Vue API(directives) 自定义指令
2021-07-02 01:33
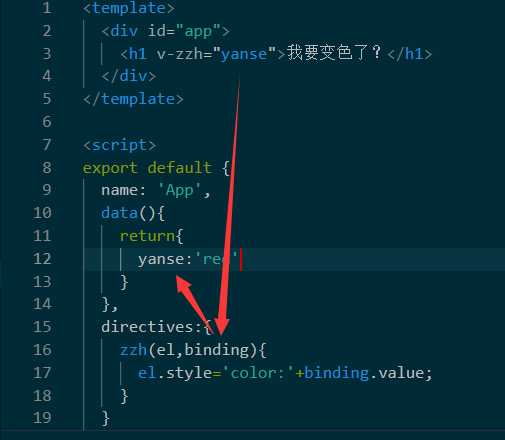
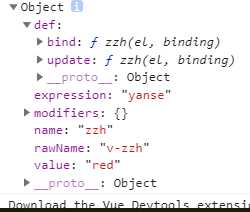
标签:引用 它的 www. export script nbsp exp dir image 前言:除了vue的内置指令以外,我们可以定义自定义指令。内置指令表相见:https://www.cnblogs.com/ilovexiaoming/p/6840383.html 我们定义一个最简单的 我们在这里定义了一个指令,用于改变字体的颜色,我们如何去调用我们自定义的指令,实际上你就可以当作是内置指令一样去调用它了! 给zzh绑定的值一定要是 具体的数据/state/computed,不可以直接绑定值。 其中el是绑定的这个dom,而binding里是一些源数据 其中呢,我们不光可以去指定它的style,能干的事情还有很多,我们再去指定一下它的className,为了演示效果,我们引用一下animate.css,在main.js全局注册一下就好. 在dom标签上写上classname就ok了。 Vue API(directives) 自定义指令 标签:引用 它的 www. export script nbsp exp dir image 原文地址:https://www.cnblogs.com/ZaraNet/p/9939035.html

fadeInDown(el){
el.className = ‘animated fadeInDown‘;
}
下一篇:win7共享文件
文章标题:Vue API(directives) 自定义指令
文章链接:http://soscw.com/index.php/essay/100561.html