cocos2d JS 艺术字特殊符号的显示
2021-07-02 09:03
标签:ima res 对象 etc 路径 images move 锚点 艺术 if (num num = "/"+ num; var artNumSign = artNumWidget.getChildByName("artNumSign");//获取对象里的子对象,这里不必理会,获取对象即可 artNumSign.setVisible(true); var act = cc.spawn(cc.moveBy(1,cc.p(0,artNumSign.height/2))); }, 实现的效果: cocos2d JS 艺术字特殊符号的显示 标签:ima res 对象 etc 路径 images move 锚点 艺术 原文地址:http://www.cnblogs.com/luorende/p/6999770.htmlthis.setSocreAtion(score, this.tfMoneyList[index],mun); //传入分数与对象,调用下面的函数
setSocreAtion : function (num,artNumWidget) {
num = parseInt(num);//转化为 int
var number = num;
if(num==0)return; //判断为0直接return,不执行下面的代码
}else
num = "" + num;
artNumSign.setPositionPercent(cc.p(0.5, 0.5));//设置锚点
var artNumResult = artNumSign.getChildByName("artNumResult");
// 判断大小实现数字跳跃显示,两种资源,小于0为红色,负分;大于0为绿色,正分(如效果图显示)
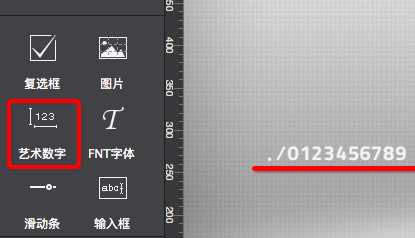
if (number //第一个参数是艺术字的特殊符号,第二个参数为路径,第三、四个为字符的宽度和高度,最后一个为资源的首字符,下面第一张图所示
artNumSign.setProperty("/", "res/newImages/sign_02.png", 72, 72, ".");
artNumResult.setProperty("" + num, "res/newImages/shuzi_02.png", 54, 91, "0");
} else {
artNumSign.setProperty(".", "res/newImages/sign_01.png", 72, 72, ".");
artNumResult.setProperty("" + num, "res/newImages/shuzi_01.png", 54, 92, "0");
}
var duration = 0.6;
artNumSign.runAction(cc.sequence(cc.moveBy(duration,cc.p(0,artNumSign.height/2)), cc.callFunc(function () {//执行动作让分数进行跳跃显示
// artNumWidget.setString(ber);
}), cc.delayTime(duration),cc.callFunc(function () {
artNumSign.setVisible(false);
}))); //当然需要设置资源,在工程里获取对象,进行实例编写即可
//当然需要设置资源,在工程里获取对象,进行实例编写即可
文章标题:cocos2d JS 艺术字特殊符号的显示
文章链接:http://soscw.com/index.php/essay/100716.html