JSDOM
2021-07-03 06:04
阅读:780
YPE html>
标签:pytho 对象 val 父节点 node 第一个 func 操作 key
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找
|
1
2
3
4
|
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合 |
2、间接查找
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
|
二、操作
1、内容
|
1
2
3
4
5
|
innerText 文本outerTextinnerHTML HTML内容innerHTML value 值 |
2、属性
|
1
2
3
4
5
6
7
8
9
|
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
/*var atr = document.createAttribute("class");atr.nodeValue="democlass";document.getElementById(‘n1‘).setAttributeNode(atr);*/ |


| 111 | 222 | |
| 111 | 222 | |
| 111 | 222 | |
| 111 | 222 |

3、class操作
|
1
2
3
|
className // 获取所有类名
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类
|
4、标签操作
a.创建标签
|
1
2
3
4
5
6
7
8
|
// 方式一var tag = document.createElement(‘a‘)
tag.innerText = "wupeiqi"
tag.className = "c1"
tag.href = "http://www.cnblogs.com/wupeiqi"
// 方式二var tag = "wupeiqi"
|
b.操作标签
|
1
2
3
4
5
6
7
8
9
10
11
|
// 方式一var obj = "";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement(‘afterBegin‘,document.createElement(‘p‘))
//注意:第一个参数只能是‘beforeBegin‘、 ‘afterBegin‘、 ‘beforeEnd‘、 ‘afterEnd‘// 方式二var tag = document.createElement(‘a‘)
xxx.appendChild(tag)xxx.insertBefore(tag,xxx[1]) |
5、样式操作
|
1
2
3
4
|
var obj = document.getElementById(‘i1‘)
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";
|



6、位置操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
总文档高度document.documentElement.offsetHeight 当前文档占屏幕高度document.documentElement.clientHeight 自身高度tag.offsetHeight 距离上级定位高度tag.offsetTop 父定位标签tag.offsetParent 滚动高度tag.scrollTop/* clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/ |
 test
test
 Demo-滚动固定
Demo-滚动固定
 Demo-滚动菜单
Demo-滚动菜单
 Demo-滚动高度
Demo-滚动高度
7、提交表单
|
1
|
document.geElementById(‘form‘).submit()
|
8、其他操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
console.log 输出框alert 弹出框confirm 确认框 // URL和刷新location.href 获取URLlocation.href = "url" 重定向
location.reload() 重新加载 // 定时器setInterval 多次定时器clearInterval 清除多次定时器setTimeout 单次定时器clearTimeout 清除单次定时器 |
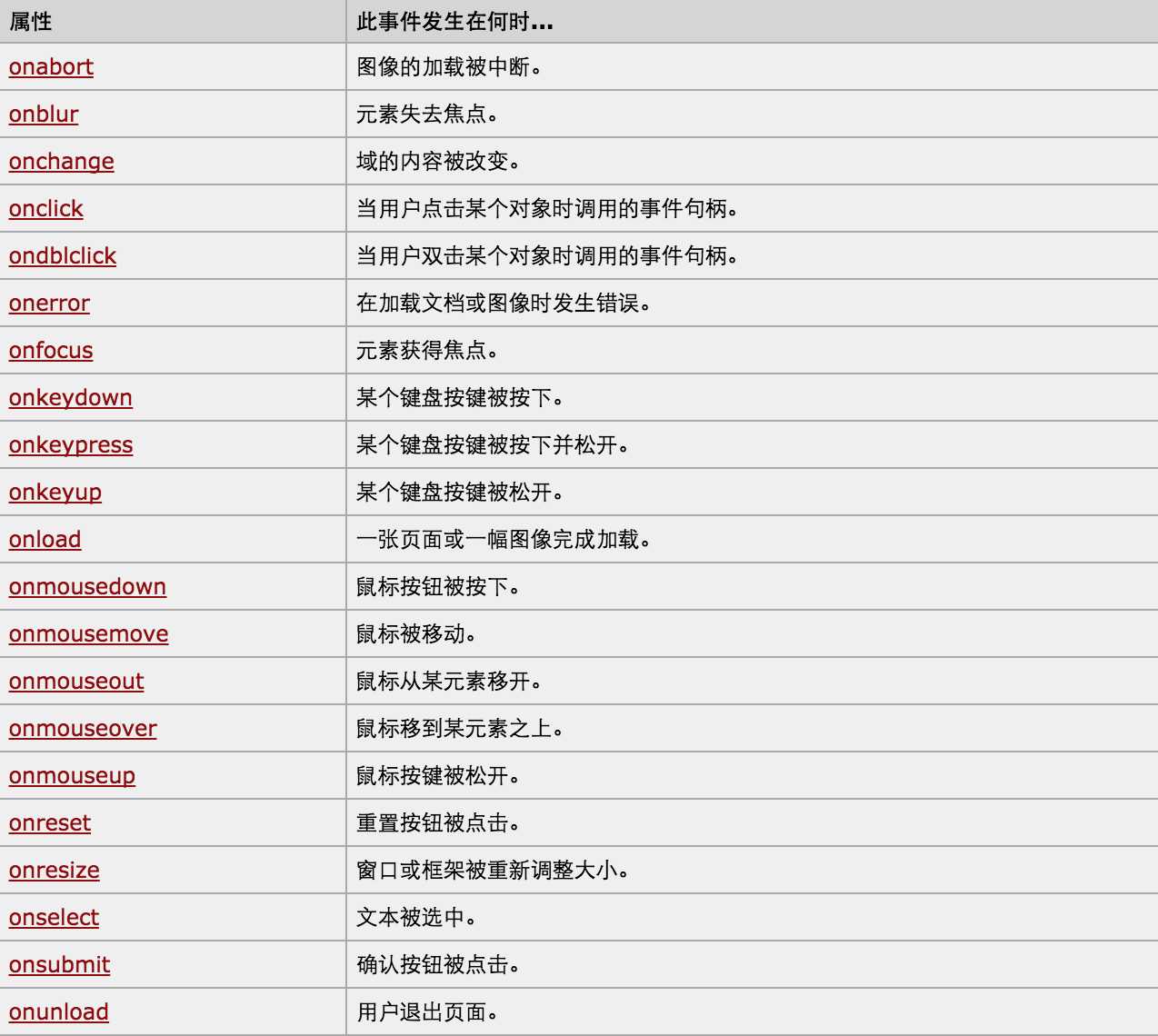
三、事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
实例:





欢迎blue shit莅临指导
JSDOM
标签:pytho 对象 val 父节点 node 第一个 func 操作 key
原文地址:http://www.cnblogs.com/hysys32/p/7125532.html
下一篇:js上传文件
评论
亲,登录后才可以留言!