Ajax
2021-07-03 03:04
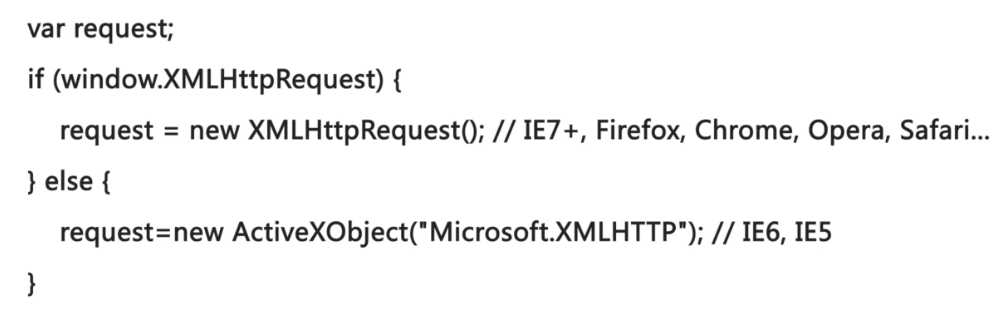
标签:建立 异步 idt 技术分享 改变 端口号 变更 浏览器 数据格式 利用XMLHttpRequest对象,和后台服务器交换数据 兼容IE6浏览器,新建request对象 无状态协议 不建立持久的连接,无记忆 头和体之间空一行 method:请求方法,get,post async,请求同步/异步, true 监听服务器状态 onreadystatechange() JSONLint, json 校验工具, jsonlint.com jsonp只能用于get请求,不适用于post请求 总结一下: Ajax 标签:建立 异步 idt 技术分享 改变 端口号 变更 浏览器 数据格式 原文地址:http://www.cnblogs.com/fancychen/p/6867029.html

























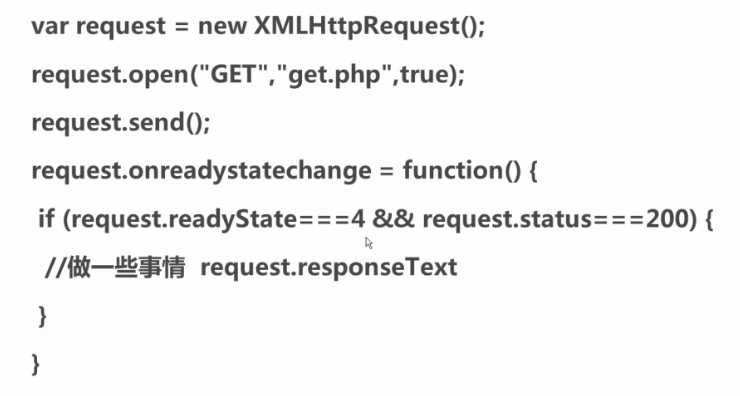
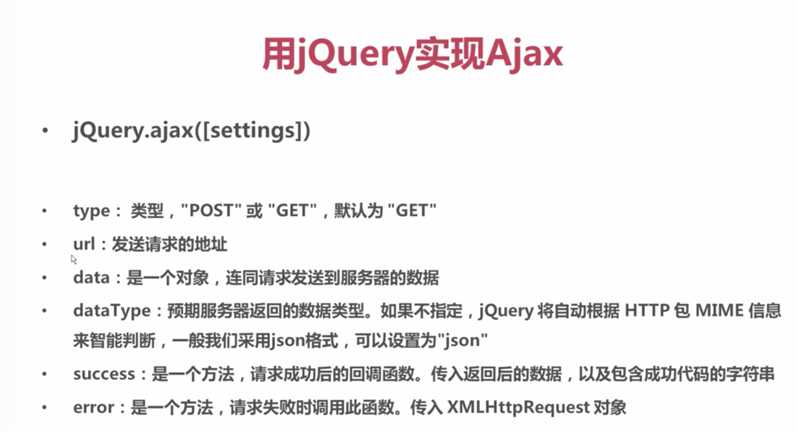
1.Ajax主要的功能是实现了浏览器端 异步 访问服务器:通过浏览器的XMLHttpRequest对象发出小部分数据,与服务端进行交互,
服务端返回小部分数据,然后更新客户端的部分页面。
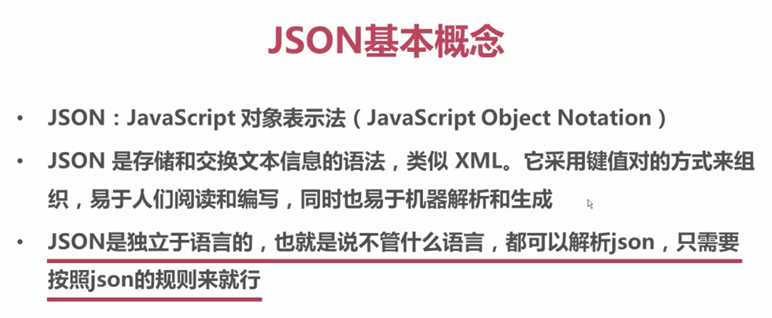
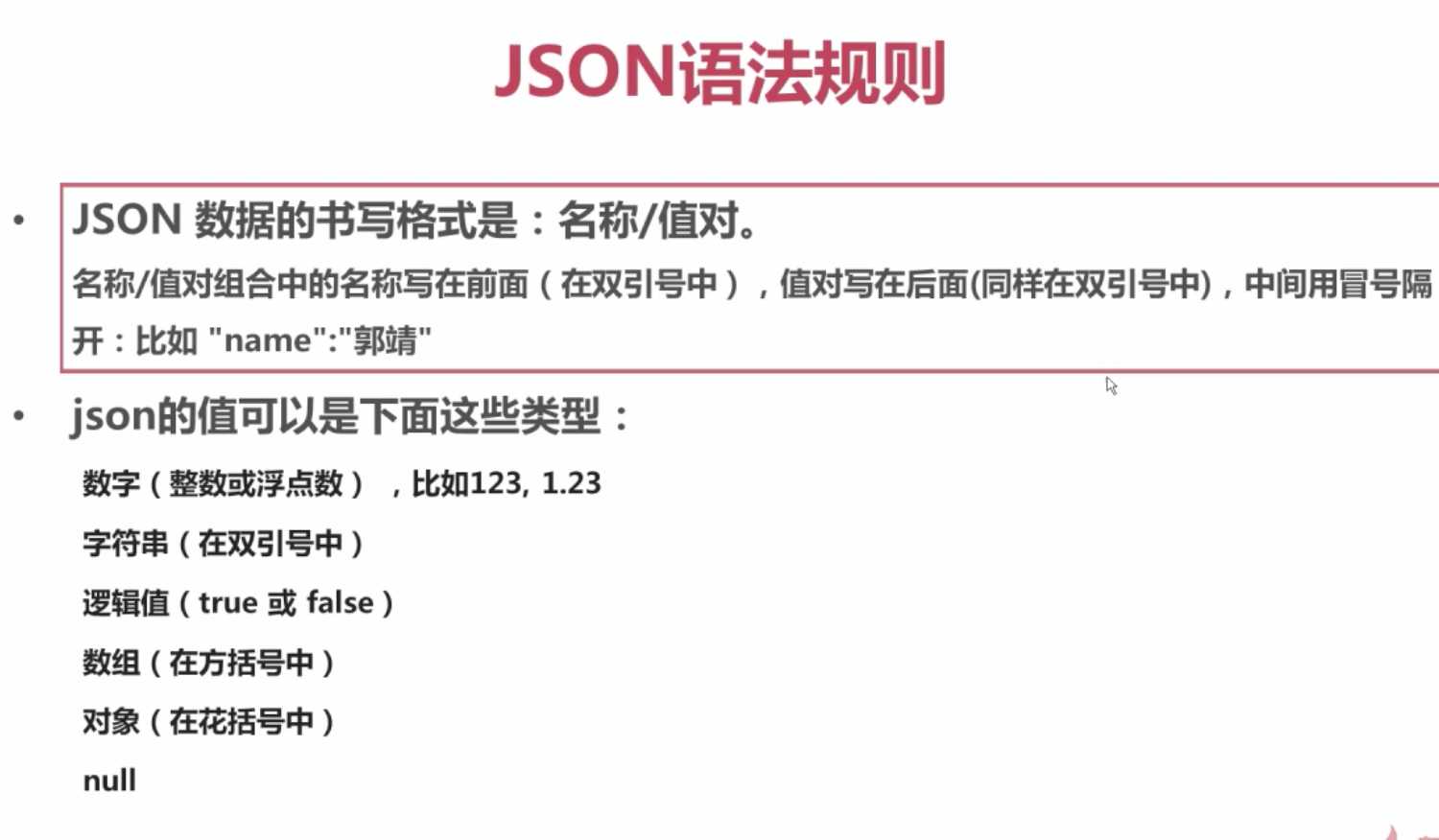
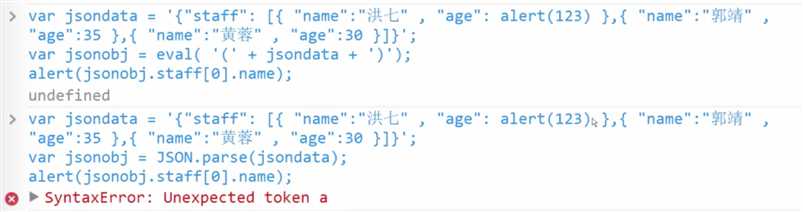
2.json是Ajax发送小部分数据的一种轻量级数据格式,可以简单易懂的给服务器或者浏览器交互数据,包括jason对象,jason数组对象。
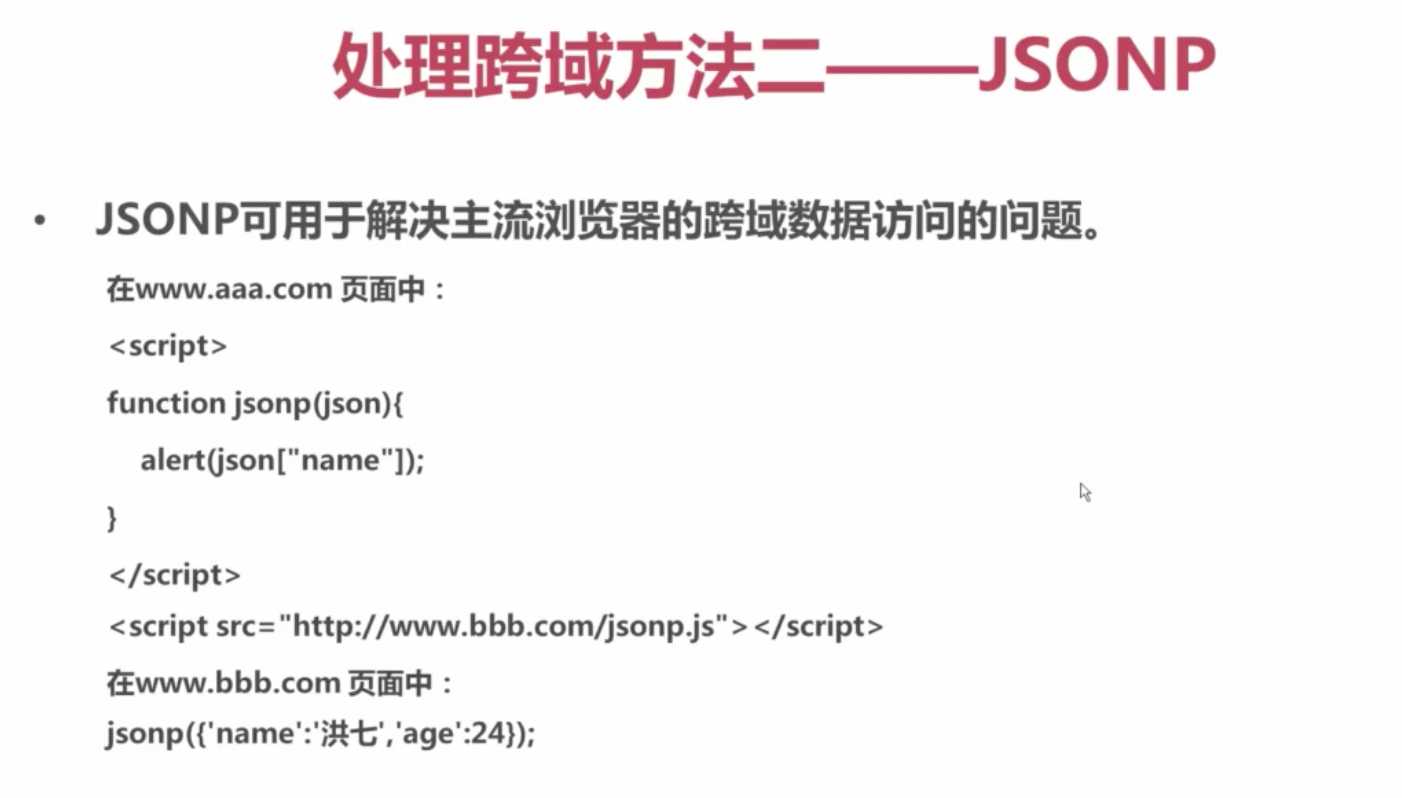
3.跨域的原理是:协议://子域名.主域名:端口号/服务端地址,除了服务端地址的改变叫做重定向意外,其他几个可变更的参数中任意一个的改变就叫做跨域。
下一篇:Ajax的两个用法