html5的视频和音频
2021-07-01 18:06
HTML5 规定了一种通过
HTML5 规定了在网页上嵌入音频元素的标准,即使用 元素。
接下来看一段代码,对就是这么简单,html5的视频、音频的实现就是以下两段html5标记语言。(将它放在你的元素中就可以看到效果,另视频、音频内容自行添加。)
video width="320" height="240" controls>
source src="movie.mp4" type="video/mp4">
source src="movie.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 元素。
video>audio controls>
source src="music.ogg" >
source src="music.mp3" >
您的浏览器不支持HTML5 audio 元素。
audio>
video视频元素:
同时
标签之间插入的内容是提供给不支持 video 元素的浏览器显示的。
audio音频元素:
control 属性供添加播放、暂停和音量控件。
在 与 之间你需要插入浏览器不支持的元素的提示文本 。
元素允许使用多个
元素. 元素可以链接不同的音频文件,浏览器将使用第一个支持的音频文件。
元素支持三种音频格式文件: MP3, Wav, 和 Ogg。
接下来再看一段html5标记语言:
video width="320" height="240" controls src="movie.mp4" type="video/mp4">您的浏览器不支持 HTML5 video 元素。video>
audio controls src="music.mp3">您的浏览器不支持HTML5 audio 元素。audio>这样写也是可以实现视频、音频效果的,不过这样写的局限性就体现出来了,src属性只能引入一个文件格式。因为不同的浏览器厂商使用的视频、音频编解码器是不一样的,如果我们只定义了一种视频、音频格式,是不是在某些浏览器中就识别不出来,那么
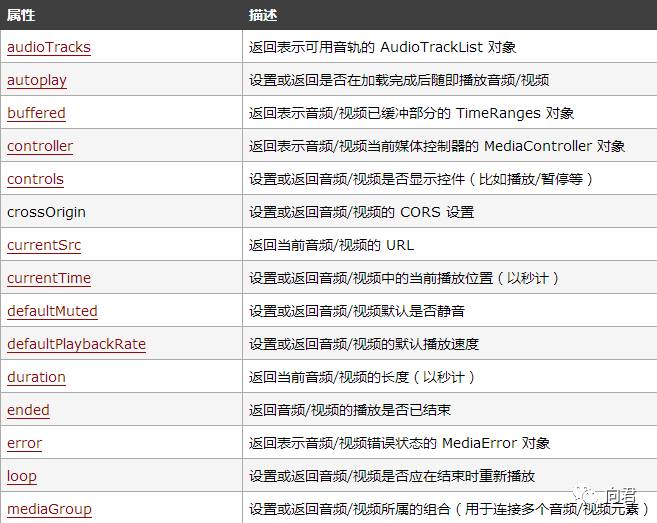
HTML5 Audio/Video 属性(媒体元素)


下边引入一个视频容器的概念:
其实,在我们的浏览器中内嵌了一个音频、视频的编解码器,它的作用就是把原始的非常大视频容器,添加时编码,播放时解码。
-
视频编解码器
H.264 、 VP8 、 OggTheora -
音频编解码器
AAC 、 MPEG-3 、 OggVorbis