WPF自定义控件(一)の控件分类
2021-07-01 22:05
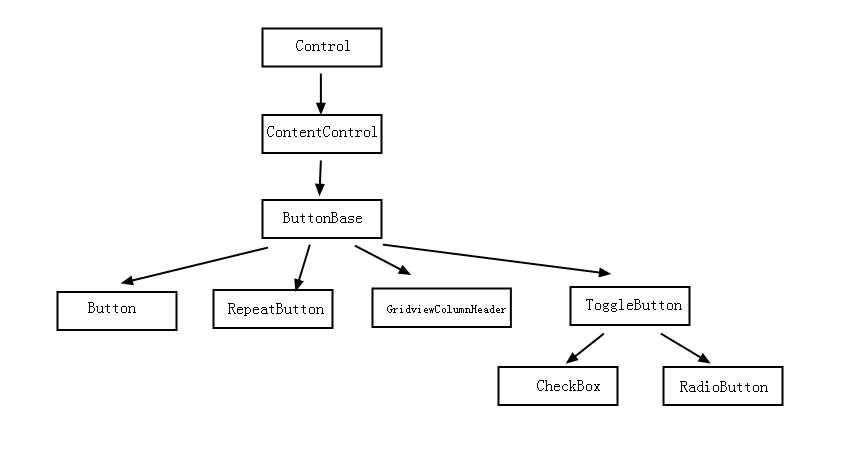
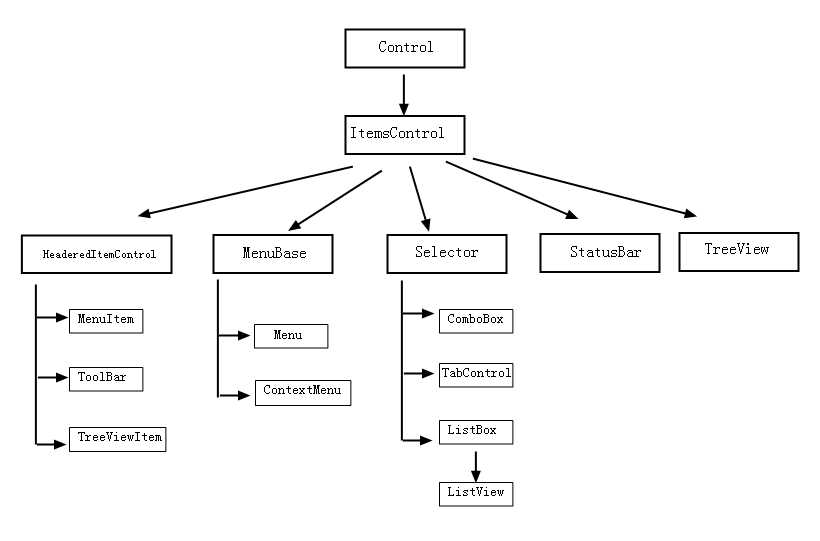
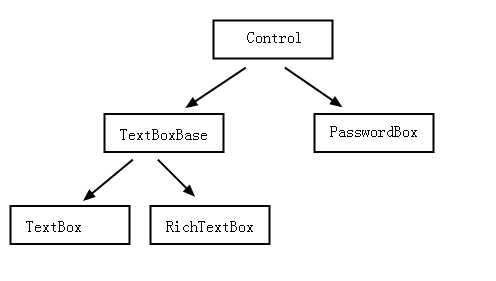
标签:-- 多少 事件 数据绑定 对象 允许 obj logs 图片 一、什么是控件(Controls) 控件是指对数据和方法的封装。控件可以有自己的属性和方法,其中属性是控件数据的简单访问者,方法则是控件的一些简单而可见的功能、控件创建过程包括设计、开发、调试(就是所谓的3Ds开发流程,即Design、Develop、Debug)工作, 然后是控件的使用。开发者应该掌握的三项主要内容是:属性、事件和方法。 所有的wpf控件都是继承自Control,根据用途上可以分为四种:内容控件(Content Controls)、条目控件(Items Controls)、文本控件(Text Controls)、范围控件(Range Controls)。 根据创建方式不不同,可以分为常用控件(一般指原生)、扩展控件(继承于原有控件,进行功能扩展,例如TextBox添加水印文字)、自定义控件(原来没有,根据功能创造一个控件,继承于Control或上面提到的四种)、用户控件(对基础控件--前面提到的功能单一的控件进行组合,形成一个具有封装性的功能集合)。 下面将对各种控件进行介绍。 二、控件类型介绍(根据用图) 1、内容控件 内容控件的最大的特征就是有一个Content属性,从前面的文章中,我们多多少少也知道Content接收的是一个Object类型,或许我们会立即想到莫非Button就是一个内容控件,确实,Button算是一个内容控件,凡是内容控件都继承自ContentControl,因为Content属性就是属于ContentControl。下面是Button的类图。 Button是继承自ButtonBase的,Button有个很有趣的地方就是ButtonBase中存在一个ClickMode属性,触发方式在ClickMode中以枚举的方式展现,Hover,Press和Release,默认也就是Press。 RepeatButton,在wpf中也是一个新增的控件,那么它的用途是什么呢?很简单,我们在看video的时候都有“快进”,“快退”,你懂的,首先我们看下RepeatButton中的定义,我们发现有一个Delay:作用就是按下时第一次触发Click的时间延迟,Interval:每次click发生的时间间隔,如果大家玩转了Timer控件都应该很清楚。 ToggleButton是CheckBox和RadioButton的基类,而且还存在IsThreeState属性,实际上我们最终的UI呈现的要么是CheckBox,要么是Radiobutton,要使第三种状态有效,我们只需要设置IsThreeState属性和Indeterminate事件即可。 2、条目控件 条目控件首先都是继承自ItemsControl,在ItemsControl中我们发现有两个比较有意思的属性,Items和ItemsSource。 Items: Items属于ItemCollection的集合类型,所以每一个Item里面都可以放入一个Object类型对象,这里有意思的地方就是,如果我放入的是一个UI元素,那么很好,wpf会调用UI的OnRender方法将UI元素呈现,如果说是一个没有OnRender方法的元素,那该怎么办呢?wpf很智能,它会创建一个TextBlock,然后调用该对象的ToString()将字符串呈现在TextBlock上。 ItemsSource: ItemsSource用于绑定数据源。 下面是它的类图: MenuBase:从图中我们可以看出MenuBase的子类有两个Menu和ContextMenu。 Selector:既然是选择性的控件,那么难免少不了SelectedIndex或者SelectedItem。 TabControl:顾名思义就是选项卡,因为我们知道用ListBox是很占用空间的,而TabControl是具有更小的地方展现更多的内容,其实TabControl的每一个标签页都是一个TabItem。 ListView:这个控件我们在实际开发中经常用于数据绑定,它是继承自ListBox,ListBox默认只能显示一列,而ListView则可以用于显示多列,这里我提一个很有兴趣的玩意ObservableCollection StatusBar:状态栏控件。 TreeView:我们知道TreeView是一个树形控件,TreeView的数据绑定需要注意。 3、文本控件 在wpf中,文本控件有三个,分别是:TextBox,RichTextBox和PasswordBox,类图如下: 通过这次学习和思维整理,更加清楚了控件的脉络,我将在剩下的章节里介绍余下的控件知识。 自定义控件系列博文链接: WPF自定义控件(一)の控件分类 WPF自定义控件(一)の控件分类 标签:-- 多少 事件 数据绑定 对象 允许 obj logs 图片 原文地址:https://www.cnblogs.com/lonelyxmas/p/9941823.html


WPF自定义控件(二)の重写原生控件样式模板
WPF自定义控件(三)の扩展控件
WPF自定义控件(四)の自定义控件
WPF自定义控件(五)の用户控件