标签:多边形 www idc 使用 near fse desktop for gre
原文:WPF设计の画刷(Brush)
一、什么是画刷
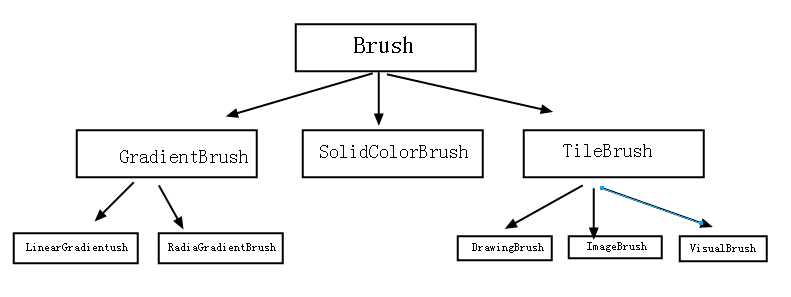
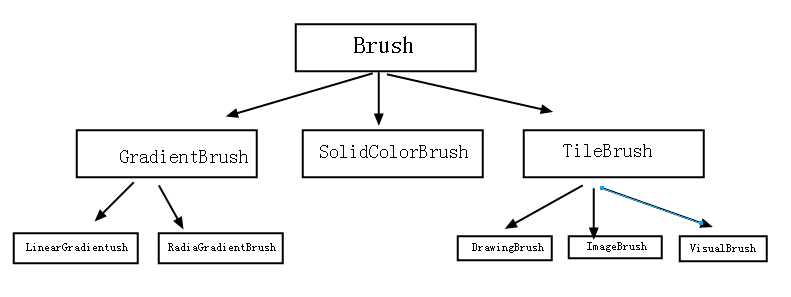
画刷是是一种渲染方式,用于填充图形形状,如矩形、椭圆、扇形、多边形和封闭路径。在GDI+中,画刷分为以下几种:SolidBrush,TextureBrush,HatchBrush,LinearGradientBrush和PathGradientBrush。在层次关系上,它们都位于System.Drawing空间下,继承自System.Drawing.Brush类。
画刷主要分为三大类:

1、SolidBrush(实心画刷)我们最常用
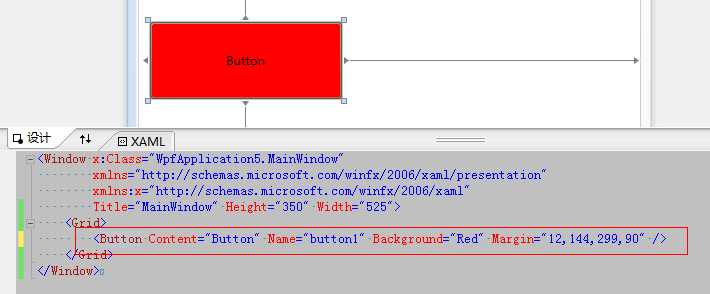
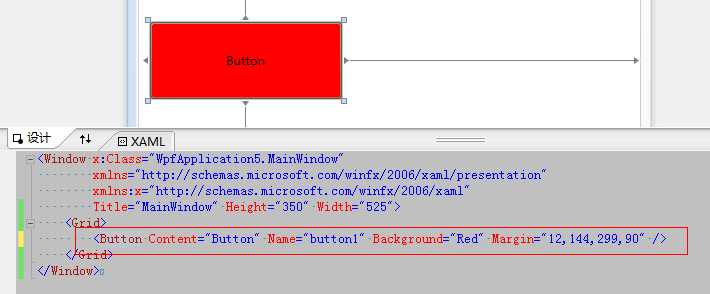
实心画刷是我们用的最多的,也是最简单的一个,其实也就是填充色的意思,一个很简单的例子:

其实这里的Background=Red使用的就是SolidColorBrush,xaml进行解析时,发现Background是Brush类型,刚才我也说了
Brush具有图形转换的能力,最后xaml就会通过Transform把”Red"字符串解析成SolidColorBrush,更直观一点的话,我们可以
用C#代码来描述。
1 public partial class MainWindow : Window
2 {
3 public MainWindow()
4 {
5 InitializeComponent();
6
7 button1.Background = new SolidColorBrush(Colors.Red);
8 }
9 }
2、GradientBrush(梯度画刷、渐变画刷)
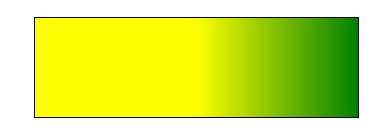
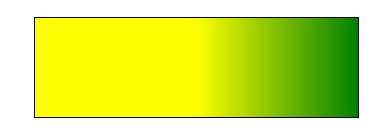
a、线性渐进画刷
"WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
得到的效果:

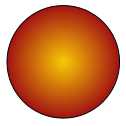
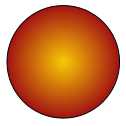
b、圆形梯度画刷
"ellipseWithRadialGradientBrush" Height="113.56" Stroke="#FF000000">
"#FFA21212" Offset="1"/>
"#FFF8C906" Offset="0"/>
效果:

中心偏移:
"ellipseWithRadialGradientBrushCenterOffset" Stroke="#FF000000">
"0.399,0.149">
"#FFA21212" Offset="1"/>
"#FFF8C906" Offset="0"/>
3、ImageBrush(图像画刷)
顾名思义,就是把图像转换为画刷的方式渲染。
"WpfApplication7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:my="clr-namespace:WpfApplication1"
Title="MainWindow" Height="400" Width="600">
"landBrush" ImageSource="C:\Users\john\Desktop\test.gif"/>

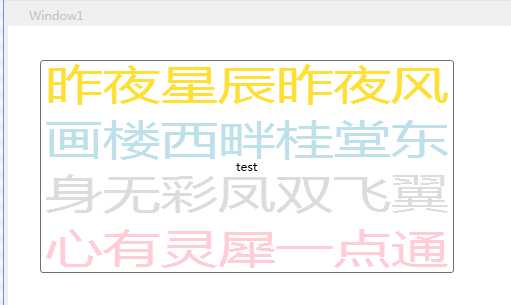
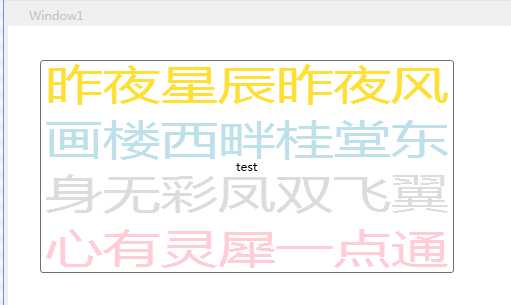
4、VisualBrush(控件画刷)
这个我们可以用来做水印。
首先作为windows资源引入:
"test" TileMode="Tile" Opacity="0.8">
"Gold">
昨夜星辰昨夜风
"LightBlue">
画楼西畔桂堂东
"LightGray">
身无彩凤双飞翼
"Pink">
心有灵犀一点通

5、DrawingBrush(自定义画刷)
"WpfApplication4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
"test">
"0.2" RadiusY="0.5"
Rect="0.02,0.02,0.96,0.96" />
"0,0" EndPoint="0,1">
"Green" Offset="0" />
"Red" Offset="1" />
"0.02">
"0,0" EndPoint="0,1">
"AliceBlue" Offset="0" />
"Black" Offset="1" />

6、常见效果举例:
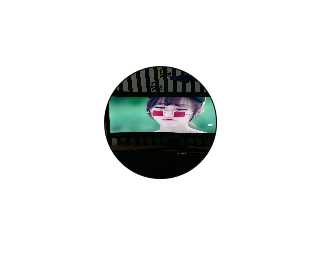
a、头像:
"ellipseWithImageBrush" Stroke="#FF000000" Width="113" Height="113">
"Resources/wx_camera_1504279469046.jpg"/>
效果:

b、对称:
XAML代码:
"ellipseWithDrawingBrush" Stroke="#FF000000" Width="113" Height="113">
"0,0,0.5,0.5" TileMode="Tile">
"Red">
"20" RadiusY="45" Center="50,50" />
"45" RadiusY="20" Center="50,50" />
"10">
"0.0" Color="Black" />
"1.0" Color="Gray" />

注意ImageBrush中属性的设置和不同的效果
TileMode="FlipX"
AlignmentX="Left"
AlignmentY="Top"
Viewport="0,0,0.3,0.3"
WPF设计の画刷(Brush)
标签:多边形 www idc 使用 near fse desktop for gre
原文地址:https://www.cnblogs.com/lonelyxmas/p/9941841.html