检测和删除多余无用的css
2021-07-03 00:06
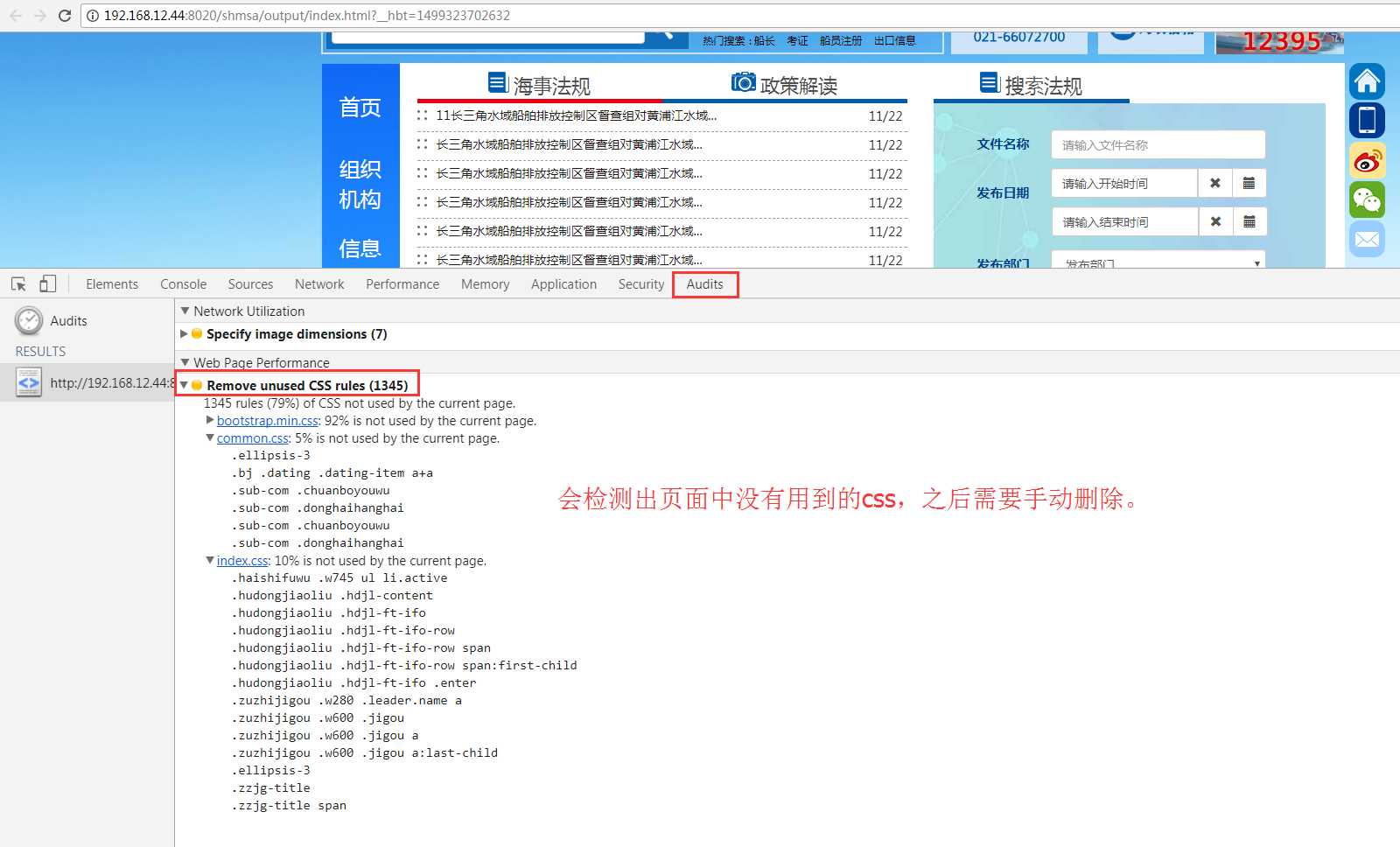
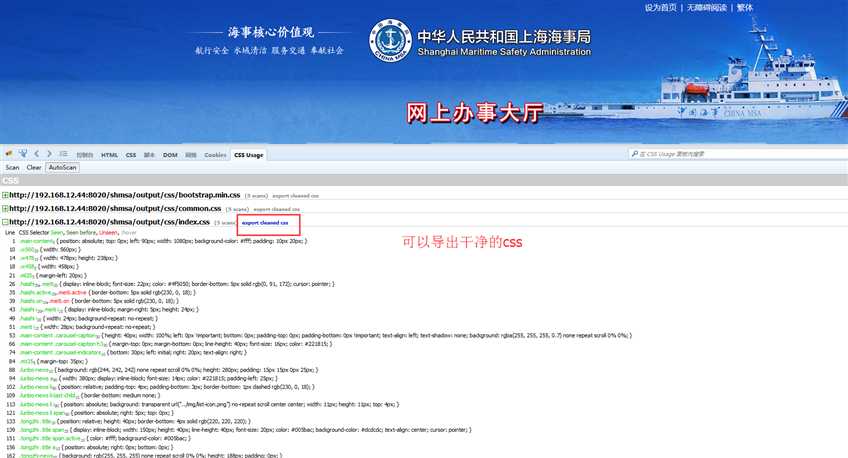
标签:插件 -- 安装 删除 技术分享 chrome浏览器 images 研究 审查 本文主要讲解如何检测页面中多余无用的css。 1、chrome浏览器 F12审查元素的Audits 说明:使用Audits,会检测出页面中没有用到的css,需要手动删除多余的css;同时需要说明的是检测出多余无用的css块,而不是某一行css。 2、CSS usage插件 (1)安装Firefox浏览器 (2)安装firebug Firefox浏览器--添加附件--搜索插件--安装 (3)安装css usage 步骤同安装firebug一样。 (4)检测 重要说明:可以导出干净的css 总结:以上2种方法都是检测多余的css代码块。有无检测每一行是否多余的插件或者工具呢? 后续继续研究。 检测和删除多余无用的css 标签:插件 -- 安装 删除 技术分享 chrome浏览器 images 研究 审查 原文地址:http://www.cnblogs.com/mengfangui/p/7126497.html



上一篇:ThinkPHP5.0 模型调用
下一篇:Apache 做反向代理服务器