AngularJS——初步认识(1)
2021-07-03 12:06
标签:过滤 ctr 作者 link angular app inpu 参考 height 学习参考原文:https://segmentfault.com/a/1190000000350125 1. 使用bower安装angular和bootstrap(具体bower的使用参考上一篇 http://www.cnblogs.com/LinSL/p/7119773.html) 2. 在项目文件下创建index.html,应用angular,具体实例如下: (1) (2) (3) (4) (5) app.js AngularJS——初步认识(1) 标签:过滤 ctr 作者 link angular app inpu 参考 height 原文地址:http://www.cnblogs.com/LinSL/p/7124503.html$ bower install angular
$ bower install bootstrap
1
2 DOCTYPE html>
3 html ng-app>
4 head>
5 title>Bookshoptitle>
6 meta charset="utf-8">
7 link rel="stylesheet" type="text/css" href="bower_components/bootstrap/dist/css/bootstrap.mim.css">
8 head>
9 body>
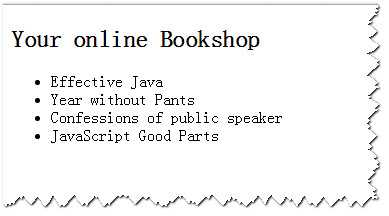
10 div class="container" ng-init="books=[‘Effective Java‘,‘Year without Pants‘,‘Confessions of public speaker‘,‘JavaScript Good Parts‘]">
11 h2>Your online Bookshoph2>
12 ul class="unstyled">
13 li ng-repeat="book in books">
14 {{book}}
15 li>
16 ul>
17 div>
18 script type="text/javascript" src="bower_components/angular/angular.min.js">script>
19 body>
20 html>

1
2 DOCTYPE html>
3 html ng-app>
4 head>
5 title>Bookshoptitle>
6 meta charset="utf-8">
7 link rel="stylesheet" type="text/css" href="bower_components/bootstrap/dist/css/bootstrap.mim.css">
8 head>
9 body>
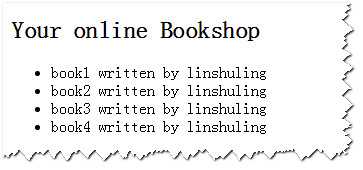
10 div class="container" ng-init="books=[{‘name‘:‘book1‘,‘author‘:‘linshuling‘},{‘name‘:‘book2‘,‘author‘:‘linshuling‘},{‘name‘:‘book3‘,‘author‘:‘linshuling‘},{‘name‘:‘book4‘,‘author‘:‘linshuling‘}]">
11 h2>Your online Bookshoph2>
12 ul class="unstyled">
13 li ng-repeat="book in books">
14 span>{{book.name}} written by {{book.author}}span>
15 li>
16 ul>
17 div>
18 script type="text/javascript" src="bower_components/angular/angular.min.js">script>
19 body>
20 html>

1
2 DOCTYPE html>
3 html ng-app>
4 head>
5 title>Bookshoptitle>
6 meta charset="utf-8">
7 link rel="stylesheet" type="text/css" href="bower_components/bootstrap/dist/css/bootstrap.mim.css">
8 head>
9 body>
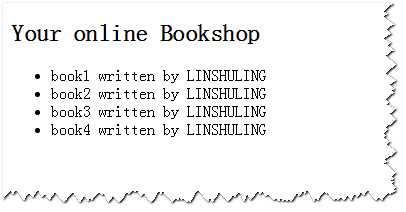
10 div class="container" ng-init="books=[{‘name‘:‘book1‘,‘author‘:‘linshuling‘},{‘name‘:‘book3‘,‘author‘:‘linshuling‘},{‘name‘:‘book4‘,‘author‘:‘linshuling‘},{‘name‘:‘book2‘,‘author‘:‘linshuling‘}]">
11 h2>Your online Bookshoph2>
12 ul class="unstyled">
13 li ng-repeat="book in books | orderBy:‘name‘">
14 span>{{book.name}} written by {{book.author | uppercase}}span>
15 li>
16 ul>
17 div>
18 script type="text/javascript" src="bower_components/angular/angular.min.js">script>
19 body>
20 html>

1
2 DOCTYPE html>
3 html ng-app>
4 head>
5 title>Bookshoptitle>
6 meta charset="utf-8">
7 link rel="stylesheet" type="text/css" href="bower_components/bootstrap/dist/css/bootstrap.mim.css">
8 head>
9 body>
10 div class="container" ng-init="books=[{‘name‘:‘book1‘,‘author‘:‘linshuling‘},{‘name‘:‘book3‘,‘author‘:‘linshuling‘},{‘name‘:‘book4‘,‘author‘:‘linshuling‘},{‘name‘:‘book2‘,‘author‘:‘linshuling‘}]">
11 h2>Your online Bookshoph2>
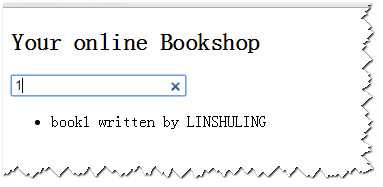
12 input type="search" ng-model="criteria">
13 ul class="unstyled">
14 li ng-repeat="book in books | filter:criteria | orderBy:‘name‘">
15 span>{{book.name}} written by {{book.author | uppercase}}span>
16 li>
17 ul>
18 div>
19 script type="text/javascript" src="bower_components/angular/angular.min.js">script>
20 body>
21 html>

1
2 DOCTYPE html>
3 html ng-app="bookshop">
4 head>
5 title>Bookshoptitle>
6 meta charset="utf-8">
7 link rel="stylesheet" type="text/css" href="bower_components/bootstrap/dist/css/bootstrap.mim.css">
8 head>
9 body>
10 div class="container" ng-controller="BookCtrl">
11 h2>Your online Bookshoph2>
12 input type="search" ng-model="criteria">
13 ul class="unstyled">
14 li ng-repeat="book in books | filter:criteria | orderBy:‘name‘">
15 span>{{book.name}} written by {{book.author | uppercase}}span>
16 li>
17 ul>
18 div>
19 script type="text/javascript" src="bower_components/angular/angular.min.js">script>
20 script type="text/javascript" src="app.js">script>
21 body>
22 html>
angular.module(‘bookshop‘,[]).controller(‘BookCtrl‘,[‘$scope‘, function($scope){
$scope.books = [
{‘name‘:‘book4‘,‘author‘:‘linshuling‘},
{‘name‘:‘book3‘,‘author‘:‘linshuling‘},
{‘name‘:‘book2‘,‘author‘:‘linshuling‘},
{‘name‘:‘book1‘,‘author‘:‘linshuling‘},
]
}])
文章标题:AngularJS——初步认识(1)
文章链接:http://soscw.com/index.php/essay/101260.html