Ajax
2021-07-02 21:03
标签:document cal round 封装 object ges syn 列表 title 对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上。 Ajax主要就是使用 【XmlHttpRequest】对象来完成请求的操作,该对象在主流浏览器中均存在(除早期的IE),Ajax首次出现在IE5.5中(ActiveX控件)。 jQuery其实就是一个JavaScript的类库,其将复杂的功能做了上层封装,使得开发者可以在其基础上写更少的代码实现更多的功能。 注:2.+版本不再支持IE9以下的浏览器 由于HTML标签的iframe标签具有局部加载内容的特性,所以可以使用其来伪造Ajax请求。 ps. 禁用了csrf中间件 参考资料: 1. Python开发【第十六篇】:AJAX全套 Ajax 标签:document cal round 封装 object ges syn 列表 title 原文地址:http://www.cnblogs.com/OldJack/p/7127452.html概述
1. 传统的WEB应用
一个简单操作需要重新加载全局数据
2. Ajax
AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案。
异步的JavaScript:
使用 【JavaScript语言】 以及 相关【浏览器提供类库】 的功能向服务端发送请求,当服务端处理完请求之后,【自动执行某个JavaScript的回调函数】。
PS:以上请求和响应的整个过程是【偷偷】进行的,页面上无任何感知。
XML
XML是一种标记语言,是Ajax在和后台交互时传输数据的格式之一
利用AJAX可以做:
1、注册时,输入用户名自动检测用户是否已经存在。
2、登陆时,提示用户名密码错误
3、删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。(博客园)
一、原生Ajax
1. XmlHttpRequest对象介绍


1 a. void open(String method,String url,Boolen async)
2 用于创建请求
3
4 参数:
5 method: 请求方式(字符串类型),如:POST、GET、DELETE...
6 url: 要请求的地址(字符串类型)
7 async: 是否异步(布尔类型)
8
9 b. void send(String body)
10 用于发送请求
11
12 参数:
13 body: 要发送的数据(字符串类型)
14
15 c. void setRequestHeader(String header,String value)
16 用于设置请求头
17
18 参数:
19 header: 请求头的key(字符串类型)
20 vlaue: 请求头的value(字符串类型)
21
22 d. String getAllResponseHeaders()
23 获取所有响应头
24
25 返回值:
26 响应头数据(字符串类型)
27
28 e. String getResponseHeader(String header)
29 获取响应头中指定header的值
30
31 参数:
32 header: 响应头的key(字符串类型)
33
34 返回值:
35 响应头中指定的header对应的值
36
37 f. void abort()
38
39 终止请求
2. XmlHttpRequest对象的主要属性:


1 a. Number readyState
2 状态值(整数)
3
4 详细:
5 0-未初始化,尚未调用open()方法;
6 1-启动,调用了open()方法,未调用send()方法;
7 2-发送,已经调用了send()方法,未接收到响应;
8 3-接收,已经接收到部分响应数据;
9 4-完成,已经接收到全部响应数据;
10
11 b. Function onreadystatechange
12 当readyState的值改变时自动触发执行其对应的函数(回调函数)
13
14 c. String responseText
15 服务器返回的数据(字符串类型)
16
17 d. XmlDocument responseXML
18 服务器返回的数据(Xml对象)
19
20 e. Number states
21 状态码(整数),如:200、404...
22
23 f. String statesText
24 状态文本(字符串),如:OK、NotFound...
二、jQuery Ajax


1 jQuery.get(...)
2 所有参数:
3 url: 待载入页面的URL地址
4 data: 待发送 Key/value 参数。
5 success: 载入成功时回调函数。
6 dataType: 返回内容格式,xml, json, script, text, html
7
8
9 jQuery.post(...)
10 所有参数:
11 url: 待载入页面的URL地址
12 data: 待发送 Key/value 参数
13 success: 载入成功时回调函数
14 dataType: 返回内容格式,xml, json, script, text, html
15
16
17 jQuery.getJSON(...)
18 所有参数:
19 url: 待载入页面的URL地址
20 data: 待发送 Key/value 参数。
21 success: 载入成功时回调函数。
22
23
24 jQuery.getScript(...)
25 所有参数:
26 url: 待载入页面的URL地址
27 data: 待发送 Key/value 参数。
28 success: 载入成功时回调函数。
29
30
31 jQuery.ajax(...)
32
33 部分参数:
34
35 url:请求地址
36 type:请求方式,GET、POST(1.9.0之后用method)
37 headers:请求头
38 data:要发送的数据
39 contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
40 async:是否异步
41 timeout:设置请求超时时间(毫秒)
42
43 beforeSend:发送请求前执行的函数(全局)
44 complete:完成之后执行的回调函数(全局)
45 success:成功之后执行的回调函数(全局)
46 error:失败之后执行的回调函数(全局)
47
48
49 accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
50 dataType:将服务器端返回的数据转换成指定类型
51 "xml": 将服务器端返回的内容转换成xml格式
52 "text": 将服务器端返回的内容转换成普通文本格式
53 "html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
54 "script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
55 "json": 将服务器端返回的内容转换成相应的JavaScript对象
56 "jsonp": JSONP 格式
57 使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
58
59 如果不指定,jQuery 将自动根据HTTP包MIME信息返回相应类型(an XML MIME type will yield XML, in 1.4 JSON will yield a JavaScript object, in 1.4 script will execute the script, and anything else will be returned as a string
60
61 converters: 转换器,将服务器端的内容根据指定的dataType转换类型,并传值给success回调函数
62 $.ajax({
63 accepts: {
64 mycustomtype: ‘application/x-some-custom-type‘
65 },
66
67 // Expect a `mycustomtype` back from server
68 dataType: ‘mycustomtype‘
69
70 // Instructions for how to deserialize a `mycustomtype`
71 converters: {
72 ‘text mycustomtype‘: function(result) {
73 // Do Stuff
74 return newresult;
75 }
76 },
77 });
三、伪Ajax
 页面不刷新,iframe标签内刷新
页面不刷新,iframe标签内刷新
1 DOCTYPE html>
2 html>
3
4 head lang="en">
5 meta charset="UTF-8">
6 title>title>
7 head>
8
9 body>
10
11 div>
12 p>请输入要加载的地址:span id="currentTime">span>p>
13 p>
14 input id="url" type="text" />
15 input type="button" value="刷新" onclick="LoadPage();">
16 p>
17 div>
18
19
20 div>
21 h3>加载页面位置:h3>
22 iframe id="iframePosition" style="width: 100%;height: 500px;">iframe>
23 div>
24
25
26 script type="text/javascript">
27
28 window.onload= function(){
29 var myDate = new Date();
30 document.getElementById(‘currentTime‘).innerText = myDate.getTime();
31
32 };
33
34 function LoadPage(){
35 var targetUrl = document.getElementById(‘url‘).value;
36 document.getElementById("iframePosition").src = targetUrl;
37 }
38
39 script>
40
41 body>
42 html>
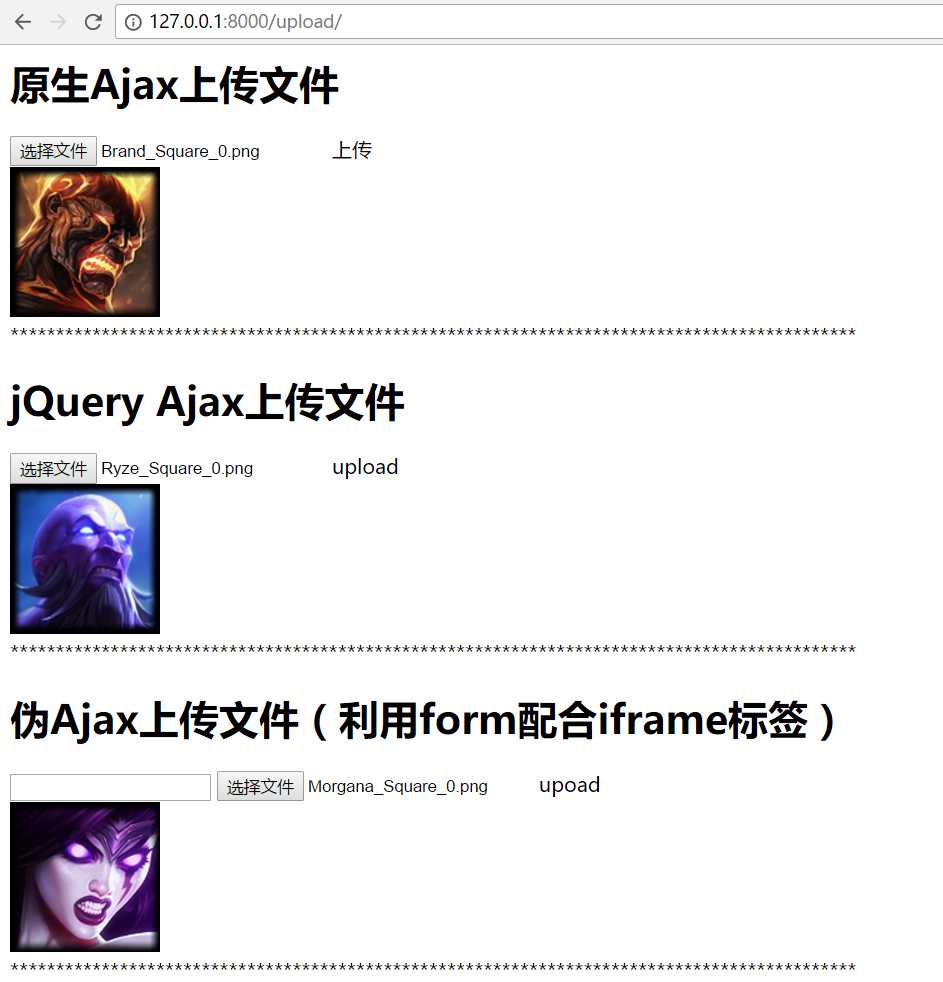
四、以上三种Ajax实现图片上传并预览


1 DOCTYPE html>
2 html lang="en">
3 head>
4 meta charset="UTF-8">
5 title>Titletitle>
6 head>
7 body>
8 *********************************************************************************************
9 h1>原生Ajax上传文件h1>
10 input type="file" id="i1">
11 a onclick="upload1();">上传a>
12 div id="container1">div>
13 *********************************************************************************************
14 h1>jQuery Ajax上传文件h1>
15 input type="file" id="i2">
16 a onclick="upload2();">uploada>
17 div id="container2">div>
18 *********************************************************************************************
19 h1>伪Ajax上传文件(利用form配合iframe标签)h1>
20 form id="f1" action="/upload/" method="post" target="ifr" enctype="multipart/form-data">
21 iframe id="ifr" name="ifr">iframe>
22 input type="text" name="k1">
23 input type="file" name="file1">
24 a onclick="upload3();">upoada>
25 form>
26 div id="container3">div>
27 *********************************************************************************************
28
29 script src="/static/jquery-3.2.1.js">script>
30 script>
31 function upload1() {
32 var formData=new FormData();
33 formData.append(‘k1‘,‘v1‘);
34 formData.append(‘file1‘,document.getElementById(‘i1‘).files[0]);
35
36 var xhr=new XMLHttpRequest();
37 xhr.onreadystatechange=function () {
38 if(xhr.readyState==4){
39 var file_path=xhr.responseText;
40 var tag=document.createElement(‘img‘);
41 tag.src=‘/‘+file_path;
42 document.getElementById(‘container1‘).appendChild(tag);
43 }
44 };
45 xhr.open(‘POST‘,‘/upload/‘);
46 xhr.send(formData);
47 }
48
49 function upload2() {
50 var formData=new FormData();
51 formData.append(‘k1‘,‘v2‘);
52 formData.append(‘file1‘,$("#i2")[0].files[0]);
53 $.ajax({
54 url: ‘/upload/‘,
55 type: ‘POST‘,
56 data: formData,
57 contentType: false,
58 processData: false,
59 success: function (args) {
60 var tag=document.createElement(‘img‘);
61 tag.src=‘/‘+args;
62 $("#container2").append(tag);
63 }
64 })
65 }
66
67 function upload3() {
68 document.getElementById(‘ifr‘).onload=loadIframe;
69 document.getElementById(‘f1‘).submit();
70 }
71 function loadIframe() {
72 var content=document.getElementById(‘ifr‘).contentWindow.document.body.innerText;
73 var tag=document.createElement(‘img‘);
74 tag.src=‘/‘+content;
75 $("#container3").append(tag);
76 }
77 script>
78 body>
79 html>


1 from django.shortcuts import render, HttpResponse
2 import os
3
4
5 def upload(request):
6 if request.method == ‘GET‘:
7 return render(request, ‘upload_file.html‘)
8 else:
9 data = request.POST.get(‘k1‘)
10 print(data)
11 file_obj = request.FILES.get(‘file1‘)
12 file_path = os.path.join(‘static‘, file_obj.name)
13 with open(file_path, ‘wb‘) as f:
14 for chunk in file_obj.chunks():
15 f.write(chunk)
16 return HttpResponse(file_path)