Angularjs E2E test Report/CoverageReport - 使用Gulp
2021-07-03 00:07
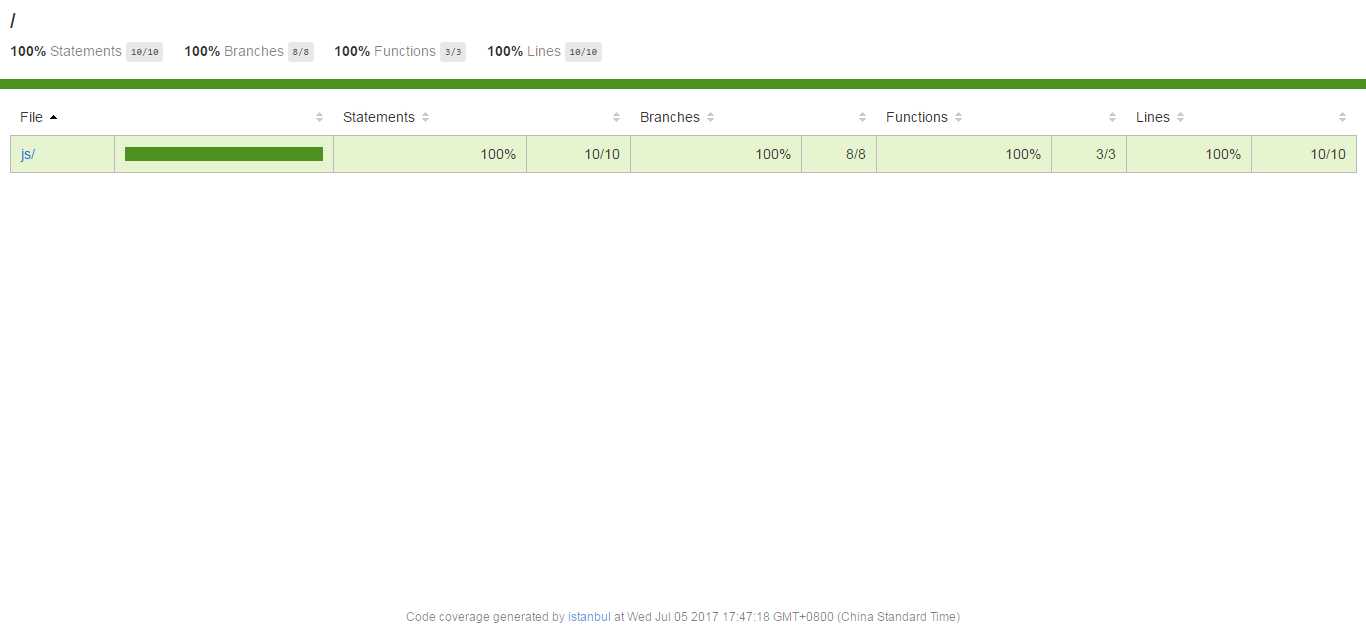
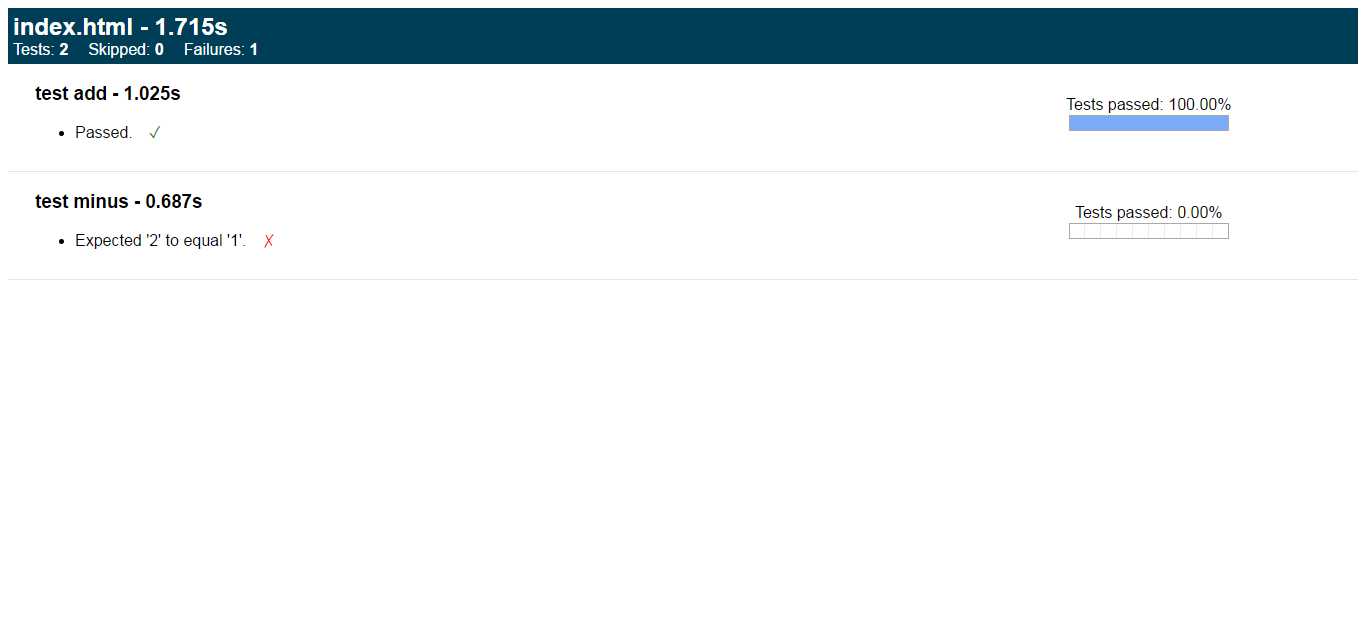
标签:for 也会 install 报告 是什么 proxy www amp script 上一篇(http://www.cnblogs.com/xiaoningz/p/7122633.html)使用grunt-protractor-coverage 做为覆盖率测试插件,如果项目的管理工具刚好是grunt,那就完美了,不过有些项目是使用gulp做管理工具,那维护两套管理工具就有点资源浪费了,刚好gulp也有配套protractor的e2e测试覆盖插件,这篇文章就是如何使用gulp配套的插件做protractor e2e 覆盖率报告。 环境前提: 1. nodejs 安装(https://nodejs.org/en/download/) 步骤: 1. npm init 创建一个nodejs工程。 2. 使用以下npm install 命令 下载node modules, 然后在package.json的scripts节点添加命令如下: start: 为了在当前项目目录启动一个http服务,这样在测试时候就可以直接通过url访问。 test: gulp clean: 执行gulp的clean task, 具体行为请看下面的glupfile.js配置, 主要是清空instrument和report目录。 gulp instrument: 执行gulp的instrument task, 具体行为请看下面的gulpfile.js配置,主要作用就是拷贝非注入的必要文件,和注入拷贝被测试的js文件。 protractor protractor.conf.js: 执行protractor e2e 测试。 report: 执行istanbul report命令,将*.json 覆盖率信息文件转化为html 报告。 2.1 同前一篇一样,使用protractor一样需要更新jar和driver, 在项目目录node_modules\protractor\node_modules\.bin\ 下执行webdriver-manager update命令下载seleniu server jar和chrome driver, 否则在执行测试时候会报找不到server jar的错误, 如果无法下载,试试添加代理的方式,如下: 因为下载的protractor是最新版,所以通常通过以上命令下载的selenium server和driver也会是最新版,如果不确定,到node_modules\protractor\node_modules\webdriver-manager\selenium目录下查看下载的版本,如果不符合你的需求,可以更改webdriver-manager目录下的config.json文件为指定版本,然后在更新一遍。 3. 创建一个以Angularjs为框架的demo做为测试的站点,只是为了测试用,不用太复杂。 跟前一片文章相同, 新建js/index.js 新建html/index.html 新建E2E测试代码 e2etest/index-e2eTest.js. 注意,测试所填写的网站路径必须是使用被注入的JS的项目路径,否则获取的覆盖率报告就是空。 4. 配置protractor配置文件和gulp配置文件,如下: 根目录下新建protractor.conf.js, 添加protractor-jasmine2-html-reporter 是为了E2E测试产生一个HTML的报告,添加plugins节点,使用protractor-istanbul-plugin 插件将e2e测试的覆盖率信息生成json文件到e2eReport目录下: 在根目录下创建gulpfile.js文件,如下: clean task: 清空istanbulCode和e2eReport目录下的文件,为了后续注入和生成report腾出空间, instrument task:拷贝非注入的必要文件,和注入拷贝被测试的js文件。注意这边注入要使用istanbul({coverageVariable: ‘__coverage__‘}) 方法,为了设置覆盖率变量名以备后面report使用。 以上配置全部完成, 整体的目录结构如下: 执行以下命令就可以获得结果报告了: 最后的成果如图: \e2eDemo\e2eReport\coverage\lcov-report 目录下有index.html报告: 可以修改index-e2eTest.js来查看是否覆盖率不足的情况是什么样的。 E2E本身的测试报告在\e2eDemo\e2eReport\e2e, 如下:这里故意在测试脚本中fail来看的测试报告 Angularjs E2E test Report/CoverageReport - 使用Gulp 标签:for 也会 install 报告 是什么 proxy www amp script 原文地址:http://www.cnblogs.com/xiaoningz/p/7125802.htmlnpm install angular -D
npm install angular-mocks -D
npm install gulp -D
npm install gulp-clean -D
npm install gulp-istanbul -D
npm install istanbul - D
npm install http-server -D
npm install protractor-istanbul-plugin -D
npm install protractor-jasmine2-html-reporter -D
"scripts": {
"start": "http-server -a localhost -p 8000 -c-1",
"test": "gulp clean && gulp instrument && protractor protractor.conf.js",
"report": "istanbul report --include e2eReport/*.json --dir e2eReport/coverage html"
},
webdriver-manager update --ignore_ssl --proxy http://username:pwd@xxxx.xxx:port


var angular = window.angular
var app = angular.module(‘app‘, []);
app.controller(‘indexCtrl‘, function($scope) {
$scope.add = function (a, b) {
if(a&&b) {
return Number(a) + Number(b)
}
return 0;
},
$scope.minus = function(c, d) {
if(c&&d) {
return Number(c) - Number(d)
}
return 0;
}
});


DOCTYPE html>
html lang="en" ng-app="app">
head>
meta charset="UTF-8">
title>indextitle>
head>
body>
div ng-controller="indexCtrl">
div>
input type="text" ng-model="a" value="0">
+
input type="text" ng-model="b" value="0">
=span id=‘result‘>{{add(a,b)}}span>
div>
div>
input type="text" ng-model="c" value="0">
-
input type="text" ng-model="d" value="0">
=span id=‘result1‘>{{minus(c,d)}}span>
div>
div>
body>
html>
script src="../node_modules/angular/angular.min.js">script>
script src="../node_modules/angular-mocks/angular-mocks.js">script>
script src="../js/index.js">script>


describe(‘index.html‘, function() {
beforeEach(function() {
browser.get(‘http://localhost:8000/istanbulCode/html/index.html‘);
});
it(‘test minus‘, function() {
var a = element(by.model(‘c‘));
var b = element(by.model(‘d‘));
a.sendKeys(4);
b.sendKeys(2);
var result = element(by.id(‘result1‘));
expect(result.getText()).toEqual(‘2‘);
});
it(‘test add‘, function() {
var a = element(by.model(‘a‘));
var b = element(by.model(‘b‘));
a.sendKeys(1);
b.sendKeys(2);
var result = element(by.id(‘result‘));
expect(result.getText()).toEqual(‘3‘);
});
});
var Jasmine2HtmlReporter = require(‘protractor-jasmine2-html-reporter‘);
var istanbulPlugin = require(‘protractor-istanbul-plugin‘);
exports.config = {
allScriptsTimeout: 11000,
baseUrl: ‘http://localhost:8000/html/‘,
// Capabilities to be passed to the webdriver instance.
capabilities: {
‘browserName‘: ‘chrome‘
},
framework: ‘jasmine‘,
// Spec patterns are relative to the configuration file location passed
// to protractor (in this example conf.js).
// They may include glob patterns.
specs: [‘e2etest/*.js‘],
// Options to be passed to Jasmine-node.
jasmineNodeOpts: {
showColors: true // Use colors in the command line report.
},
plugins: [{
inline: istanbulPlugin,
outputPath: ‘e2eReport/‘
}],
defaultTimeoutInterval: 30000,
onPrepare: function() {
jasmine.getEnv().addReporter(
new Jasmine2HtmlReporter({
savePath: ‘e2eReport/e2e‘,
screenshotsFolder: ‘images‘,
takeScreenshots: false
})
);
}
};
var istanbul = require(‘gulp-istanbul‘);
var gulp = require(‘gulp‘);
var clean = require(‘gulp-clean‘);
gulp.task(‘clean‘, function() {
gulp.src(‘istanbulCode/*‘, {
read: false
})
.pipe(clean());
gulp.src(‘e2eReport/*‘, {
read: false
})
.pipe(clean());
});
gulp.task(‘instrument‘, function() {
gulp.src(‘html/*‘)
.pipe(gulp.dest(‘istanbulCode/html‘));
gulp.src(‘node_modules/angular/angular.min.js‘)
.pipe(gulp.dest(‘istanbulCode/node_modules/angular/‘));
gulp.src(‘node_modules/angular-mocks/angular-mocks.js‘)
.pipe(gulp.dest(‘istanbulCode/node_modules/angular-mocks/‘));
gulp.src(‘js/*.js‘)
.pipe(istanbul({
coverageVariable: ‘__coverage__‘
}))
.pipe(gulp.dest(‘istanbulCode/js‘))
});
gulp.task(‘test‘, function() {
console.log(‘test‘)
});
e2eDemo
|- e2eReport
|- coverage //存放覆盖率报告
|- e2e //存放e2e测试报告
*.json //覆盖率信息的json文件
|- e2etest
|- index-e2eTest.js
|- html
|- index.html
|- istanbulCode //用来存放被注入之后的项目代码
|- js
|- index.js
|- node_modules
gulpfile.js
package.json
protractor.conf.js
npm test
npm run report


文章标题:Angularjs E2E test Report/CoverageReport - 使用Gulp
文章链接:http://soscw.com/index.php/essay/101027.html