html标签及网页语义化理解
2021-07-03 21:03
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:网站 打开 多行 str 顺序 先后 字体 click 操作
最近重新看了一遍html标签的知识,有很多新的体会,对语义化有了一个新的理解。
那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
语义化的好处主要有两个方面:
1. 更容易被搜索引擎收录。
2. 更容易让屏幕阅读器读出网页内容。(屏幕阅读器是一种软件,用来将文字、图形以及电脑接口的其他部分(借文字转语音技术)转换成语音及/或点字。)
下面是我对html标签的一个理解总结:
标签的语法:
1. 标签由英文尖括号和>括起来,如就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:
,那么
必须放在 4. HTML标签不区分大小写,和是一样的,但建议小写,因为大部分程序员都以小写为准。
html结构:
1. 称为根标签,所有的网页标签都在中。
2. 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有、 、、 等标签,头部标签在下一小节中会有详细介绍。
3. 在和标签之间的内容是网页的主要内容,如、、、
1.
标签标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
2.
3.
标签在网页上要展示出来的页面内容一定要放在body标签中。
4.
标签
用于显示文章内容,默认样式为段落前后都会留有空白。
5.
用于显示文章的标题,一共有六个h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。是最高的等级。默认样式为字体加粗,字号从h1到h6依次变小。
6.标签
用于强调某些文字,带有强调语气,默认样式为强调内容变为斜体。
7.标签
用于强调某些文字,但强调语气大于标签,默认样式为强调内容加粗。
8.标签
没有语义,用作为文字添加特定的样式,无默认样式。
9.标签
用作短文本的引用,不用为引用文字加引号,标签默认样式会为引用文字自动添加引号。注意直接给引用文字加引号不同的是,使用
标签使内容语义化,告诉浏览器这是引用别人的话,而直接加引号则没有语义。
10.
标签用作长文本的引用,默认样式为左右缩进一定空白。
11.
标签
标签作用相当于word文档中的回车。(在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入)
标签有两种写法一种是 xhtml1.0写法html4.01写法
,另一种是
。现在一般使用 xhtml1.0 的版本的写法(其它标签也是),这种版本比较规范。
标签是一个空标签,即没有html内容。
12. 
在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入一个空格,就必须输入 。
13.
标签用于添加水平横线,默认样式线条比较粗,颜色为灰色。
标签有两种写法一种是 xhtml1.0写法html4.01写法
,另一种是
。现在一般使用 xhtml1.0 的版本的写法(其它标签也是),这种版本比较规范。
标签是一个空标签,即没有html内容。
14.标签
用于显示一些网站的联系地址信息,也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。默认样式为斜体。
15.
标签用于添加一行代码。
16.
标签用于添加预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。因此可以用来添加一大段代码。
17.
标签
用于显示没有前后顺序列表信息,ul-li是没有前后顺序的信息列表。默认样式为每项li前都自带一个圆点。
18.
标签
用于显示有前后顺序列表信息,默认样式为每项
前都自带一个序号,序号默认从1开始。
19.
标签用于划分一个独立的逻辑部分(逻辑部分是页面上相互关联的一组元素),
标签的作用就相当于一个容器。
20.
标签
用于显示表格信息
1.创建表格的四个元素:table、tbody、tr、th、td
2.
…
:整个表格以标记结束。标记开始、
3.
…:如果不加, table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分 段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。) 4.
… :表格的头部的一个单元格,表格表头。5.
… :表格的一行,所以有几对tr 表格就有几行。6.
… :表格的一个单元格,一行中包含几对,说明一行中就有几列。... 7.表格中列的个数,取决于一行中数据单元格的个数。
8.默认样式table表格在没有添加css样式之前,在浏览器中显示是没有表格线的。表头,也就是th标签中的文本默认为粗体并且居中显示。
9.
为表格添加摘要(摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊 用户读取表格内容。)
21.
标签 用于为表格添加标题,显示在表格上方。
22.标签
1.用于实现超链接,链接到另一个页面。
2.链接显示的文本(title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地 址的内容(语义化更友好))。
3.
标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。click here!4.
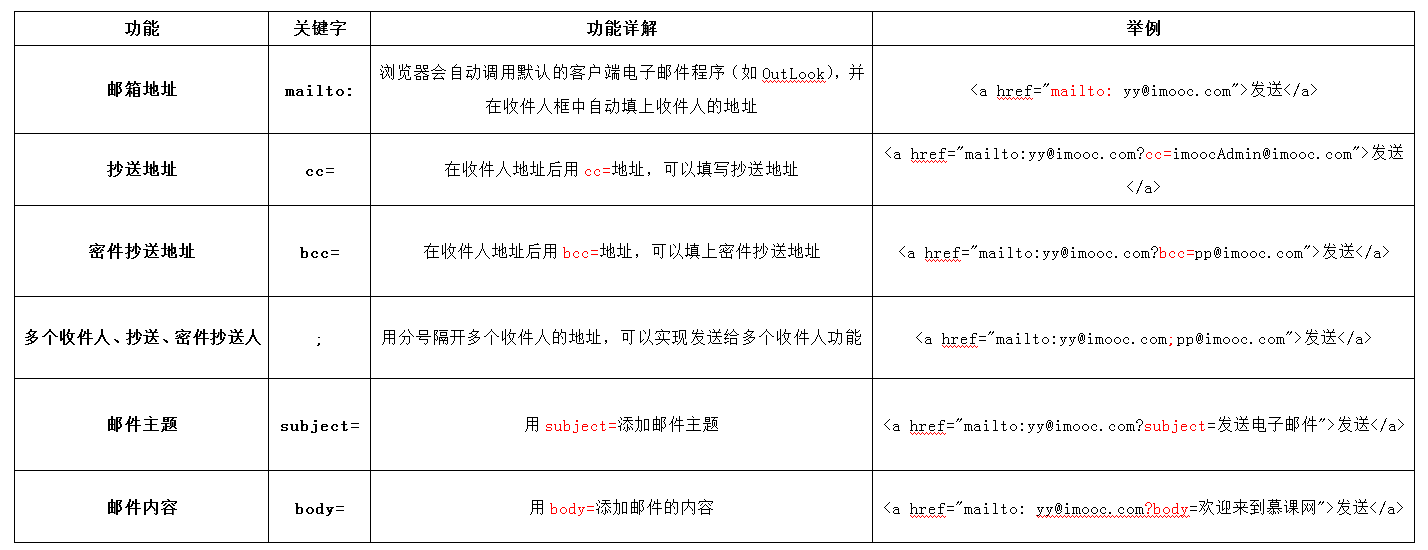
标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。
如果mailto后面同时有多个参数的话,第一个参数必须以“
?”开头,后面的参数每一个都以“&”分隔。5.默认样式为只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色)。
23.
标签
用于插入图片
1.src:标识图像的位置(地址)
2.alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本。
3.title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本)。
4.图像可以是GIF,PNG,JPEG格式的图像文件。
24.
结束。3.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
4..method : 数据传送的方式(get/post)。
5.所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在
标签之间(否则用户输入的信息可提交不到服务器上哦!)
25.标签
1.
2.
当type="text"时,输入框为文本输入框;3.
当type="password"时,输入框为密码输入框。4.当 type="radio" 时,控件为单选框。value为选项的值。
5.当 type="checkbox" 时,控件为复选框。value为选项的值。
6.当type值设置为submit时,表现为有提交作用的控件按钮。value值为按钮上显示的字
7.当type值设置为reset时,表现为有提交作用的控件按钮。value值为按钮上显示的字
8.
name:命名,以备后台程序ASP 、PHP使用。作为单复选框时,同一组的单选按钮,name 取值一定要一致,这样同一组的单选按钮才可以起到单选的作用。9.
value:为文本输入框设置默认值。(一般起到提示作用)。10.checked:作为单复选框时,当设置 checked="checked" 时,该选项被默认选中.
26.
1.
2..用于在表单中输入大段文字
3.
cols多行输入域的列数。rows多行输入域的行数。(这两个属性可用css样式的width和height来代替:col用width、row用height来代替。)
27.
1.
2.用作实现下拉列表,value值为向服务器提交的值,设置selected="selected"属性,则该选项就被默认选中。
3.在
28.
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。(标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。)
暂时更新到这里。。。。。
html标签及网页语义化理解
标签:网站 打开 多行 str 顺序 先后 字体 click 操作
原文地址:http://www.cnblogs.com/zhouyouyangyuchen/p/7122925.html