用以太坊区块链和jwt token保证Asp.Net Core的API交互安全(上)
2021-07-03 19:12
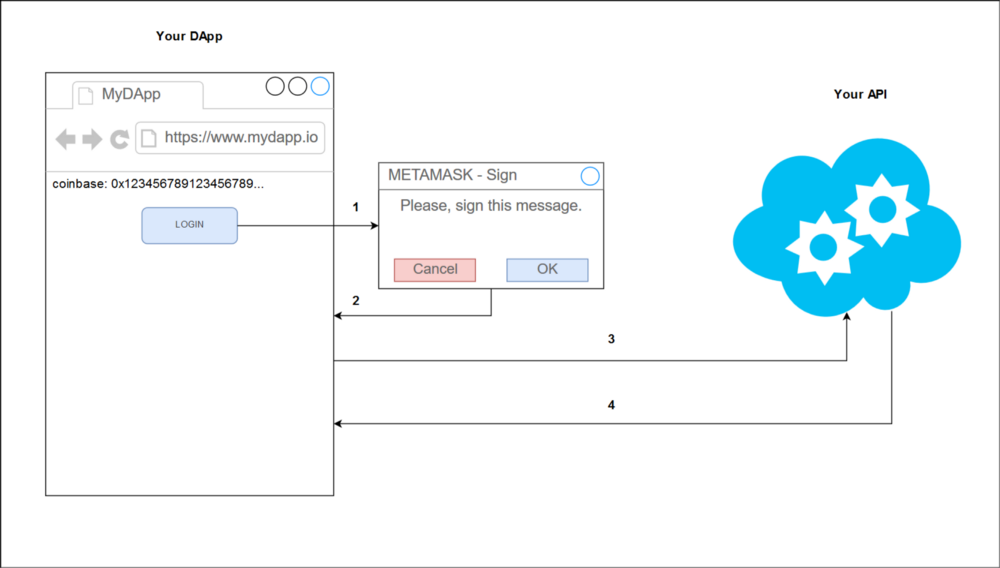
标签:ice adb lock 密钥 交互 ring 原创 c中 需要 目标是使用以太坊帐户作为用户凭据来请求JWT Token。 最简单的方法可能是请求用户使用其他随机生成的数据在以太坊上进行交易,然后在发出JWT之前检查交易和随机数据。这种方法有几个副作用: 这种方式不实用,并且有一些用户体验限制,我们需要一种方法让用户证明他拥有与他想要用来登录的帐户相关的私钥,而不是只(当然)要求私钥,而不管他是否进行交易。 Metamask团队成员Dan Finlay的这篇文章向我启发了本教程。基本上,你的DApp可以提示用户使用他的私钥对短信进行签名。此签名操作不会生成交易,并且它由Metamask附加组件透明地处理(顺便说一句,你的帐户需要解锁)。签名后,帐户,消息和签名将发送到API Token endpoint。验证方法首先通过接受签名和明文消息作为输入的函数从签名中推断帐户(也称为公钥)。如果计算的以太坊地址等于用户提供的帐户,则为该帐户发出JWT Token。 请务必注意,整个身份验证流程不需要用户名/密码或OAuth外部服务。用于验证用户身份的机制与以太坊用于保证以太坊区块链安全性的机制相同。这要归功于Go ethereum(Geth)通过Metamask插件提供JSON RPC中的 服务器端调用对应的JSON RPC以从签名中检索帐户: 打开Visual Studio 2017,创建 我们需要准备 然后修改 我们告诉我们的API应用程序使用JWT身份验证服务。为了与我们的用户合作,我们还需要配置Cors策略。我们在 为测试目的创建一个简单的可能安全端点: 这是一个典型的JWT控制器,核心方法, ====================================================================== 分享一些以太坊、EOS、比特币等区块链相关的交互式在线编程实战教程: 汇智网原创翻译,转载请标明出处。这里是以太坊 区块链 Asp.Net Core API 用以太坊区块链和jwt token保证Asp.Net Core的API交互安全(上) 标签:ice adb lock 密钥 交互 ring 原创 c中 需要 原文地址:http://blog.51cto.com/13697184/2310496
解决方案
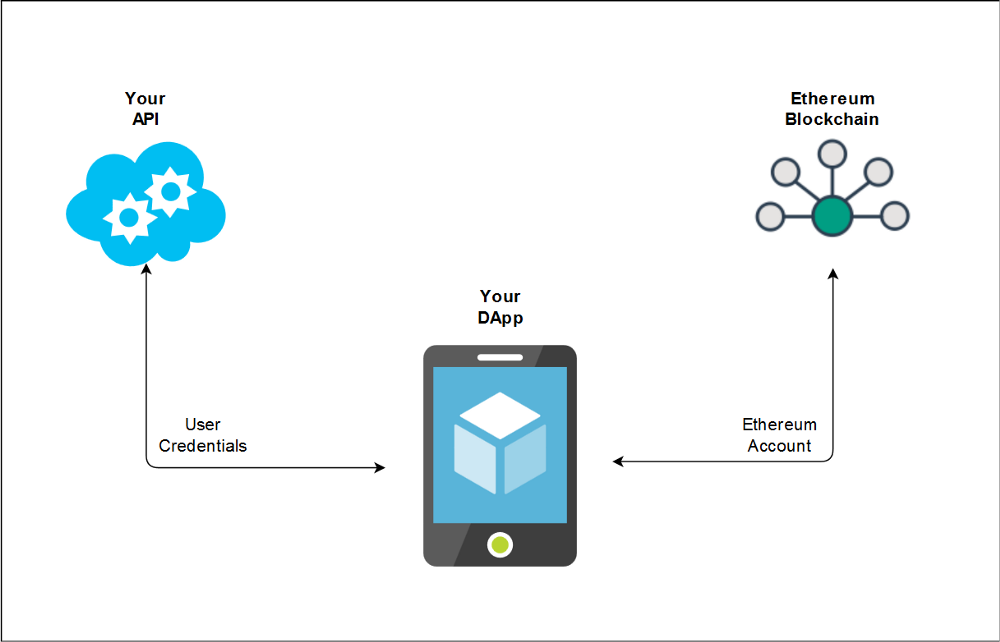
web3.personal.sign。web3.personal.ecrecover。在本教程中,我们将构建一个Asp.Net Core 2项目作为API层,并构建一个简单的HTML/javascript客户端作为DApp,以实际演示此身份验证过程。
web3.personal.sign签署消息。web3.personal.ecrecover验证帐户。先决条件
web3.personal.*的JSON RPC接口。出于开发目的,运行Geth节点非常简单。在生产环境中,出于安全考虑,运行Geth节点并不是一项简单的任务。最好的方法是依靠AWS或Azure提供的区块链即服务堆栈(BaaS)。开始
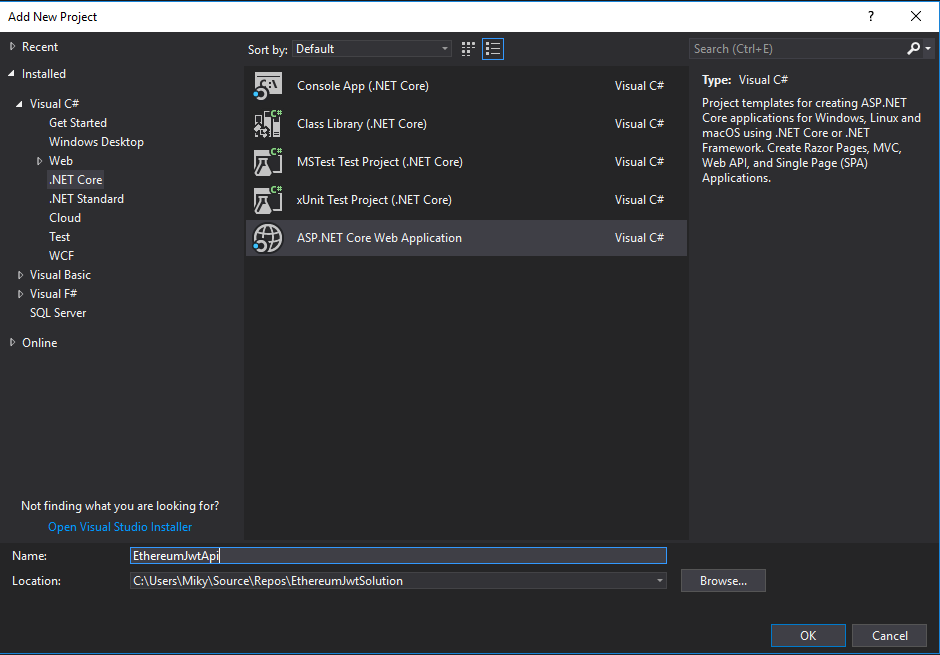
EthereumJwtSolution并添加两个Asp.Net Core 2 Web应用程序项目:EthereumJwtApi和EthereumJwtClient。为两个项目选择空项目脚手架。
EthereumJwtClient只是一个HTML/Javascript客户端。我们将在Asp.Net Core上构建客户端应用程序,只是为了在IIS Express上轻松运行它。EthereumJwtApi来创建和处理JWT token,以保护一些安全端点。任务很简单,因为Asp.Net Core 2有一个内置的JWT机制,可以插入我们的应用程序。 打开Startup.cs并修改ConfigureServices方法:services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddJwtBearer(options =>
{
options.TokenValidationParameters = new TokenValidationParameters
{
ValidateIssuer = true,
ValidateAudience = true,
ValidateLifetime = true,
ValidateIssuerSigningKey = true,
ValidIssuer = Configuration["Jwt:Issuer"],
ValidAudience = Configuration["Jwt:Audience"],
IssuerSigningKey = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(Configuration["Jwt:Key"]))
};
});
services.AddCors(options =>
{
options.AddPolicy("CorsPolicy",
builder => builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials()
.Build());
});
services.AddMvc();Configure方法:if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseCors("CorsPolicy");
app.UseAuthentication();
app.UseMvc();appsetting.json中定义设置JWT配置:"Jwt": {
"Key": "averysecretpassphrase", // A random and secure passhphrase
"Issuer": "http://localhost:49443/", // This API base URI
"Audience": "http://localhost:51149/" // The client base URI
},[Route("api/[controller]")]
public class ValuesController : Controller
{
// GET api/values
[HttpGet, Authorize]
public IEnumerableTokenController.cs将处理JWT请求和相关的token问题:[Route("api/[controller]")]
public class TokenController : Controller
{
private IConfiguration _config;
public TokenController(IConfiguration config)
{
_config = config;
}
[AllowAnonymous]
[HttpPost]
public async TaskAuthenticate和Authenticate2尚未实现。一旦实现,他们将完成相同的工作:从签名中恢复以太坊地址,并检查它是否等于客户端提供的以太坊地址。LoginVM表示客户端提供的用户凭据,UserVM表示“服务器端”登录用户:public class LoginVM
{
public string Signer { get; set; } // Ethereum account that claim the signature
public string Signature { get; set; } // The signature
public string Message { get; set; } // The plain message
public string Hash { get; set; } // The prefixed and sha3 hashed message
}
public class UserVM
{
public string Account { get; set; } // Unique account name (the Ethereum account)
public string Name { get; set; } // The user name
public string Email { get; set; } // The user Email
}Authenticate方法将Signature和Message属性作为ecRecover函数的输入,Authenticate2方法将采用Signature和Hash属性。我稍后会解释其中的差异。
上一篇:WPF开发模板
下一篇:C#XML格式字符串取节点数据
文章标题:用以太坊区块链和jwt token保证Asp.Net Core的API交互安全(上)
文章链接:http://soscw.com/index.php/essay/101403.html