spring boot使用thymeleaf
2021-07-01 17:06
YPE html>
标签:his XML not 前端 tar 路径 package 模板引擎 ram
模板引擎thymeleaf,配合.html前端展示效果(不同于.jsp文件)
(1)在pom.xml中引入thymeleaf;
(2)如何关闭thymeleaf缓存
(3)编写模板文件.html
(4)编写访问模板文件controller
1、在pom.xml中引入thymeleaf;
spring-boot-starter-thymeleaf
2、如何关闭thymeleaf缓存
开发过程,建议关闭缓存
编辑文件:/spring-boot-hello/src/main/resources/application.properties,增加配置,
spring.thymeleaf.cache=false
3、编辑前端显示文件
绝对路径:/spring-boot-hello/src/main/resources/templates/hello.html
Hello , My thymeleaf !
This is my first thymeleaf demo!
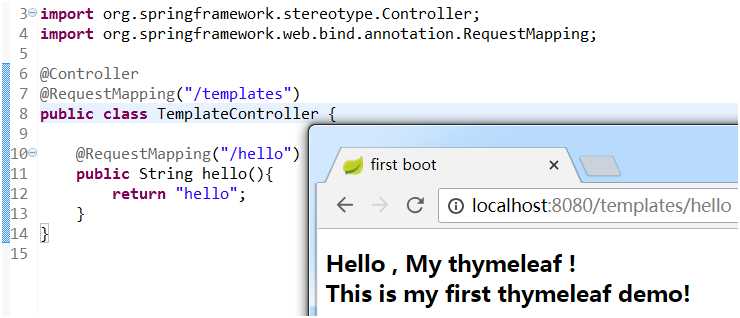
4、编写访问模板文件controller
路径:com.kfit.TemplateController
package com.kfit;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/templates")
public class TemplateController {
@RequestMapping("/hello")
public String hello(){
return "hello";
}
}
5、访问测试

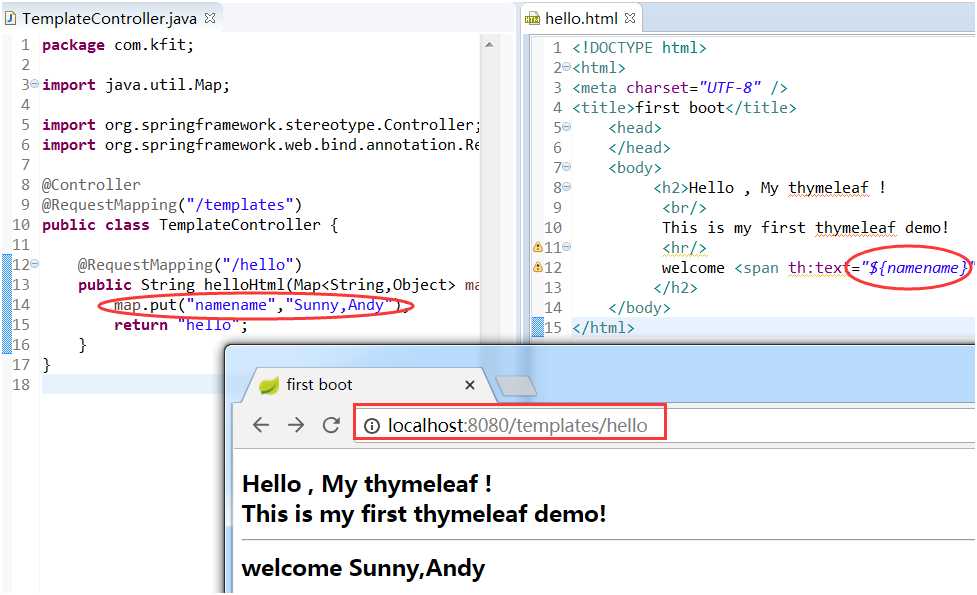
6、以上是纯静态界面,无参数传输
后台传参数显示,

以上配置完成。
spring boot使用thymeleaf
标签:his XML not 前端 tar 路径 package 模板引擎 ram
原文地址:https://www.cnblogs.com/sunnyyangwang/p/9636328.html
上一篇:java 发送 http 请求
文章标题:spring boot使用thymeleaf
文章链接:http://soscw.com/index.php/essay/100410.html