(ajaxfileupload)ajaxfileupload 上传时会出现连接重置的问题
2021-07-02 15:05
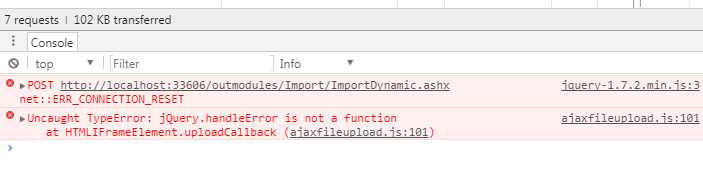
标签:position named imp jquery 问题 hidden function context com 1.ajaxfileupload 上传时会出现如下问题: 2. 网上有很多的解决办法,在这里,我又发现了一种,可能你的错误会是这个原因引起的 ------原因是 : 你在一般处理程序中没有返回前台需要的数据格式字符串 3.下面给出一个例子: 4.插件:http://files.cnblogs.com/files/namedL/ajaxfileupload.js (ajaxfileupload)ajaxfileupload 上传时会出现连接重置的问题 标签:position named imp jquery 问题 hidden function context com 原文地址:http://www.cnblogs.com/namedL/p/7127585.html
1 前台:
2 style type="text/css">
3 .fileLink{position: relative;display: inline-block;background: #fff;border: 1px solid #0980D0;border-radius: 4px;padding: 2px 8px;margin-left:10px;margin-top:10px;overflow: hidden;color: #1E88C7;text-decoration: none;text-indent: 0;line-height: 20px;}
4 .fileLink input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;}
5 .fileLink:hover {background: #AADFFD;border-color: #78C3F3;cursor:pointer;color: #004974;text-decoration: none;}
6 style>
7 span class="fL fileLink" style="padding-left: 10px;">选择文件input type="file" id="uploadify" name="uploadify" value="上传数据" />span>
8 script src="../../Plugins/jquery/jquery-1.7.2.min.js" type="text/javascript">script>
9 script src="../../Plugins/ajaxfileupload.js" type="text/javascript">script>
10
11 script>
12 $("#uploadify").on("change", function () {
13 //var file = $("#uploadify")[0].files[0];
14 $.ajaxFileUpload({
15 url: ‘./ImportDynamic.ashx‘,
16 fileElementId: ‘uploadify‘,
17 dataType: ‘text‘,
18 success: function (data, status) {
19 alert(1);
20 },
21 error: function () { }
22 });
23 });
24 script>
25
26 一般处理程序:
27 context.Response.ContentType = "text/plain";
28 var filePath = "uploadfile/xxx.xls";
29 filePath = context.Server.MapPath(filePath);
30 Import.GetCommonReportFile(filePath);
31 //context.Response.Write("返回文本数据,否则前台就会报如上错误");
下一篇:[JS] 屏蔽右键
文章标题:(ajaxfileupload)ajaxfileupload 上传时会出现连接重置的问题
文章链接:http://soscw.com/index.php/essay/100842.html