css关于浮动的高度塌陷
2021-07-02 09:05
阅读:516
YPE html>
标签:class back 也会 http oct image border 标准 没有
1 2 "en"> 34 "UTF-8"> 5BFC 6 11 12 13 14class="div1">div115class="div2">div216class="div3">div317 18

清除内部浮动
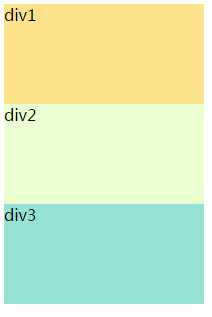
当一个标准流中的盒子中所有的子元素都进行了浮动,并且没有给盒子设置高度时,那么这个盒子的整个高度就会塌陷,什么意思呢,看下面的例子。
1 2 "en"> 3 4 "UTF-8"> 5BFC清除内部浮动 6 10 11 12class="parent"> 1316 17class="child">14class="child">15

父集的被两个子div撑起来了,现在给child添加浮动


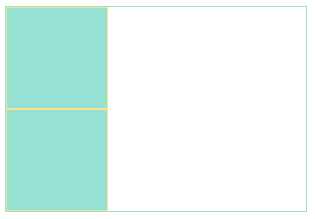
这个时候,父容器变成了2条重合的线了,也就是高度变为0了,即所说的高度塌陷。这是因为parent在计算高度时,parent内部的浮动元素child也会参与计算。
我们将父集浮动起来,


可以看出浮动父集元素解决了高度塌陷的问题。
css关于浮动的高度塌陷
标签:class back 也会 http oct image border 标准 没有
原文地址:http://www.cnblogs.com/zh23/p/7128369.html
评论
亲,登录后才可以留言!