sessionStorage存储json对象
2021-07-02 09:05
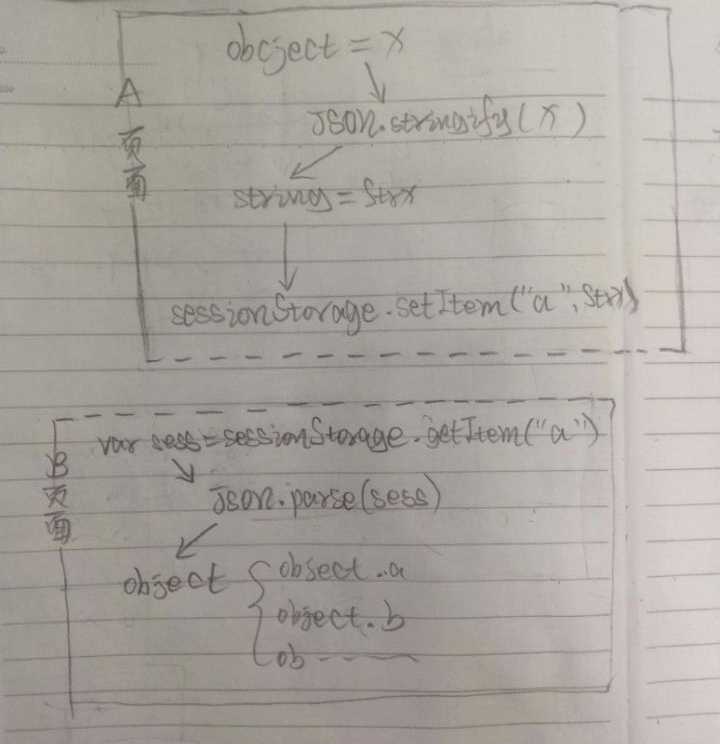
标签:script detail jpg .com 数据类型 javascrip logs split sdn 应用场景: 账单列表中A页面:点击其中的一列,ajax返回的数据在这一页 点击进入账单详情B页面: 因为在A页面已经做过ajax的请求了,所以希望把当前其中的一个数组对象传到B页面中,所以,就考虑到暂时存到sessionStorage中。 目的:A页面传json对象到B页面中; 方法:sessionStorage; 注意的问题,sessionStorage.setItem("key","value")内存储的都是字符串,所以,可想而知,如果以对象的形式存到sessionStorage,那么,在从sessionStorage.getItem("key")取到的也只能是object字符了; 所以解决的思路就如此了 就是,A页面对象数组转字符串数组,再存到sessionStorage,到B页面里面,取出,字符串数组再转对象数组。 这里主要用到了: JSON.stringify(); JSON.parse(); 总结: 这个博客写的很好理解: http://blog.csdn.net/wxl1555/article/details/52666217 sessionStorage存储json对象 标签:script detail jpg .com 数据类型 javascrip logs split sdn 原文地址:http://www.cnblogs.com/wang715100018066/p/7128373.html


DOCTYPE html>
html>
head>
title>本地缓存title>
head>
body>
body>
script type="text/javascript">
//储存一个数组到本地缓存数组
var a = [1,2,3]
console.log(typeof a) //object
//储存
sessionStorage.setItem("sa",a);
//取出 并用a1接收这个值
var a1 = sessionStorage.getItem("sa")
//打印a1的数据类型
console.log( typeof a1);//结果为string
//取出来不能当做数组用,必须得把字符串转换成数组
console.log(a1.split(",")) // ["1", "2", "3"] 转换为“,”隔开的数组,其数组元素还是字符串,
//用之前先转换为Number类型,-0或者*1即可转换为Number类型
// console.log(JSON.parse(a1)) //这一行就会报错 因为a1本来就不是json串类型的数据,
//他只能转换JSon串类型的数据
//若储存前先转换为json串类型
var b = [1,2,3]
//转换为Json串
var b1 = JSON.stringify(b);
sessionStorage.setItem("sb",b1);
var b2 = sessionStorage.getItem("sb");
console.log( typeof b2) //string
console.log( typeof JSON.parse(b2)) // object
console.log( typeof JSON.parse(b2)[2]) //number
console.log( JSON.parse(b2)) //[1,2,3]
console.log(JSON.parse(b2)[1]) //数组的第二个元素2
//总结 1、 存储前转换为json串的形式,取出后转换为json对象形式可以当做数组直接用;
// 2、无论存储前是什么数据类型 取出来之后他都会是一个字符串(string)类型
// 3、存储字符串时,取出来就直接可以用。
// 4、特别注意,当你存储一个对象的时候,必须先转换为json串存储,不然对象就没法用了
//看下面的demo
var c = {
name:"name",
age:18,
love:"美女"
}
sessionStorage.setItem("sc",c);
var c1 = sessionStorage.getItem("sc");
console.log(typeof c1) //string
console.log(c1) // [object object]
console.log(c1.anme) //undefined
//是不是要转换为json对象 我们试试
// var c2 = JSON.parse(c1); //直接报错 继续向下看
//存储前转换为json串
var d = {
name:"name",
age:18,
love:"美女"
}
var e = JSON.stringify(d)
sessionStorage.setItem("sd",e);
var d1 = sessionStorage.getItem("sd");
console.log(typeof d1) //string
console.log(d1) // {"name":"name","age":18,"love":"美女"}
console.log(d1.anme) //undefined
var f = JSON.parse(d1)
console.log(f) //Object {name: "name", age: 18, love: "美女"}
console.log(f.age) //18
script>
html>
文章标题:sessionStorage存储json对象
文章链接:http://soscw.com/index.php/essay/100726.html