Windows Community Toolkit 4.0 - DataGrid - Part03
2021-07-04 05:05
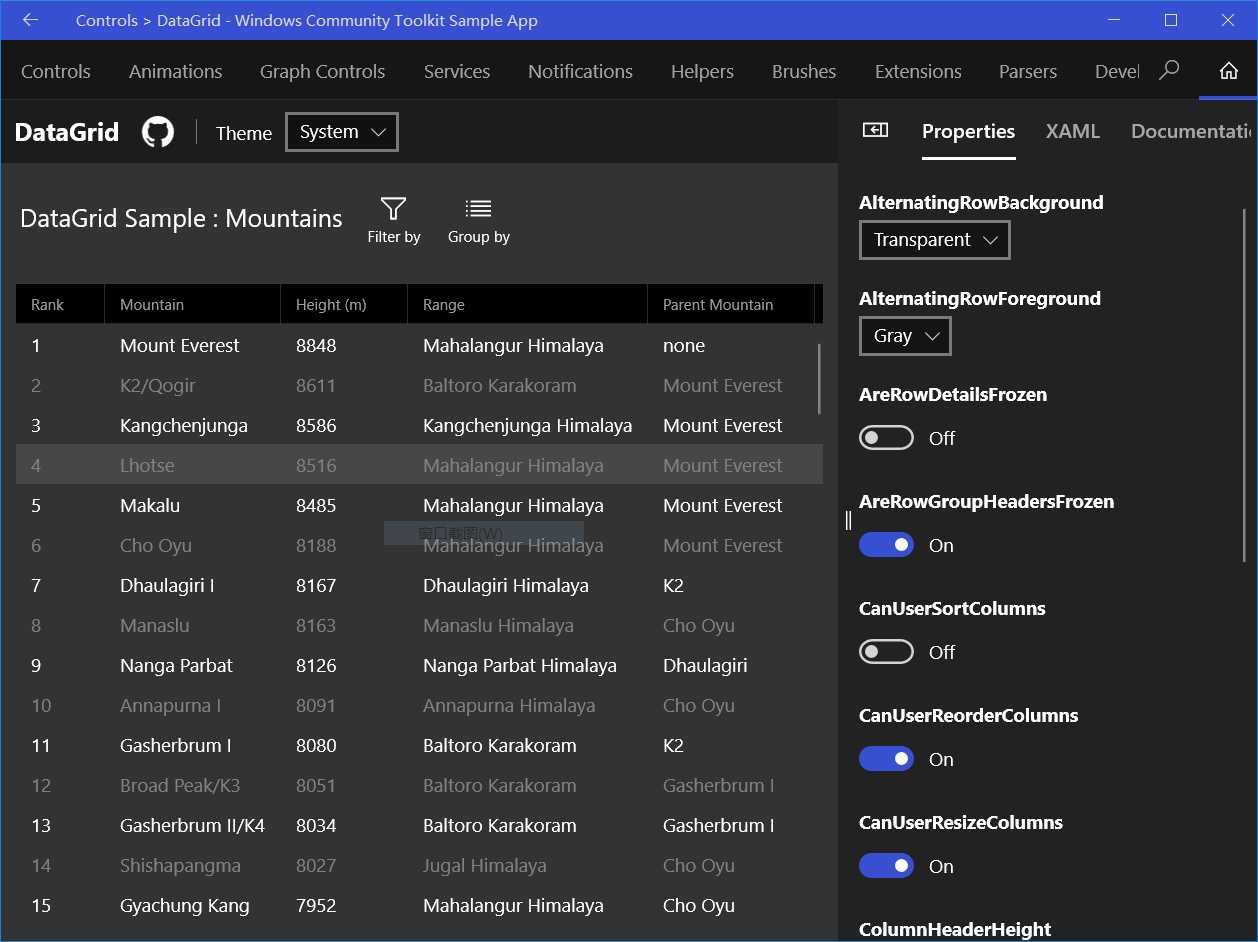
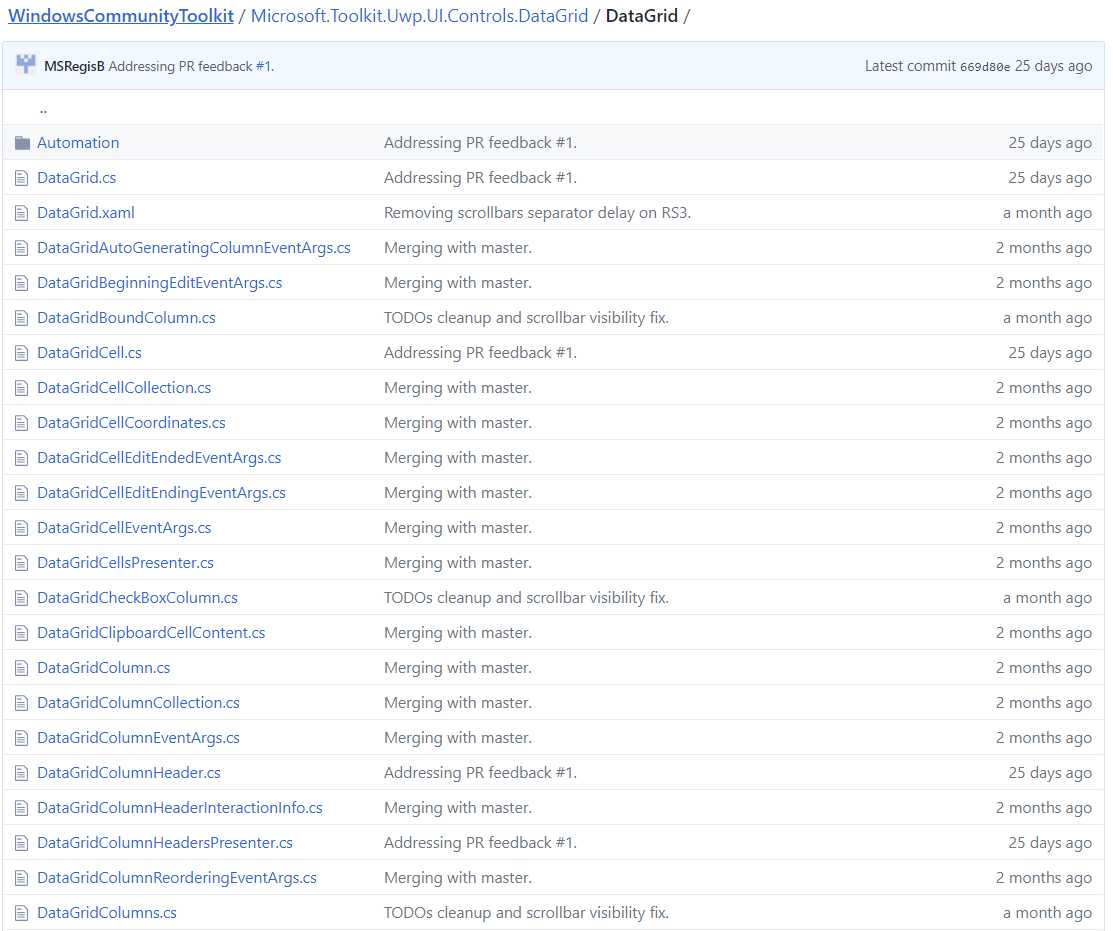
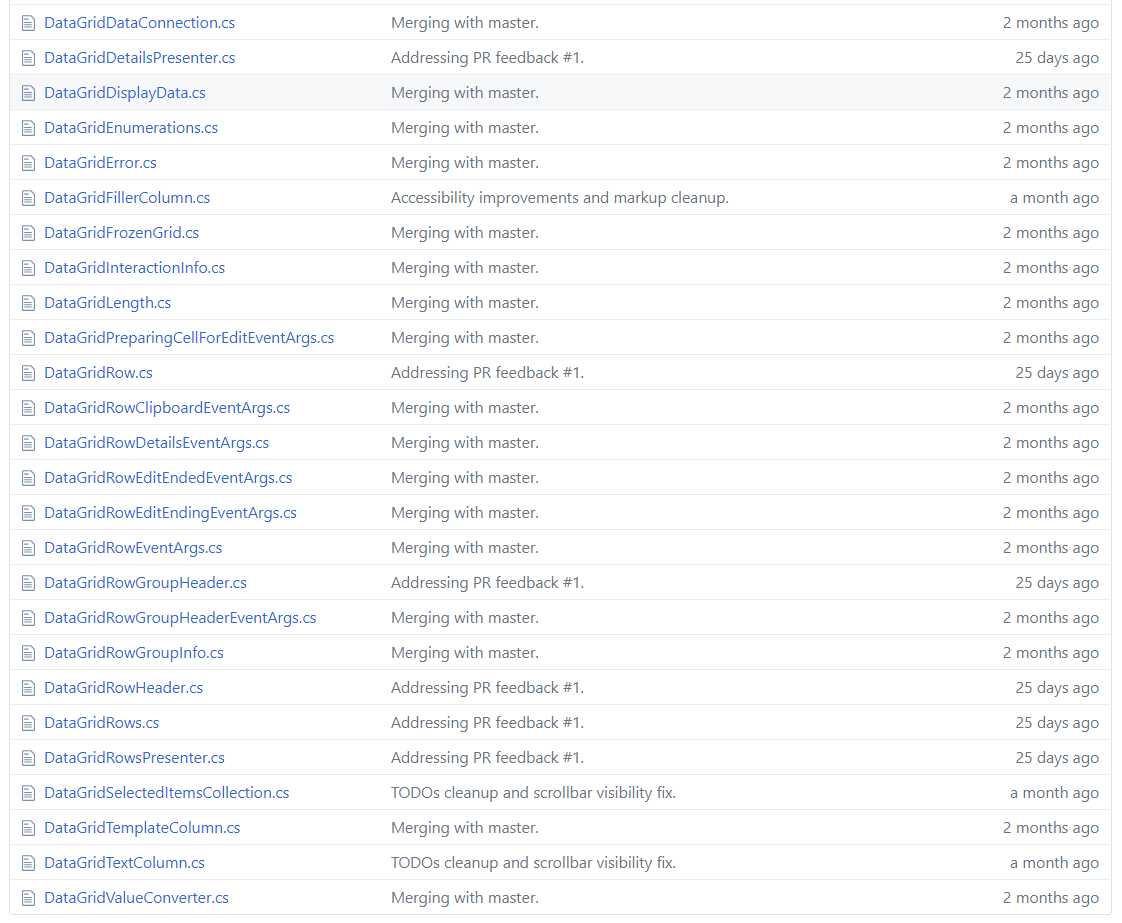
标签:ack property ima horizon insert dha current img sep 概述 在上面一篇 Windows Community Toolkit 4.0 - DataGrid - Part02 中,我们针对 DataGrid 控件的 Utilities 部分做了详细分享。而在本篇,我们会对控件中最重要的 DataGrid 文件夹中的类做详细的分享。 下面是 Windows Community Toolkit Sample App 的示例截图和 code/doc 地址: Windows Community Toolkit Doc - DataGrid Windows Community Toolkit Source Code - DataGrid Namespace: Microsoft.Toolkit.Uwp.UI.Controls; Nuget: Microsoft.Toolkit.Uwp.UI.Controls.DataGrid; 开发过程 DataGrid 文件夹中是 DataGrid 控件最重要的功能,首先我们还是先来看一下类结构: 包括了 Automation;DataGrid,DataGridColumn,DataGridRow,DataGridCell 控件实现,事件处理参数类和数据类等; 接着我们看几个重要的类和方法: 1. DataGrid.cs 这个类是 DataGrid 控件的主要处理类,功能也是比较复杂,单个类的代码行数是 9001 行,我们只挑两个方法来看一下。其他方法大家有兴趣或用到时可以在 DataGrid.cs 中查阅。 1) DataGrid() 首先看一下 DataGrid 类的构造方法,之所以看这个方法,是想让大家可以更了解 DataGrid 类中变量的初始化方式,这些变量在不同的交互场景下会被赋予不同的值。 2) ShowScrollBars() DataGrid 控件中滚动条的处理方法。如果 AreAllScrollBarsCollapsed 为 true,则按照该规则简单处理;如果为 false,先按照 mouse 和 touch 的类型进行判断处理,再根据 UI 设置里的 AreSettingsEnablingAnimations 和 AreSettingsAutoHidingScrollBars 属性来切换滚动条的状态,调用 SwitchScrollBarsVisualStates 方法。 2. DataGridCellEditEndedEventArgs.cs DataGrid 控件中有很多事件处理参数类,我们只看其中一个 DataGridCellEditEndedEventArgs 吧。很显然这个事件包含了 column row 和 editAction 三个变量,大家看到其他时间参数时,可以具体再分析。 3. DataGridCellCollection.cs DataGrid 控件中有很多数据类,我们看一个单元格集合类,可以看到集合中有 _cells,Count 变量,Insert 和 RemoveAt 方法等,处理逻辑都比较简单。 4. DataGridCell.cs DataGrid 控件的单元格类,处理比较简单,我们通过构造方法来看一下类中都涉及到哪些事件的处理;可以看到,光标的一系列处理都有涉及。 总结 这里我们把 DataGrid 的 DataGrid 相关类介绍完成了,代码部分的 CollectionView,Utilities 和 DataGrid 就介绍完了。因为代码本身比较复杂,量也很大,所以我们只挑选了一小部分代码来分享,大家具体用到时可以再具体分析。 接下来我们会就 DataGrid 控件的各种编辑功能,各种自定义功能等做进一步的使用方式的分享。 最后,再跟大家安利一下 WindowsCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通过微博关注最新动态。 衷心感谢 WindowsCommunityToolkit 的作者们杰出的工作,感谢每一位贡献者,Thank you so much, ALL WindowsCommunityToolkit AUTHORS !!! Windows Community Toolkit 4.0 - DataGrid - Part03 标签:ack property ima horizon insert dha current img sep 原文地址:https://www.cnblogs.com/shaomeng/p/9517977.html


public DataGrid()
{
this.TabNavigation = KeyboardNavigationMode.Once;
_loadedRows = new List
private void ShowScrollBars()
{
if (this.AreAllScrollBarsCollapsed)
{
_proposedScrollBarsState = ScrollBarVisualState.NoIndicator;
_proposedScrollBarsSeparatorState = ScrollBarsSeparatorVisualState.SeparatorCollapsedWithoutAnimation;
SwitchScrollBarsVisualStates(_proposedScrollBarsState, _proposedScrollBarsSeparatorState, false /*useTransitions*/);
}
else
{
if (_hideScrollBarsTimer != null && _hideScrollBarsTimer.IsEnabled)
{
_hideScrollBarsTimer.Stop();
_hideScrollBarsTimer.Start();
}
// Mouse indicators dominate if they are already showing or if we have set the flag to prefer them.
if (_preferMouseIndicators || _showingMouseIndicators)
{
if (this.AreBothScrollBarsVisible && (_isPointerOverHorizontalScrollBar || _isPointerOverVerticalScrollBar))
{
_proposedScrollBarsState = ScrollBarVisualState.MouseIndicatorFull;
}
else
{
_proposedScrollBarsState = ScrollBarVisualState.MouseIndicator;
}
_showingMouseIndicators = true;
}
else
{
_proposedScrollBarsState = ScrollBarVisualState.TouchIndicator;
}
// Select the proper state for the scroll bars separator square within the GroupScrollBarsSeparator group:
if (UISettingsHelper.AreSettingsEnablingAnimations)
{
// When OS animations are turned on, show the square when a scroll bar is shown unless the DataGrid is disabled, using an animation.
_proposedScrollBarsSeparatorState =
this.IsEnabled &&
_proposedScrollBarsState == ScrollBarVisualState.MouseIndicatorFull ?
ScrollBarsSeparatorVisualState.SeparatorExpanded : ScrollBarsSeparatorVisualState.SeparatorCollapsed;
}
else
{
// OS animations are turned off. Show or hide the square depending on the presence of a scroll bars, without an animation.
// When the DataGrid is disabled, hide the square in sync with the scroll bar(s).
if (_proposedScrollBarsState == ScrollBarVisualState.MouseIndicatorFull)
{
_proposedScrollBarsSeparatorState = this.IsEnabled ? ScrollBarsSeparatorVisualState.SeparatorExpandedWithoutAnimation : ScrollBarsSeparatorVisualState.SeparatorCollapsed;
}
else
{
_proposedScrollBarsSeparatorState = this.IsEnabled ? ScrollBarsSeparatorVisualState.SeparatorCollapsedWithoutAnimation : ScrollBarsSeparatorVisualState.SeparatorCollapsed;
}
}
if (!UISettingsHelper.AreSettingsAutoHidingScrollBars)
{
if (this.AreBothScrollBarsVisible)
{
if (UISettingsHelper.AreSettingsEnablingAnimations)
{
SwitchScrollBarsVisualStates(ScrollBarVisualState.MouseIndicatorFull, this.IsEnabled ? ScrollBarsSeparatorVisualState.SeparatorExpanded : ScrollBarsSeparatorVisualState.SeparatorCollapsed, true /*useTransitions*/);
}
else
{
SwitchScrollBarsVisualStates(ScrollBarVisualState.MouseIndicatorFull, this.IsEnabled ? ScrollBarsSeparatorVisualState.SeparatorExpandedWithoutAnimation : ScrollBarsSeparatorVisualState.SeparatorCollapsed, true /*useTransitions*/);
}
}
else
{
if (UISettingsHelper.AreSettingsEnablingAnimations)
{
SwitchScrollBarsVisualStates(ScrollBarVisualState.MouseIndicator, ScrollBarsSeparatorVisualState.SeparatorCollapsed, true /*useTransitions*/);
}
else
{
SwitchScrollBarsVisualStates(ScrollBarVisualState.MouseIndicator, this.IsEnabled ? ScrollBarsSeparatorVisualState.SeparatorCollapsedWithoutAnimation : ScrollBarsSeparatorVisualState.SeparatorCollapsed, true /*useTransitions*/);
}
}
}
else
{
SwitchScrollBarsVisualStates(_proposedScrollBarsState, _proposedScrollBarsSeparatorState, true /*useTransitions*/);
}
}
}
public class DataGridCellEditEndedEventArgs : EventArgs
{
public DataGridCellEditEndedEventArgs(DataGridColumn column, DataGridRow row, DataGridEditAction editAction)
{
this.Column = column;
this.Row = row;
this.EditAction = editAction;
}
public DataGridColumn Column
{
get;
private set;
}
public DataGridEditAction EditAction
{
get;
private set;
}
public DataGridRow Row
{
get;
private set;
}
}
internal class DataGridCellCollection
{
private List
public DataGridCell()
{
this.IsTapEnabled = true;
this.AddHandler(UIElement.TappedEvent, new TappedEventHandler(DataGridCell_PointerTapped), true /*handledEventsToo*/);
this.PointerCanceled += new PointerEventHandler(DataGridCell_PointerCanceled);
this.PointerCaptureLost += new PointerEventHandler(DataGridCell_PointerCaptureLost);
this.PointerPressed += new PointerEventHandler(DataGridCell_PointerPressed);
this.PointerReleased += new PointerEventHandler(DataGridCell_PointerReleased);
this.PointerEntered += new PointerEventHandler(DataGridCell_PointerEntered);
this.PointerExited += new PointerEventHandler(DataGridCell_PointerExited);
this.PointerMoved += new PointerEventHandler(DataGridCell_PointerMoved);
DefaultStyleKey = typeof(DataGridCell);
}
文章标题:Windows Community Toolkit 4.0 - DataGrid - Part03
文章链接:http://soscw.com/index.php/essay/101586.html