使用webpack和react搭建项目
2021-07-02 21:06
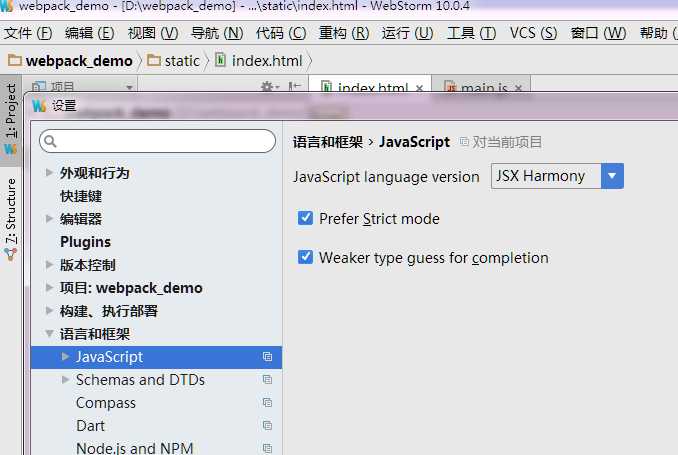
标签:alert 安装配置 ext close depend scale 生成 nbsp version 看了N多博客,日志,一边迷茫一边摸索。本文记录流程。我怕自己忘了。。。并且修复了博客园首页推荐那个日志中遇到的bug 1、webstorm新建一个空白项目,比如webpack_demo 2、因为要用react和es6语法,调整webstorm-设置-语言-javascript-jsx,确定。这样文件不会报错。 3、新建app(存放入口文件,component组件),static(存放打包后的文件),webpack(存放webpack配置文件)三个文件夹 4、在webpack_demo根目录,打开cmd或者终端,输入npm init,一路回车 5、完成后,继续输入npm install webpack -g。完成webpack的配置 6、在app中新建main.js;在webpack中新建配置文件webpack.config.js;在static中新建一个index.html;在static中新建一个js目录 7、在index页面写以下内容 8、配置webpack.config.js 9、随便在main.js写点什么,比如alert 10、在cmd中运行 11、成功后访问index.html,没成功重复上面的操作 12、每次编译都很烦,可以在package.json中添加对应的配置,代码如下 13、再次运行npm run build 14、安装配置webpack-dev-server,实现热更新。 1、在cmd中执行npm i webpack-dev-server --save-dev 2、在package.json中修改scripts 3、index页面的js,使用绝对路径,比如 http://localhost:8089/app.js 4、cmd中执行 npm run test,可以开启一个本地服务器,每次更改代码后,自动刷新页面 15、继续安装react,在cmd中执行 npm i babel babel-core babel-loader babel-preset-es2015 babel-preset-react react react-dom --save 16、在main.js中随便写点react的代码,比如hello world 17、在webpack.config.js添加babel-loader用来解析jsx和es6 18、这个时候如果以上都正确,浏览器会自动刷新出helloworld 19、可以再下载style-loader和css-loader处理样式 使用webpack和react搭建项目 标签:alert 安装配置 ext close depend scale 生成 nbsp version 原文地址:http://www.cnblogs.com/CherryGhost/p/7125372.html


DOCTYPE html>
html>
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
title>webpack_Demotitle>
head>
body>
div class="content">
div>
script src="./js/app.js" type="text/javascript" charset="utf-8">script>
body>
html>


var path = require("path");
module.exports = {
entry:{ //入口文件
"app":path.join(__dirname,"../app/main.js") //app对应生成的文件名
},
output:{
path:path.join(__dirname,"../static/js/"),
filename:"[name].js" //这里[name]就是表示对应entry对象的name,然后生成的后戳是.js
}
}


webpack --config ./webpack/webpack.config.js


{
"name": "web_pack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack --config ./webpack/webpack.config.js" //添加一个build 值是打包用到的命令
},
"author": "",
"license": "ISC",
"dependencies": {
"webpack": "^3.0.0"
}
}


"test": "node_modules\.bin\webpack-dev-server --config ./webpack/webpack.config.js --port 8089 --open",


var path = require("path");
module.exports = {
entry:{
"app":path.join(__dirname,"../app/main.js")
},
output:{
path:path.join(__dirname,"../static/js/"),
filename:"[name].js"
},
module:{
loaders:[
{
test:/\.(js|jsx)$/,
loader:"babel-loader",
exclude:/node_module/,
query:{
presets:["react","es2015"]
}
}
]
}
}
文章标题:使用webpack和react搭建项目
文章链接:http://soscw.com/index.php/essay/100963.html