(转)基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
2021-07-03 09:03
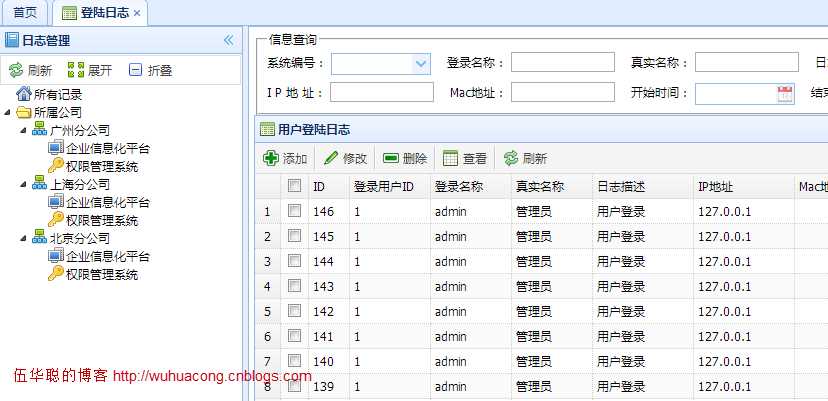
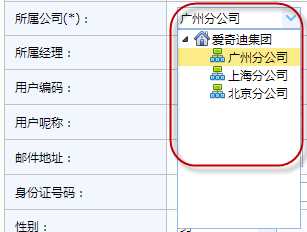
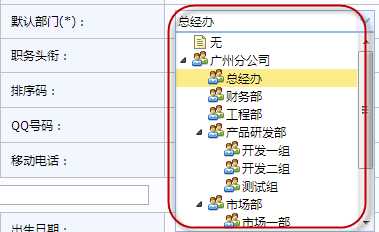
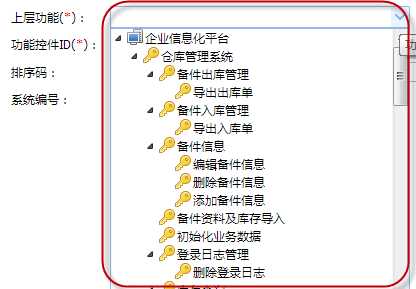
标签:ber zab 出错 如何使用 获取 cascade func 转换 img http://www.cnblogs.com/wuhuacong/p/3669575.html 最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重构完善过程中,很多细节花费不少时间进行研究和提炼,一步步走过来,也积累了不少经验,本系列将主要介绍我在进一步完善我的Web框架基础上积累的经验进行分享,本随笔主要介绍使用EasyUI的树控件构建Web界面的相关经验。 在很多界面设计上,我们可能都需要引入树列表控件,这个控件可以用zTree来实现,也可以用EasyUI的内置树控件进行展示,由于历史原因,我原来倾向于使用zTree,最新把它全部修改为EasyUI的树控件,并进行了完善优化,发现代码更加简洁明快,非常不错。 一般情况下,使用EasyUI的树控件,代码很简单,脚本代码如下所示,主要就是通过调用url来获得Json数据,然后就可以显示了,通过onClick就可以响应用户单击节点的操作,每个节点有id, text, iconCls, checked,state,children等属性。 1)树控件的Json数据绑定 2)树控件的折叠和展开 树控件的展开和折叠,可以通过定义两个通用的脚本进行处理,如下所示。 然后,在页面加载完毕后,绑定指定的按钮控件就可以了吗,如下代码所示。 3)树控件的复选框显示 树控件默认是没有复选框的,它可以通过属性checkbox设置让它进行展示的,如下代码是我项目里面的代码。 其中cascadeCheck是否让树控件级联的,默认是级联,也就是只要父控件被选中,所有其子控件都会被选中,我们可以设置它为false,让它不级联,这样在很多情况下是需要的。 4)树控件的全选和全不选择 这个全部不选的特性,我找了很多文章,都没有找到,其实后来才发现,我们对树的节点理解有偏差,认识到后,实现起来也很容易。 如取消全部节点的选中状态,代码如下所示。它的方法getChecked是返回所有的节点,而不是一个节点。它们把全部选中的节点放到一个结合里面,不像Winform里面,树节点需要递归查询,这里只需要一个for循环就可以展开了,我这里把所有勾选的节点,设置为非勾选状态就可以实现取消全部树节点勾选状态了。 我们知道,很多树控件,为了方便操作,都提供了一个全选或者全部不选的操作,这个在EasyUI的树控件里面,也是很容易实现的。这里的getChildren和上面的意思类似,也是返回所有的子节点,不需要在进行递归,用一个for循环就可以遍历全部节点和其下面的多级子节点了。也就是说,它是一个二维的数据,不用递归查询。 5)下拉列表的树控件初始化 除了普通的树列表,还有一种比较特殊的树控件,就是在ComboTree,也就是在下拉列表中集成树控件,它的操作和普通的树控件差不多,很多事件属性都一样,它的使用代码如下所示。 1)普通的Json数据生成 前面说了,我们为了方便,一般使用Json数据和javascript打交道,而EasyUI的树控件支持很好地的Json链接绑定,因此我们只需要在对应的控制器里面实现json数据的生成即可,如果是一开始想要确定的Json数据,一般也是通过手工生成的居多,如下代码所示。 上面的代码很好实现了根据数据库结构的关系,生成Json数据,但是感觉部分硬编码,凑出来的数据,始终感觉不太理想,如果我们要简化,该如何操作呢? 2)简洁美观的Json数据生成 本小节继续上面的议题,看如何简化json的生成,因为我们需要很多这样的json操作,如果采用上面的方法,我感觉很容易出错,而且也不太美观。为了解决这个问题,我们可以通过定义一个json数据的实体类,用来承载相关的信息,如下定义所示。 然后,我们在需要生成Json数据的地方,使用这个实体类进行承载,然后把它列表生成Json就可以了,很简单了,呵呵。 如果需要递归的操作,一样的方式处理就可以了。 上面使用EasyTreeData来承载数据,然后构建列表,其本身就是一个多层级的树对象,然后一个ToJson的方法就可以把列表对象完美转换为Jason数据了。 这里的ToJson,主要就是调用JavaScriptSerializer 对象进行的操作,如下所示。 在介绍如何使用它之后,我们来看看我几个场景中使用树控件进行的展示效果,方便我们加深上面EasyUI树控件使用的了解。 1)组织机构列表如下所示: 2)角色树列表展示 3)功能树列表展示 4)菜单树列表展示 5)登陆日志树列表展示 6)下拉列表树展示 (转)基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面 标签:ber zab 出错 如何使用 获取 cascade func 转换 img 原文地址:http://www.cnblogs.com/telwanggs/p/7125403.html1、在界面上使用EasyUI的树控件

$(‘#treeDept‘).tree({
url: ‘/User/GetMyDeptTreeJson?userId=@Session["UserId"]‘,
onClick: function (node) {
loadData(node.id);
}
});


function expandAll(treeName) {
var node = $(‘#‘ + treeName).tree(‘getSelected‘);
if (node) {
$(‘#‘ + treeName).tree(‘expandAll‘, node.target);
}
else {
$(‘#‘ + treeName).tree(‘expandAll‘);
}
}
function collapseAll(treeName) {
var node = $(‘#‘ + treeName).tree(‘getSelected‘);
if (node) {
$(‘#‘ + treeName).tree(‘collapseAll‘, node.target);
}
else {
$(‘#‘ + treeName).tree(‘collapseAll‘);
}
}


//初始化对象
$(document).ready(function () {
//初始化机构分类
initOUCategorys();
//机构基础信息
initDeptTreeview();
$("#deptExpand").bind("click", function () {
expandAll("treeDept");
});
$("#deptCollapse").bind("click", function () {
collapseAll("treeDept");
});
$("#loading").center(); //loading的图片显示居中
});


$(‘#treeFunctionView‘).tree({
checkbox: true,
cascadeCheck: false,
url: ‘/Function/GetRoleFunctionByUser?userId=@Session["UserId"]‘,
onClick: function (node) {
//
}
});


function unCheckTree(tree) {
var nodes = $(‘#‘ + tree).tree(‘getChecked‘);
if (nodes) {
for (var i = 0; i


function checkAllTree(tree, checked) {
var children = $(‘#‘ + tree).tree(‘getChildren‘);
for (var i = 0; i


//初始化公司
function initCompany() {
$(‘#txtCompany_ID‘).combotree({
url: ‘/User/GetMyCompanyTreeJson?userId=@Session["UserId"]‘,
valueField: ‘id‘,
textField: ‘text‘,
required: true,
onClick: function (node) {
//
}
});
}

2、树控件的优化

public ActionResult GetTreeJson()
{
string folder = "/Content/JqueryEasyUI/themes/icons/customed/" + "organ.png";
string leaf = "/Content/JqueryEasyUI/themes/icons/customed/" + "organ.png";
string json = GetTreeJson(-1, folder, leaf);
json = json.Trim(‘,‘);
return Content(string.Format("[{0}]", json));
}
///


///


///


///


///

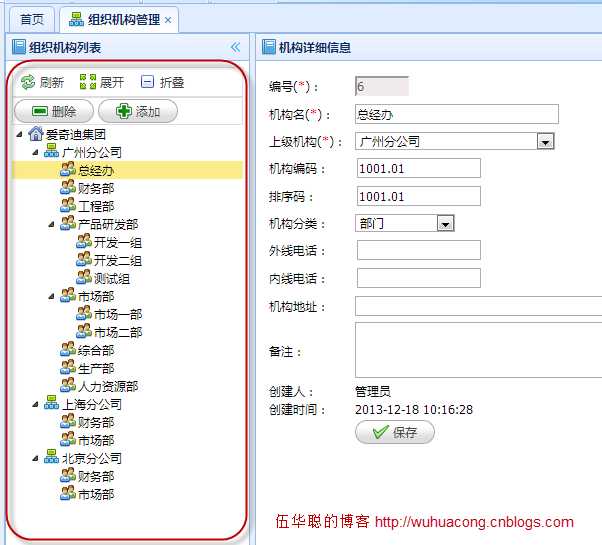
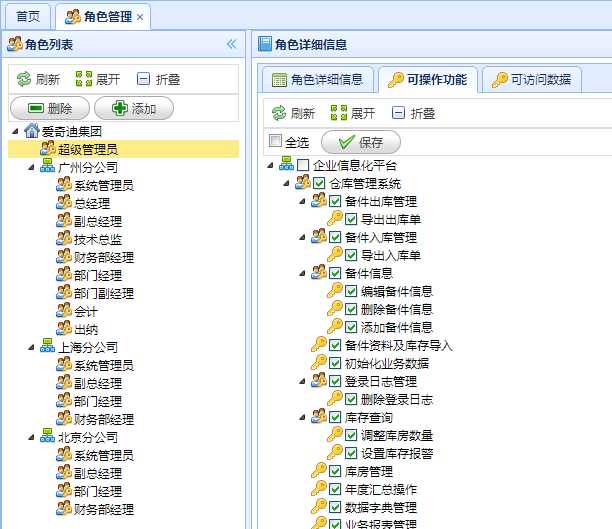
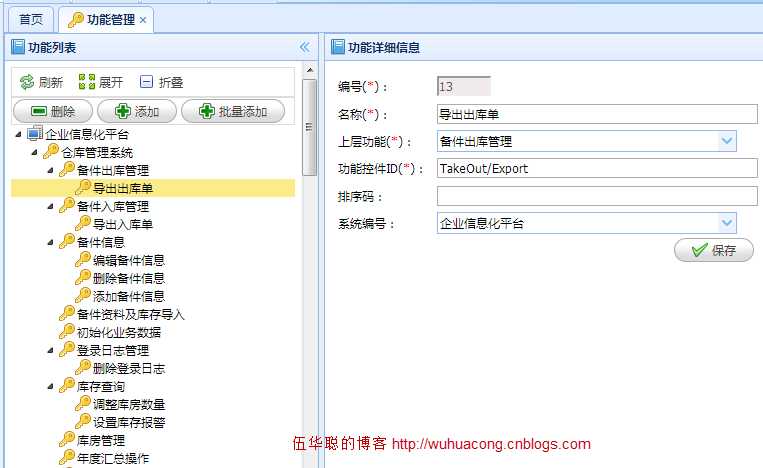
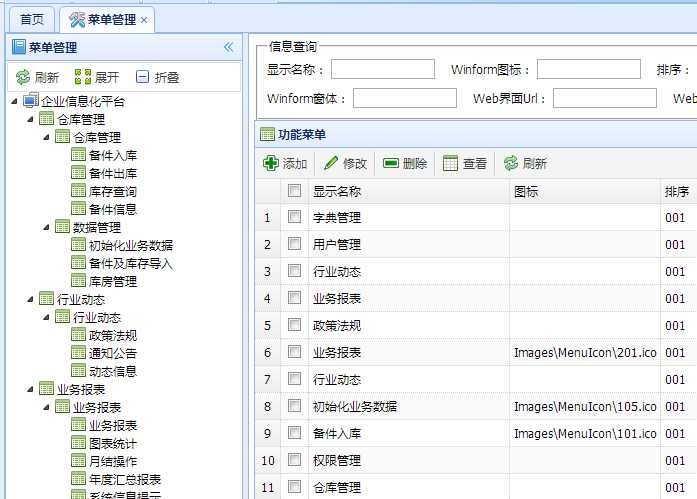
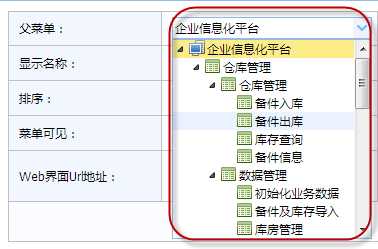
3、树控件效果展示









下一篇:JSP语法基础(一)
文章标题:(转)基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
文章链接:http://soscw.com/index.php/essay/101187.html