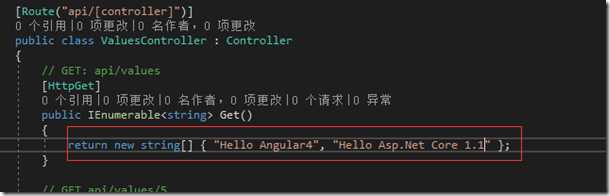
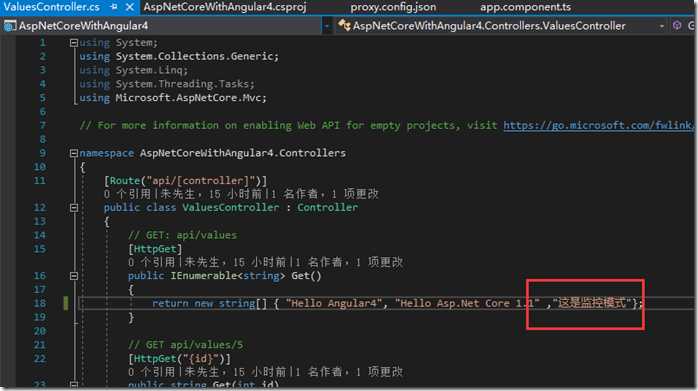
public IEnumerable
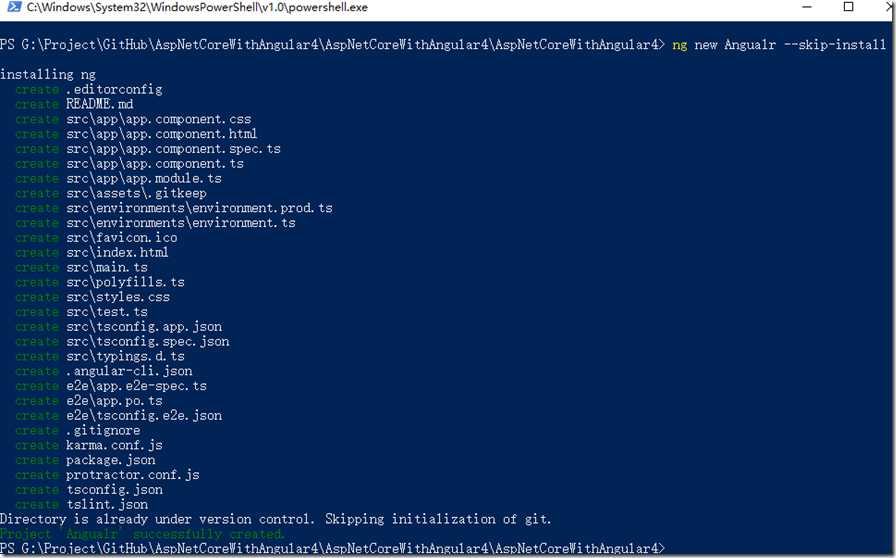
创建一个Angular4的应用程序
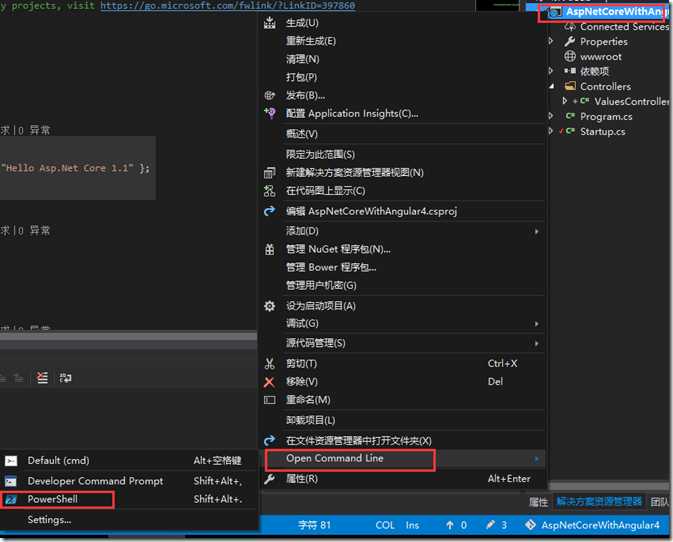
1. 在项目位置中打开CMD或PowerShell命令行工具


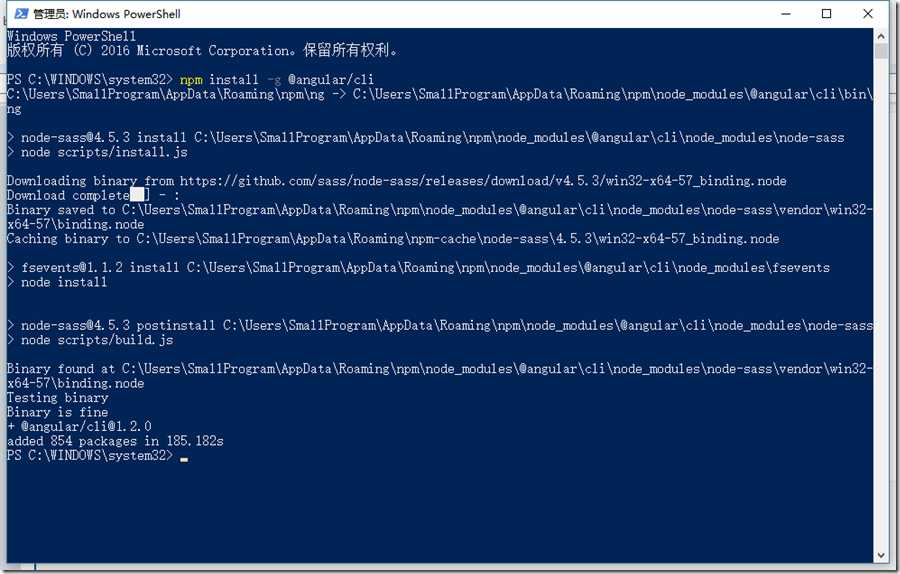
2. 全局安装AngularCLI






3. 在Asp.NET Core 中安装Angular



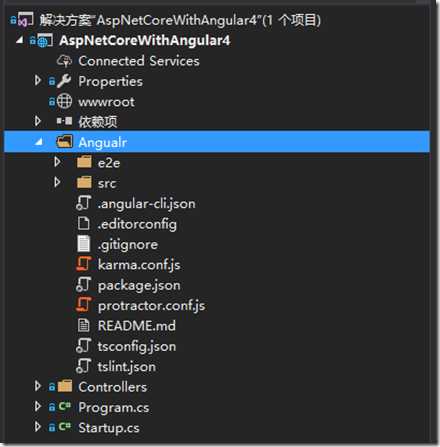
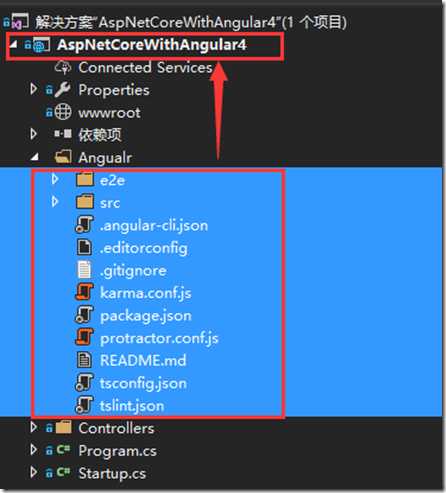
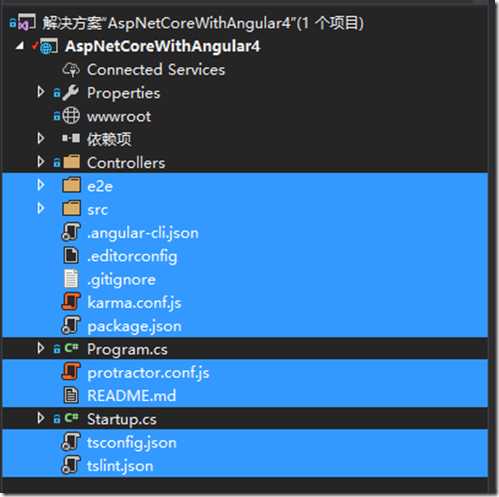
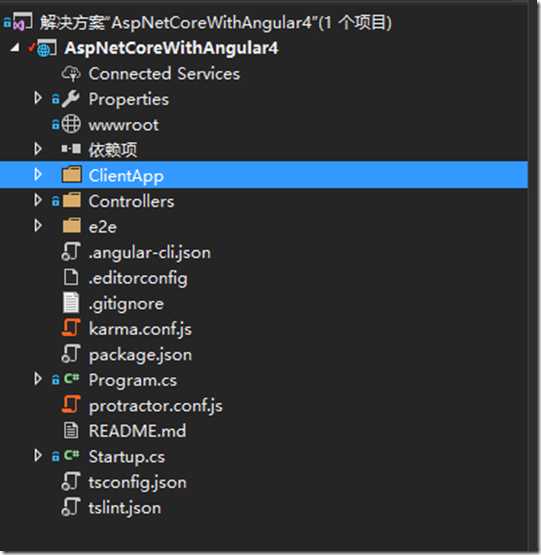
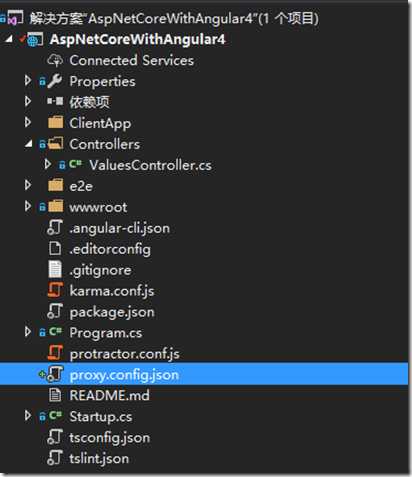
4. 目录调整




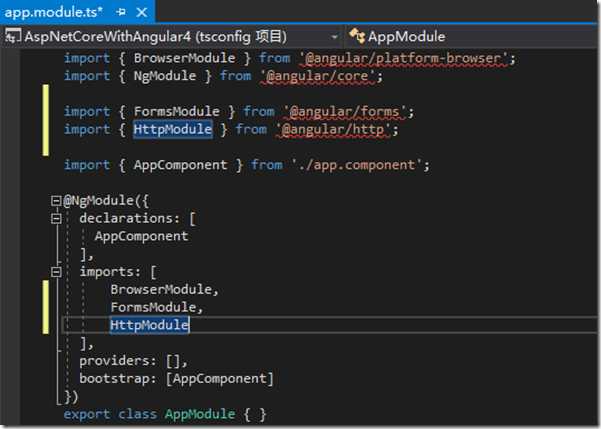
5. 启用Angular的HTTP模式和表单绑定模式


import { BrowserModule } from ‘@angular/platform-browser‘;
import { NgModule } from ‘@angular/core‘;
import { FormsModule } from ‘@angular/forms‘;
import { HttpModule } from ‘@angular/http‘;
import { AppComponent } from ‘./app.component‘;
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }

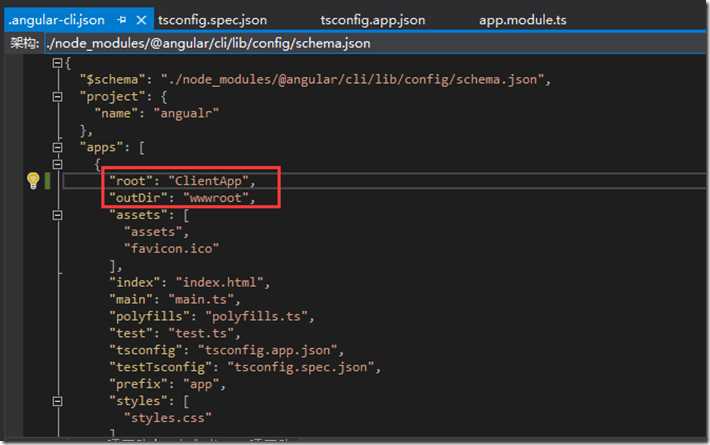
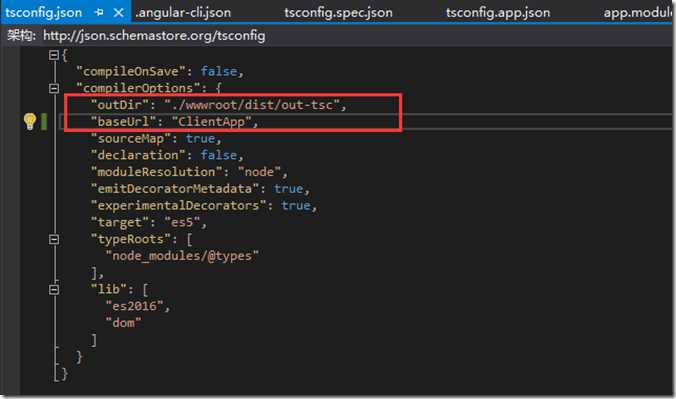
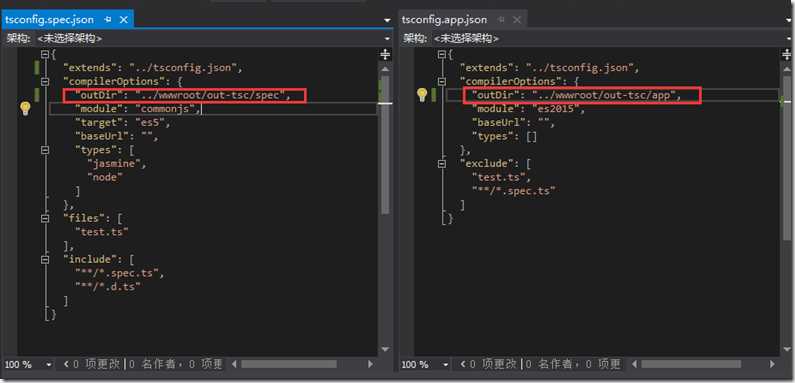
6. 配置.angular-cli.json,tsconfig.json,tsconfig.app.json,tsconfig.spec.json



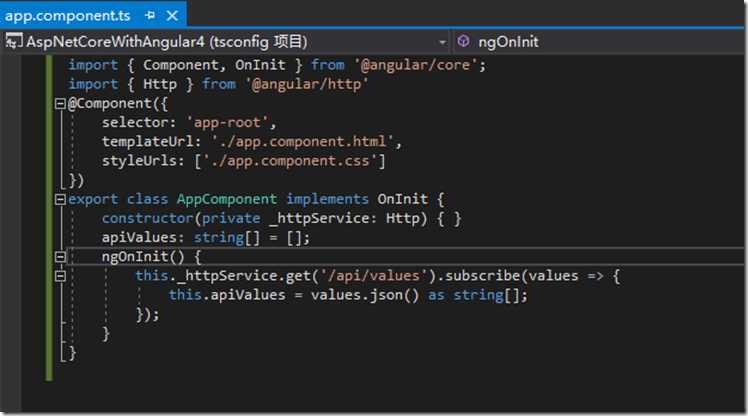
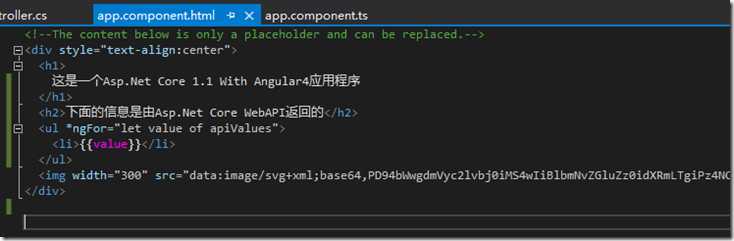
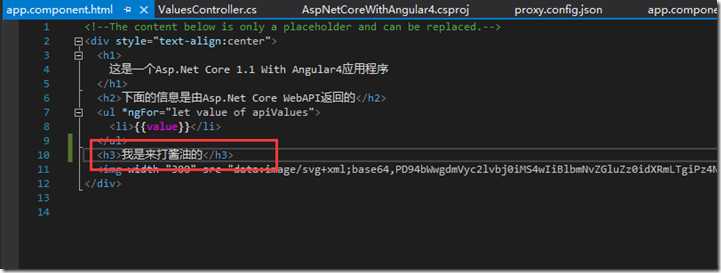
7. 从Angular中调用Asp.Net Core WebApi



import { Component, OnInit } from ‘@angular/core‘;
import { Http } from ‘@angular/http‘
@Component({
selector: ‘app-root‘,
templateUrl: ‘./app.component.html‘,
styleUrls: [‘./app.component.css‘]
})
export class AppComponent implements OnInit {
constructor(private _httpService: Http) { }
apiValues: string[] = [];
ngOnInit() {
this._httpService.get(‘/api/values‘).subscribe(values => {
this.apiValues = values.json() as string[];
});
}
}



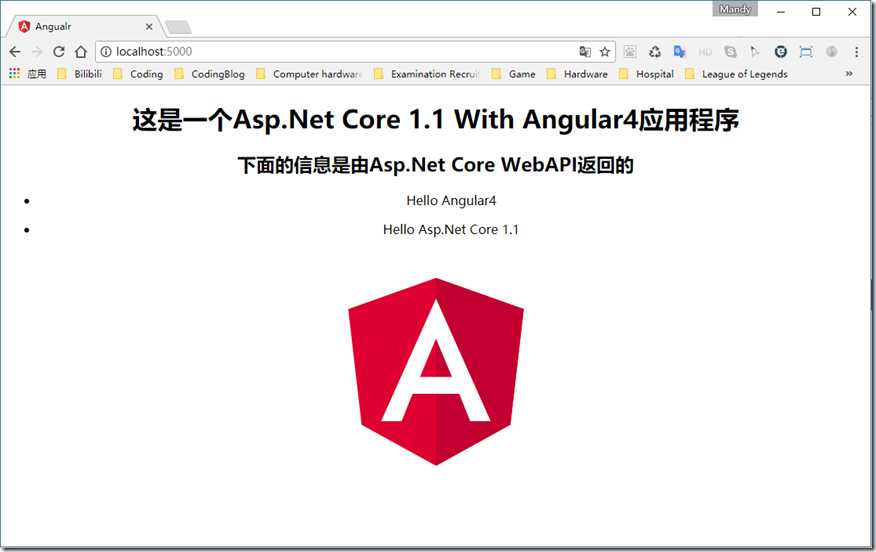
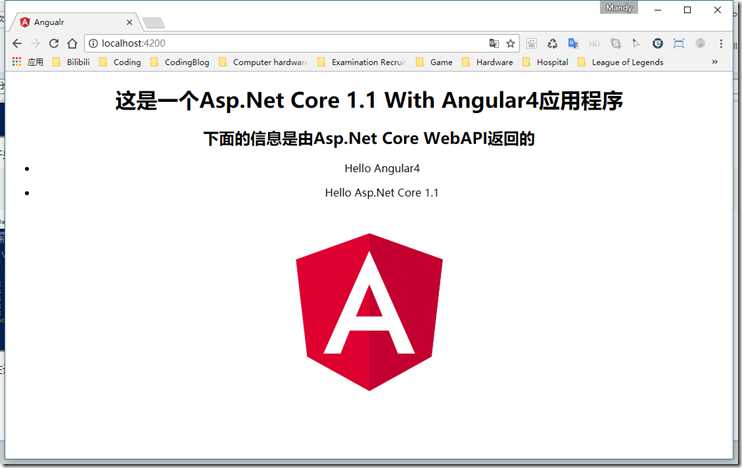
这是一个Asp.Net Core 1.1 With Angular4应用程序
下面的信息是由Asp.Net Core WebAPI返回的

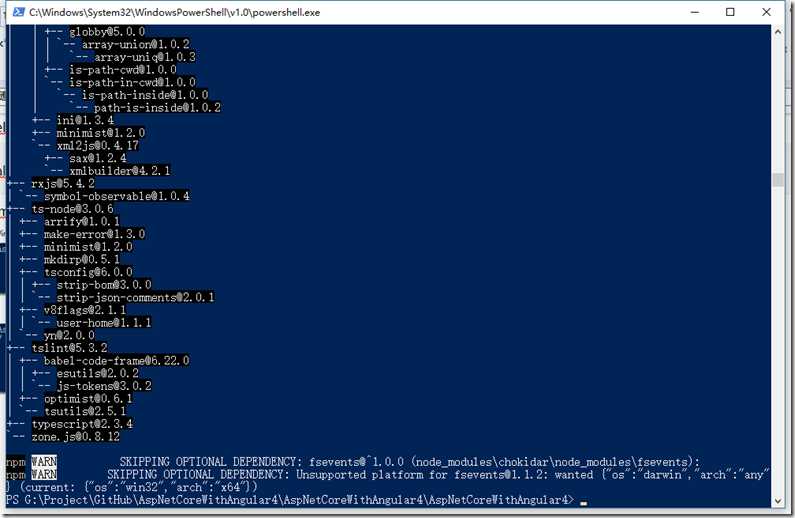
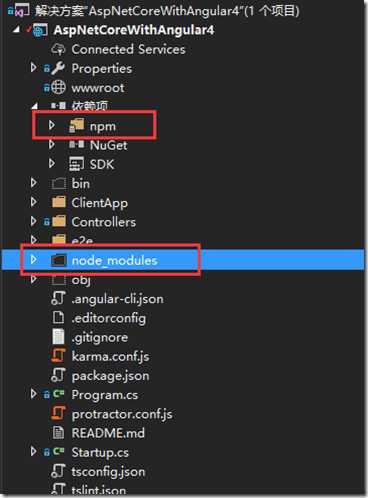
8. 安装Angular所有依赖项




编译并运行程序
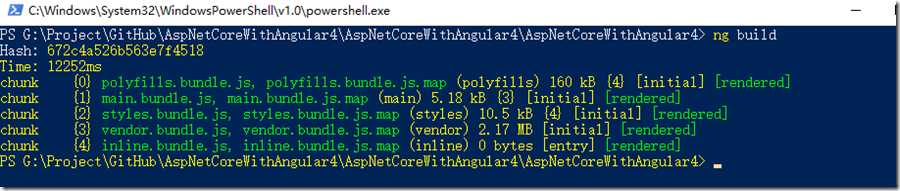
1. 编译Angular程序



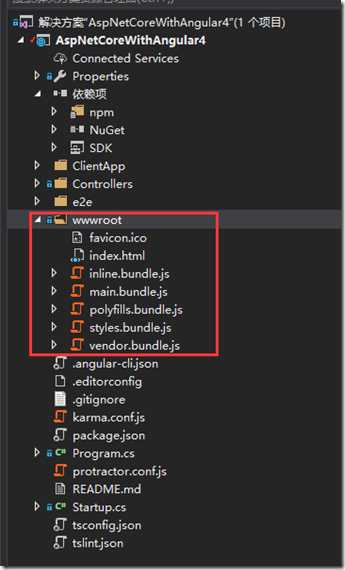
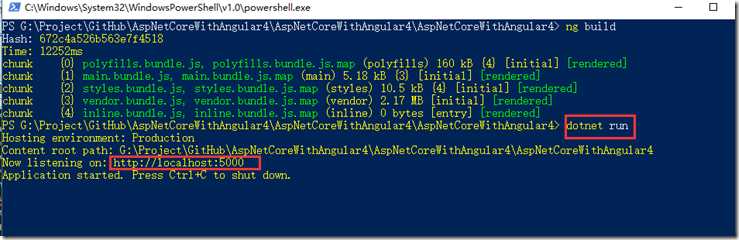
2. 编译运行Asp.Net Core应用程序

3. 打开浏览器运行

提升开发的友好度
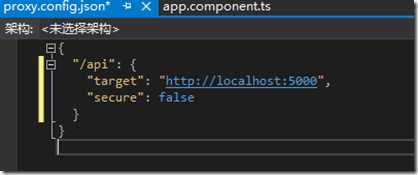
1. 将API调用代理到Asp.Net Core服务上



{
"/api": {
"target": "http://localhost:5000",
"secure": false
}
}

2. 启用Asp.Net Core自动编译

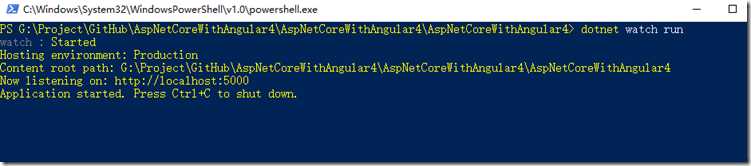
3. 以监控模式同时运行Angular和Asp.Net Core






文章标题:Net Core构建Angular4应用程序
文章链接:http://soscw.com/index.php/essay/100304.html