js获取页面元素宽度、高度的方法总结
2021-07-01 21:07
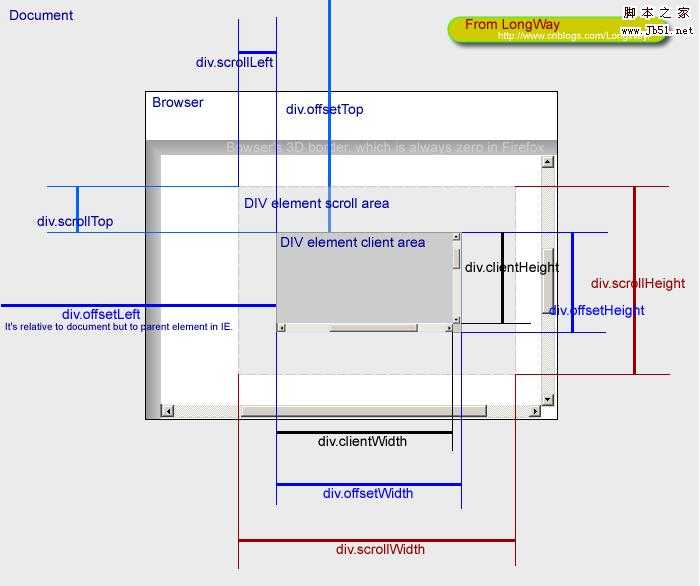
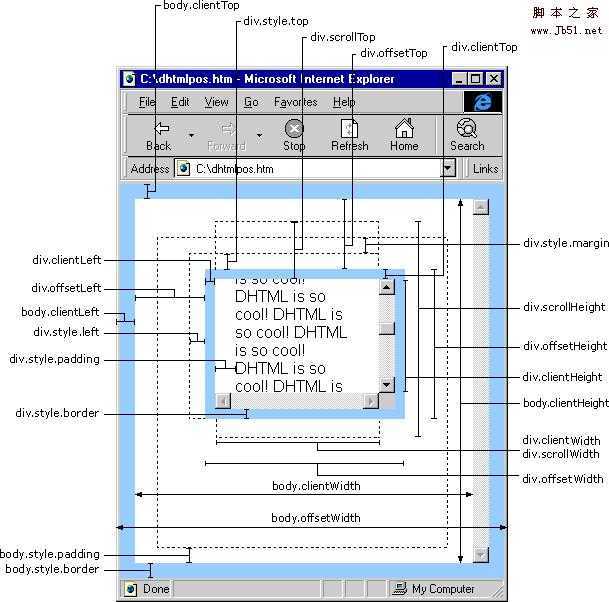
标签:方法总结 sdn tar 写法 alt 宽度 htm log get 1、offsetWidth、width()、clientWidth、scrollWidth 2、鼠标的坐标clientX/offsetX/screenX 3、参考来源 http://blog.csdn.net/piziliweiguang/article/details/7762770 http://www.jb51.net/web/28848.html js获取页面元素宽度、高度的方法总结 标签:方法总结 sdn tar 写法 alt 宽度 htm log get 原文地址:http://www.cnblogs.com/wangdake-qq/p/7131288.html


文章标题:js获取页面元素宽度、高度的方法总结
文章链接:http://soscw.com/index.php/essay/100492.html